先安装依赖包
yarn add docxtemplater pizzip jszip-utils file-saver第二步将你的word模板放到public文件夹下边

第三步封装一个js
import Docxtemplater from "docxtemplater"
import PizZip from "pizzip";
import JSZipUtils from "jszip-utils";
// import ImageModule from "docxtemplater-image-module-free";
import { saveAs } from "file-saver";
export default function exportWordAndImage(report) {
const templateChose = "word.docx"; // 模板推荐放在public文件夹下 //不需要加/ ./ 加了以后会报错
JSZipUtils.getBinaryContent(templateChose, (error, content) => {
if (error) {
throw error
}
const zip = new PizZip(content);
const doc = new Docxtemplater()
.loadZip(zip)
.setOptions({ linebreaks: true }) // 换行确认,如果你有的文本中有换行符的话,可以选择它导入到word起不起作用
// .attachModule(imageModule)
.compile();
doc
.resolveData({
// 这是你导入的数据,这个数据体中的属性或对象一定要和word模板中的插值一样
...report,
})
.then(() => {
console.log("Export...");
doc.render();
const out = doc.getZip().generate({
type: "blob",
mimeType: "application/vnd.openxmlformats-officedocument.wordprocessingml.document",
});
// return out; // 直接返回生成的blob对象
// 输出文档,可以自定义自己的文档名
saveAs(out, "导出.docx");
});
});
}第四步在页面调用
<template>
<div>
<button @click="derive">word导出</button>
</div>
</template>
<script>
import exportWordAndImage from "./components/word.js";
export default {
data() {
return {
list:{
name:'导出'
}
};
},
methods: {
derive() {
exportWordAndImage(this.wordData);
},
},
};
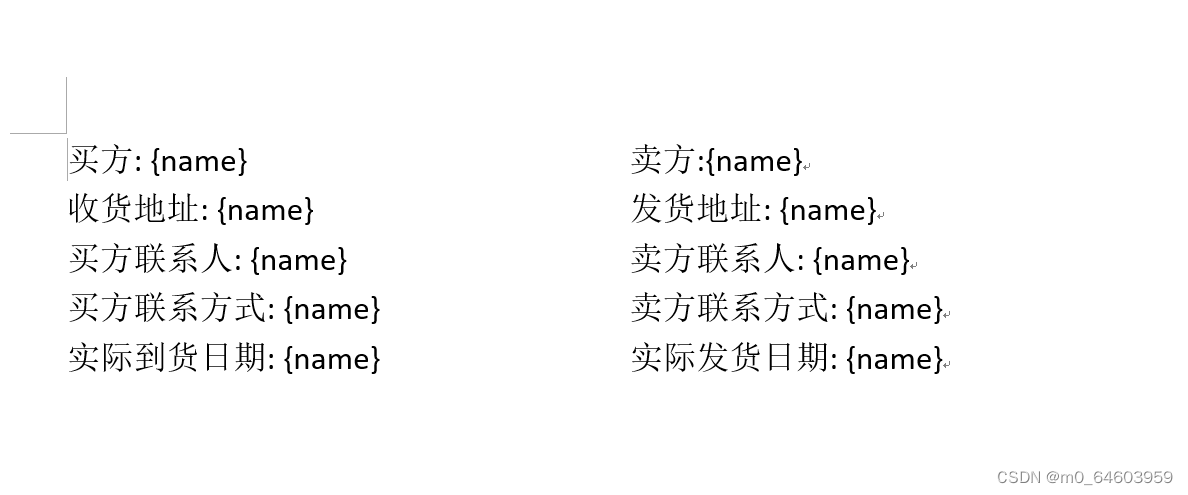
</script>我的word模板是这个样子的,是最简单的一种格式






















 991
991











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








