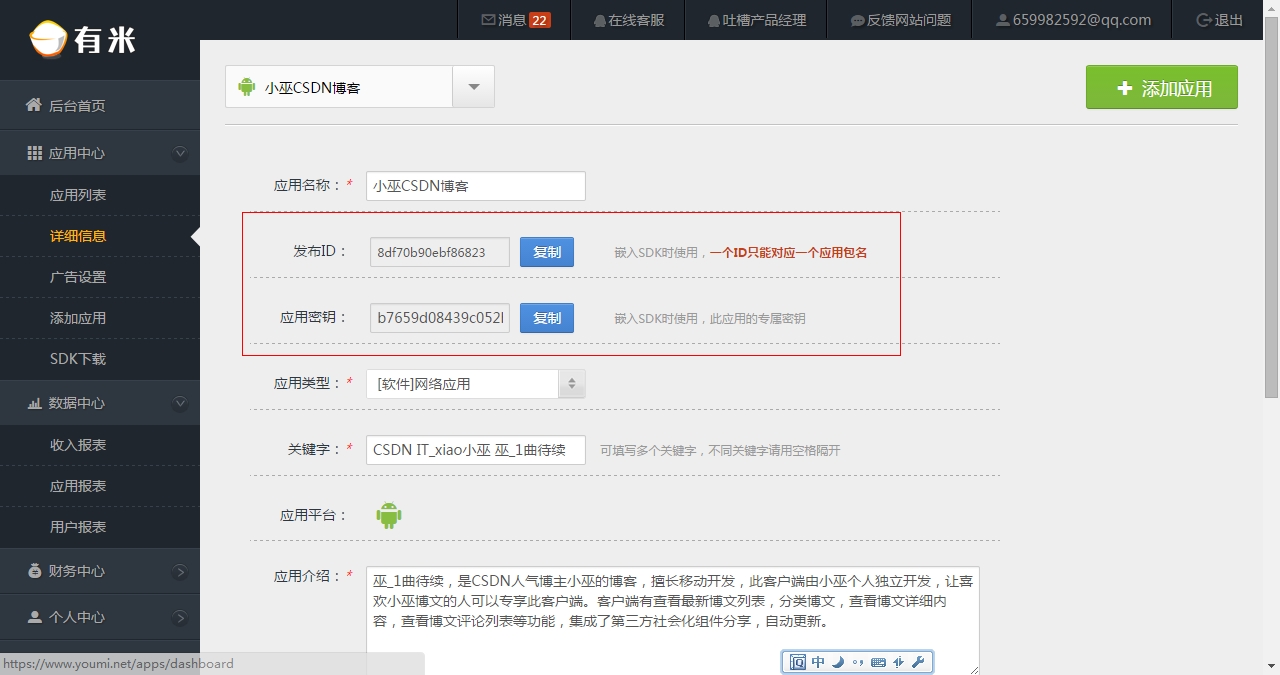
到有米广告官网注册帐号,在管理中心创建应用获取到发布ID和应用密钥:

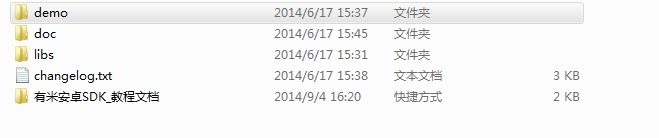
创建完应用之后,下载SDK并且解压缩,得到如下文件夹和文件:

