extended_image 相关文章
 在pub上面找了下,没有发现一个效果跟微信一样的支持缩放拖拽效果的image,所以就自己撸了一个,之前写过Flutter 什么功能都有的Image,于是就在这个上面新增了这个功能。
在pub上面找了下,没有发现一个效果跟微信一样的支持缩放拖拽效果的image,所以就自己撸了一个,之前写过Flutter 什么功能都有的Image,于是就在这个上面新增了这个功能。
主要功能:
- 缩放拖拽
- 在PageView里面缩放拖拽
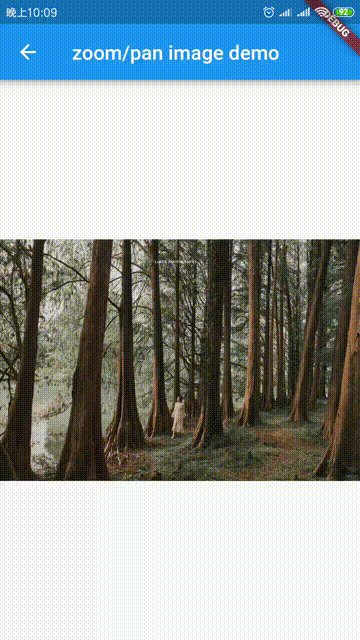
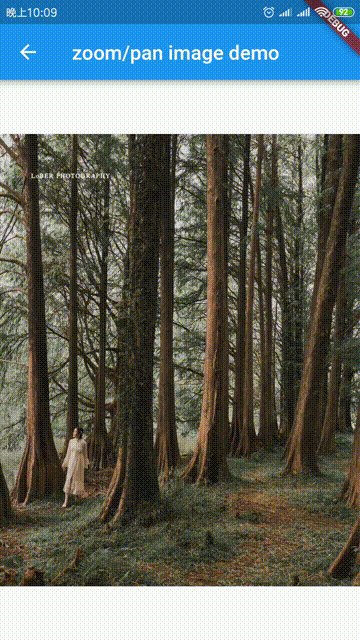
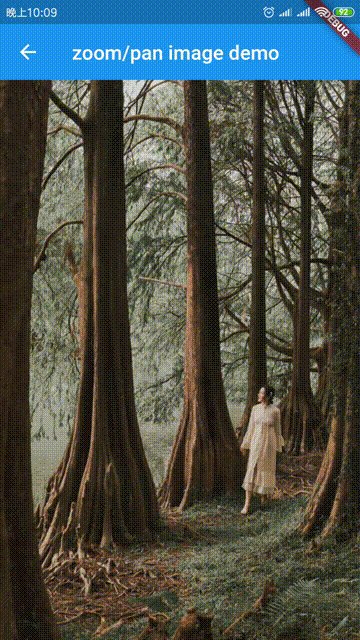
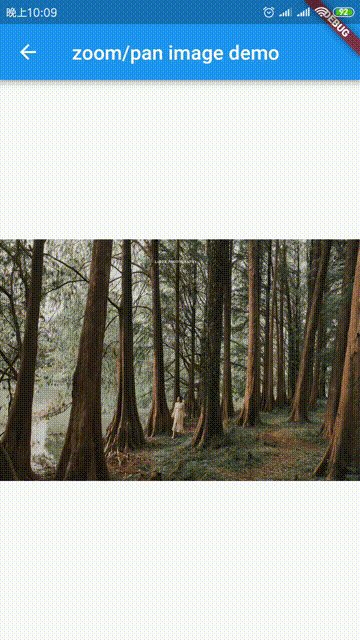
支持缩放拖拽

用法
1.将extended_image的mode参数设置为ExtendedImageMode.Gesture
2.设置GestureConfig
ExtendedImage.network(
imageTestUrl,
fit: BoxFit.contain,
//enableLoadState: false,
mode: ExtendedImageMode.Gesture,
initGestureConfigHandler: (state) {
return GestureConfig(
minScale: 0.9,
animationMinScale: 0.7,
maxScale: 3.0,
animationMaxScale: 3.5,
speed: 1.0,
inertialSpeed: 100.0,
initialScale: 1.0,
inPageView: false);
},
)
GestureConfig 参数说明
| 参数 | 描述 | 默认值 |
|---|---|---|
| minScale | 缩放最小值 | 0.8 |
| animationMinScale | 缩放动画最小值,当缩放结束时回到minScale值 | minScale * 0.8 |
| maxScale | 缩放最大值 | 5.0 |
| animationMaxScale | 缩放动画最大值,当缩放结束时回到maxScale值 | maxScale * 1.2 |
| speed | 缩放拖拽速度,与用户操作成正比 | 1.0 |
| inertialSpeed</ |








 extended_image 相关文章Flutter 什么功能都有的ImageFlutter 可以缩放拖拽的图片Flutter 仿掘金微信图片滑动退出页面效果Flutter 图片裁剪旋转翻转编辑器 在pub上面找了下,没有发现一个效果跟微信一样的支持缩放拖拽效果的image,所以就自己撸了一个,之前写过Flutter 什么功能都有的Image,于是就在这个上面新增了这个功能。主要功能:缩放拖拽在PageView里面缩放拖拽支持缩放拖拽用法1.将extended_image的m
extended_image 相关文章Flutter 什么功能都有的ImageFlutter 可以缩放拖拽的图片Flutter 仿掘金微信图片滑动退出页面效果Flutter 图片裁剪旋转翻转编辑器 在pub上面找了下,没有发现一个效果跟微信一样的支持缩放拖拽效果的image,所以就自己撸了一个,之前写过Flutter 什么功能都有的Image,于是就在这个上面新增了这个功能。主要功能:缩放拖拽在PageView里面缩放拖拽支持缩放拖拽用法1.将extended_image的m
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 619
619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








