问题:
需求:新增的时候,打开弹窗,选择A下拉选项,相应的下面的一个下拉选项增加一个A1选择,当选择其他B,C,D ...其他选项的时候,下面的下拉框A1选项就没有了。
编辑的时候,打开弹窗,表单已经回显的数据,选择框里面如果选择的是A,相对应的下面的下拉选框中会有A1这个选项,当选择其他B,C,D ...其他选项的时候,下面的下拉框A1选项就没有了。
已经在表单事件中写了让当前表单置空的语句
this.form.select = undefined;
会出现以下几种情况:
新增表单会出现第一次打开页面下拉选框选择都正常,第二次选择了没办法回显到表单的下拉选框中 。
编辑表单会出现选了A选项之后,下面的选择框选择了无法回显到下拉选框中。
解决办法:
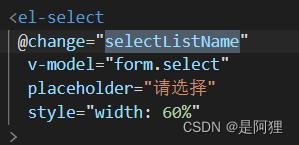
在el-select中定义一个事件,如:

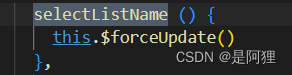
然后再方法中使用,

其中,$forceUpdate()是强制刷新的方法~
至此这个问题已经解决~






















 2723
2723











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








