父传子:
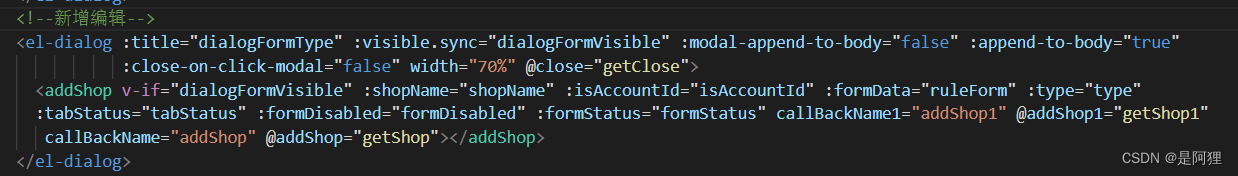
问题:父页面中引入子组件

把想要传给子页面的值用在子组件中用 :值=“值” (用同一个值好区分)来绑定。
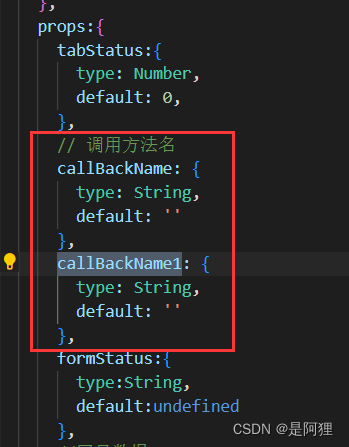
在子页面中用props接收

子组件不能改变父组件传过来的值。(传多个页面的时候是,比如父传孙的时候我会在data-return中重新定义一个变量来接收,以便好往下传,绑定值得话,用新定义的值,继续在子组件里绑定就可以了~)
比如:
往下传值就是 :callbackNa="callbackNa" ,继续在下一个子页面用props接收即可。
子传父:
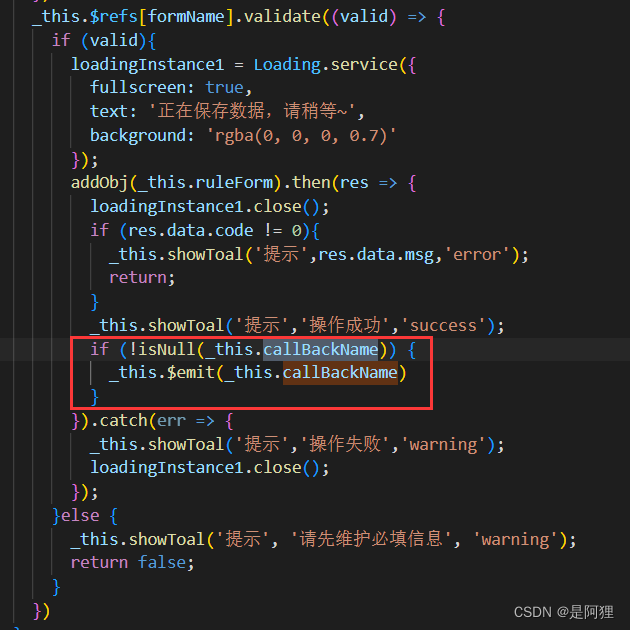
在子页面中用$emit()通知父组件改变状态,或者说触发事件。
比如:

画红色方框的意思是:在子页面添加数据已经成功了,用在父页面绑定的值,来通知父页面,你可以进行下一步操作了。
如果有我如下这种需求可以这么做。(之前父页面的子组件里就只有一个方法,为了缩短代码,复用的同一个页面)需求如下:
(这俩按钮均在子页面。暂时保存的时候,不需要弹窗提示;提交的时候,需要弹出来一个提交成功的弹窗;这个提示成功的弹窗写在父页面。子页面这边完成操作就可以通知父页面了。但是如何区分这俩按钮呢,毕竟通知的是同一个组件里的同一个方法。)
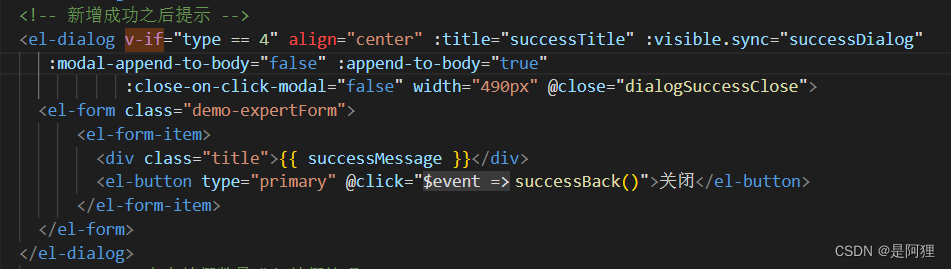
解决方案:你可以在父页面引入的子组件中绑定两个变量,这两个变量绑定两个方法,分别进行成功的提示,需要提示弹窗的就让她为ture,不需要的就为false就可以了。子页面接收这两个变量,然后用$emit()通知就可以了。(写法在最上面的那张图已经体现)

还有就是最好别用我上面变量后面跟着数字的形式来定义变量名。
我可爱的小弹窗如下:






















 4193
4193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