demo对应相应的示例项目,开发者可以通过这些示例项目,可以快速实现集成SDK。
doc对应开发文档
libs对应集成时需要的库
说实在集成SDK并没有什么技术含量,只要你按照渠道提供的开发文档,自己试一遍,基本上就没有什么疑惑了。
有米给我们提供了以下几种广告类型:
-
广告条,也称横幅
-
插屏广告
-
积分墙广告
然而横幅广告有两种形式,一种是以XML形式布局,另一种是以代码形式布局。
配置有米权限:
有米必要的配置:
<activity
android:name=“net.youmi.android.AdBrowser”
android:configChanges=“keyboard|keyboardHidden|orientation|screenSize”
android:theme="@android:style/Theme.Light.NoTitleBar" >
<service
android:name=“net.youmi.android.AdService”
android:exported=“false” >
<meta-data
android:name=“YOUMI_CHANNEL”
android:value=“0” >
有米广告初始化:
// 初始化应用的发布 ID 和密钥,以及设置测试模式
AdManager.getInstance(this).init(“您的应用发布ID”, “您的应用密钥”, false);
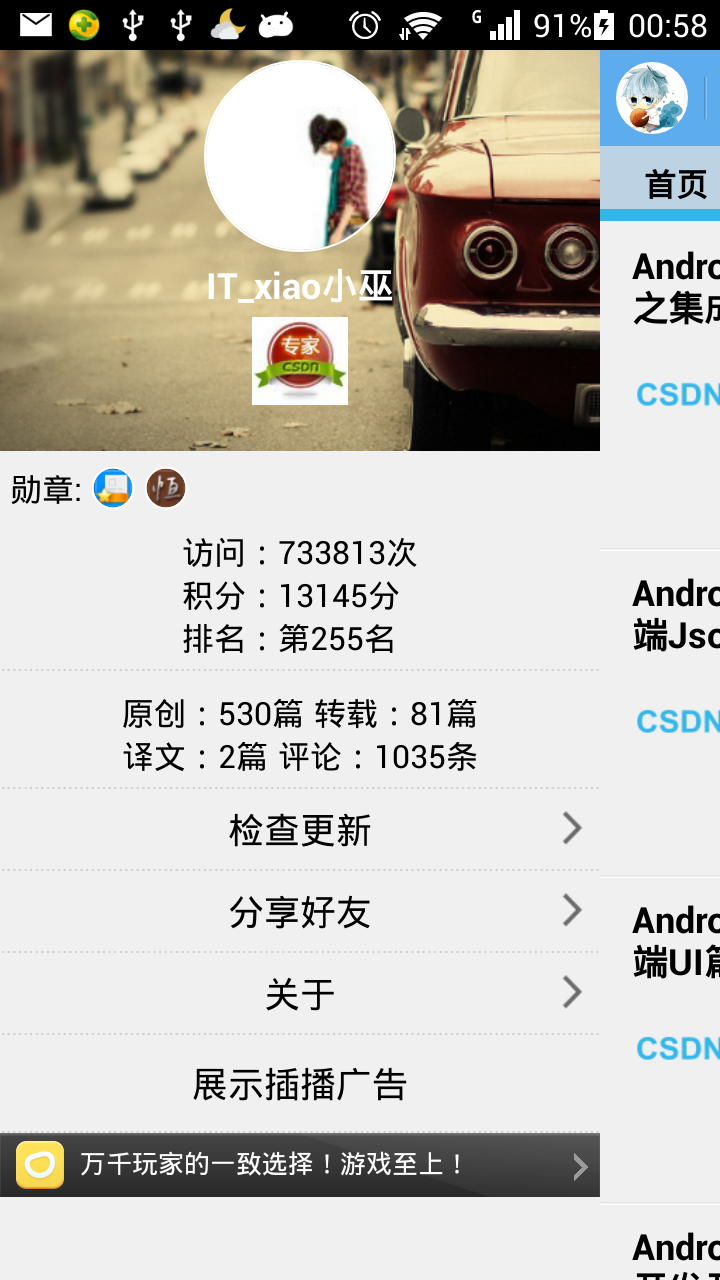
小巫的博客客户端至集成了广告条和插屏广告,效果如下:

代码中的实现:
/**
-
初始化广告
-
@param view
*/
public void initAd(View view) {
// 初始化接口,应用启动的时候调用
// 参数:appId, appSecret, 调试模式
AdManager.getInstance(getActivity()).init(“8df70b90ebf86823”,
“b7659d08439c052b”, false);
// // 广告条接口调用(适用于应用)
// // 将广告条adView添加到需要展示的layout控件中
// LinearLayout adLayout = (LinearLayout)
// view.findViewById(R.id.adLayout);
// AdView adView = new AdView(getActivity(), AdSize.FIT_SCREEN);
// adLayout.addView(adView);
// 普通布局,适用于应用
// 获取要嵌入迷你广告条的布局
RelativeLayout adLayout = (RelativeLayout) view
.findViewById(R.id.adLayout);
// demo 1 迷你Banner : 宽满屏,高32dp
DiyBanner banner = new DiyBanner(getActivity(),
DiyAdSize.SIZE_MATCH_SCREENx32);// 传入高度为32dp的AdSize来定义迷你Banner
// demo 2 迷你Banner : 宽320dp,高32dp
// DiyBanner banner = new DiyBanner(this,
// DiyAdSize.SIZE_320x32);//传入高度为32dp的AdSize来定义迷你Banner
// 将积分Banner加入到布局中
adLayout.addView(banner);
// 监听广告条接口
// adView.setAdListener(new AdViewListener() {
//
// @Override
// public void onSwitchedAd(AdView arg0) {
// Log.i(“YoumiAdDemo”, “广告条切换”);
// }
//
// @Override
// public void onReceivedAd(AdView arg0) {
// Log.i(“YoumiAdDemo”, “请求广告成功”);
// }
//
// @Override
// public void onFailedToReceivedAd(AdView arg0) {
// Log.i(“YoumiAdDemo”, “请求广告失败”);
// }
// });
// 插播接口调用
// 开发者可以到开发者后台设置展示频率,需要到开发者后台设置页面(详细信息->业务信息->无积分广告业务->高级设置)
// 自4.03版本增加云控制是否开启防误点功能,需要到开发者后台设置页面(详细
《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战源码讲义》
【docs.qq.com/doc/DSkNLaERkbnFoS0ZF】 完整内容开源分享
信息->业务信息->无积分广告业务->高级设置)
// 加载插播资源
SpotManager.getInstance(getActivity()).loadSpotAds();
// 设置展示超时时间,加载超时则不展示广告,默认0,代表不设置超时时间
SpotManager.getInstance(getActivity()).setSpotTimeout(5000);// 设置5秒
SpotManager.getInstance(getActivity()).setShowInterval(20);// 设置20秒的显示时间间隔
// 如需要使用自动关闭插屏功能,请取消注释下面方法
SpotManager.getInstance(getActivity()).setAutoCloseSpot(true);// 设置自动关闭插屏开关
SpotManager.getInstance(getActivity()).setCloseTime(6000); // 设置关闭插屏时间
}
展示插屏广告的代码:






















 327
327

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








