javaScript的DOM操作可以改变网页内容、结构和样式,我们可以利用DOM操作元素来改变元素里面的内容、属性等。注意以下都是属性
4.1改变元素内容
element.innerText从起始位置到终止位置的内容,但它去除html标签,同时空格和换行也会去掉
element.innerHTML从其实位置到终止位置的全部内容,包括html标签,同时保留空格和换行
4.2常用元素的属性操作
1.innderText、innderHTML 改变元素内容
2.src、href
3.id、alt、title
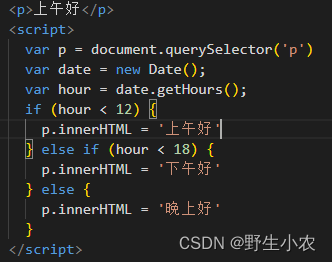
案例 显示出当前时间是上午or下午or晚上

4.3表单元素的属性操作
利用DOM可以操作如下表单元素的属性:
type、value、checked、selected、disabled
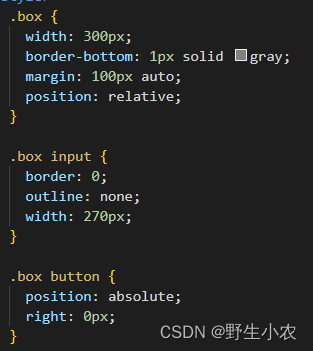
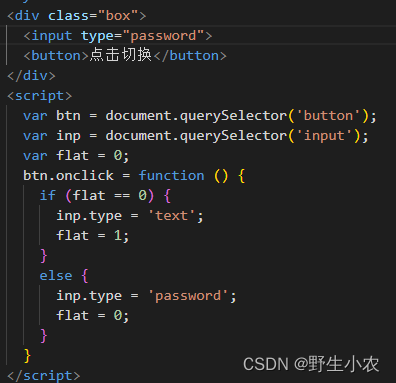
案例 显示隐藏密码


4.4样式属性操作
我们可以通过JS修改元素的大小、颜色、位置等样式
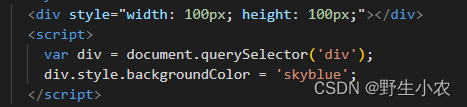
1.element.style 行内样式操作
2.element.calssName 类名样式操作 (多样式的时候使用)
注意:
1.JS里面的样式采取驼峰命名法 比如 fontsize、backgroundColor
2.JS修改style样式操作,产生的是行内样式,css权重比较高
3.className 会直接更改元素的类名,会覆盖原先的类名
添加颜色案例

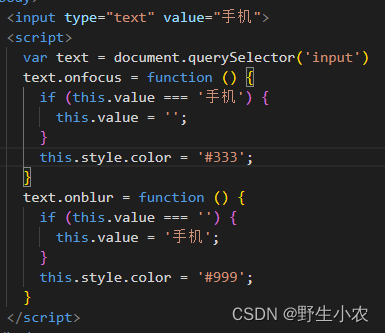
显示隐藏文本案例

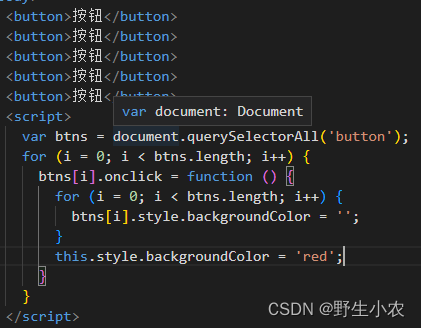
4.5独立思想
如果有同一组元素,我们想要某一个元素实现样式,需要用到循环的独立思想:
1.所有元素全部清楚样式(干掉其他人)
2.给当前元素设置样式(留下我自己)
3.注意顺序不能颠倒,首先干掉其他人,再设置自己

4.6自定义属性的操作
1.获取属性值
element.属性 获取属性值。
element.getAttribute('属性');
区别:
element.属性 获取内置属性值(元素本身自带的属性)
element。getAttribute('属性');主要获得自定义的属性(标准)我们程序员自定义的属性
2.设置属性值
element.属性 = '值' 设置内置属性值。
element.setAttribute('属性','值');
区别:
element.属性 设置内置属性值
element。setAttribute('属性'); 主要设置自定义的属性(标准)
3.移除属性
element.removeAttribute('属性');
4.7H5自定义属性
自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
自定义属性获取是通过getAttribute('属性')获取。
但有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
H5给我们新增了自定义属性:
1.设置H5自定义属性
H5规定自定义属性data-开头做为属性名并且赋值。
比如<div data-index = '1'></div>
或者使用JS设置
element.setAttribute('data-index',2)
2.获取H5自定义属性
1.兼容性获取 element.getAttribute('data-index');
2.H5新增element.dataset.index 或者element.dataset['index'] ie 11才开始支持





















 1172
1172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








