(一)知识体系
1…ECMAscript:基本语法,变量,常量,流程控制,对象…
2.DOM:Document Object Model,文档对象模型,规定了 HTML 文档的程序接口(API)
官网解释:
文档对象模型 (DOM) 将 web 页面与到脚本或编程语言连接起来。通常是指
JavaScript,但将 HTML、SVG 或 XML 文档建模为对象并不是 JavaScript
语言的一部分。DOM模型用一个逻辑树来表示一个文档,树的每个分支的终
点都是一个节点(node),每个节点都包含着对象(objects)。DOM的方法(methods)
让你可以用特定方式操作这个树,用这些方法你可以改变文档的结构、样式
或者内容。节点可以关联上事件处理器,一旦某一事件被触发了,那些事件
处理器就会被执行。
- BOM: Browser Object Model, 浏览器对象模型,规定了操作浏览器中各个对象的 API
(二)引用方式
- 任何成员想要进入html文档都必须引用标签
- 所以,js引用到html,必须用标签
<script></script>
script的引用也和css一样,行内引用,外部引用和内部引用分别在需要使用的标签内例如下面的h1,外部js文件,script标签内
不同于css用link引用。script通常在标签内用src属性链接外部文件
(三)加载方式
1.默认同步。意思是在解析html文档时自上而下的解析文档,出现script时会先去下载js再继续往后解析
<script>
alert("hello");
</script>
</head>
<body>
<h1>hello1</h1>

会先去解析弹窗hello,而body中的h1没有显示
2.同步加载
- defer:先加载完文档,再执行脚本。但是是同时下载的。实现js与html的同步加载不会中断html的解析。通常用于有顺序要求的js代码
-async:js和html的下载同步,但是js下载完成后会立即加载不管html文档是否加载完成。作用于对顺序没有要求的js代码
- 为了方便 涉及到以文档为对象的操作,或者对js有顺序要求的。为了快速 我们吧script标签放在
/body>前
(四)常见的控制台指令
指令可以在页面f12中console中查看
console.log(object)打印对象
console.info(object)
console.table(object)将对像按表格形式打印
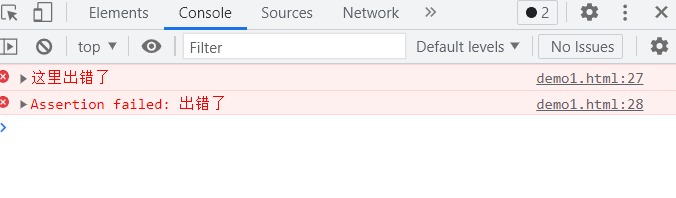
console.error(’提示内容‘)提示错误
console.assert(判断条件,”提示内容“)判断条件是否正确,如果错误则提示后面的内容
let name = "111"
const user = {
id: 1,
age: 3
}
console.log(user)
console.info(user)
console.table(user)

console.error('这里出错了')
console.assert(3 > 5, "出错了")
























 137
137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








