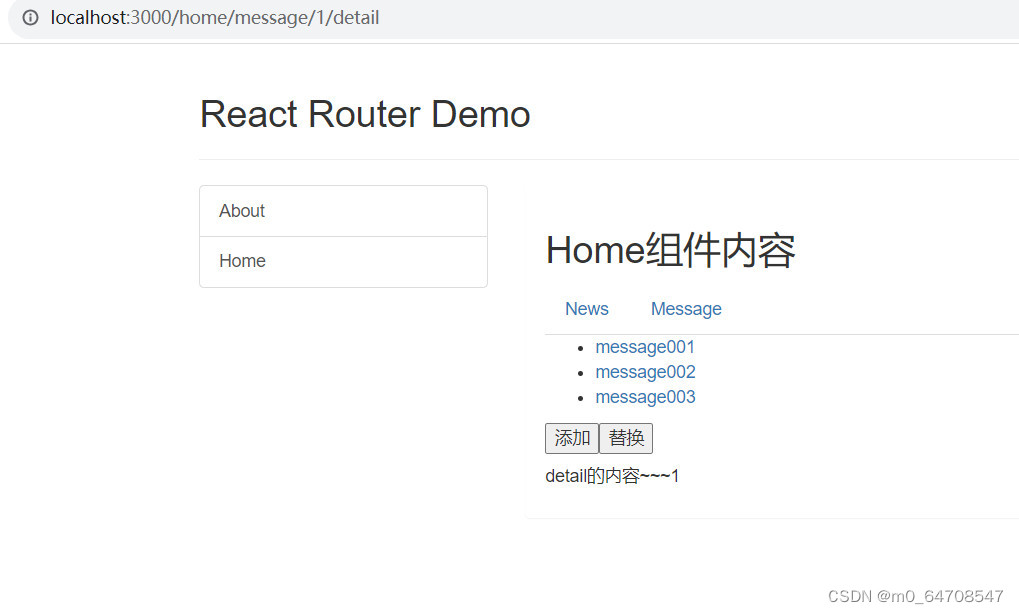
1.正常情况下的页面和地址栏: 2.再刷新页面(向服务器发送请求)之后会出现如下的情况,css样式全部丢失
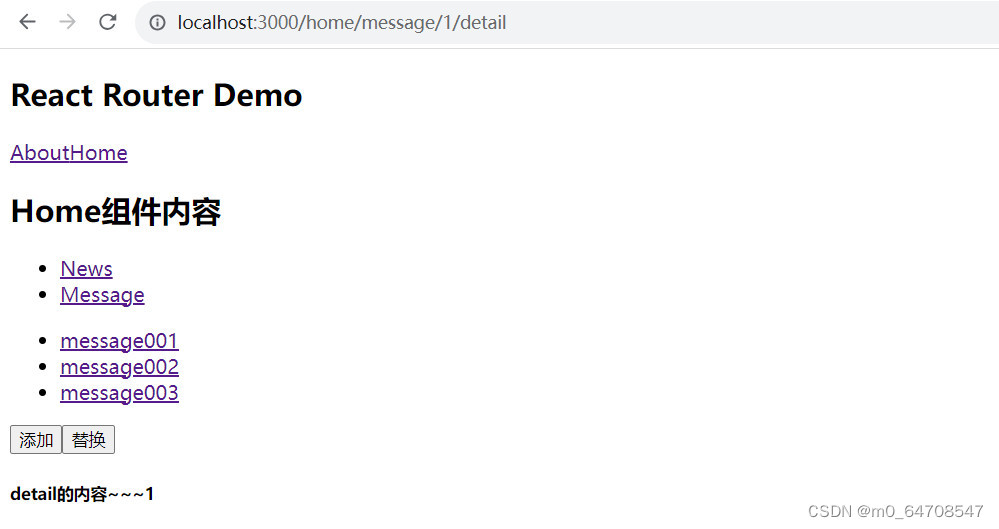
2.再刷新页面(向服务器发送请求)之后会出现如下的情况,css样式全部丢失 3.检查调试工具中的network之后发现,所请求的路径并不正确
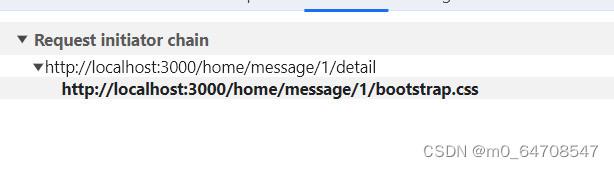
3.检查调试工具中的network之后发现,所请求的路径并不正确

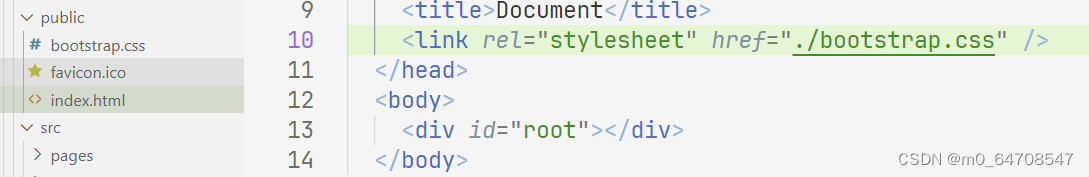
4.检查代码(这里路径写的有问题)
总结(造成问题的原因):
在有网络交互的情况下,写相对路径,会给服务器发请求。会去服务器上找相对应的文件(即从public中去找)但是找不到。(如link、script、a、img)只要写了路径,并在网络交互的环境中(html页面是通过给服务器发送请求获取到的)那么,浏览器要拿到这些文件,也一定会给服务器发送请求
而在没有网络交互的情况下,相对路径,是相对当前文件(html文件)进行拼接,但是如果是在网络交互的情况下,相对的是打开这个文件的url地址
图(3)中的地址有一个被覆盖,是因为代码中写了相对路径./则默认覆盖一个,如果是../则覆盖两个。如果前面不写则默认是./,如果前面只写/,则默认是相对根目录。
解决思路:
(1)将图4中的代码中的./删去改为/,这样就是相对根目录去寻找文件。(url请求地址则会变为 http://localhost:3000/bootstrap.css)全部覆盖,直接从端口号开始
(2)用HashRouter包裹根组件,这样就会使地址栏变为hash模式,同样也可以解决当前问题























 2893
2893

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








