这里先放上视频的链接地址:6Django实战项目-配置路由urls_哔哩哔哩_bilibili
有兴趣的小伙伴可以自己去学习一下。接下来是我的一些笔记。
首先呢,创建一个Django的项目,在主文件中,这里是url.py,然后在终端中,也就是Windows PowerShell中,确认是我们所打开的文件,输入python manage.py startapp+设置的名字,之后便创建了一个文件夹,里面包含很多的文件。之后如果想要让他启动起来,之后需要进行配置。进入setting.py,在下方

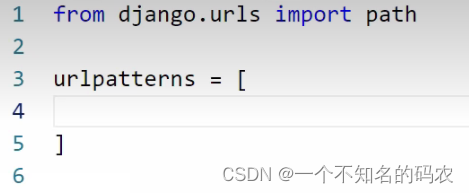
填写自己所创建文件夹的名字,之后回到url.py,对代码进行如下的修改

之后再在自己创建的文件夹中,创建一个urls.py,之后将上图的内容粘贴到新创建的文件中,在进行如下的修改

之后需要配置当前界面的路由,首先可以在控制台运行文件试一下,输入python manage.py runserver,虽然目前看到的界面上还是没有内容,但是不要慌,我们可以在对上述界面进行修改

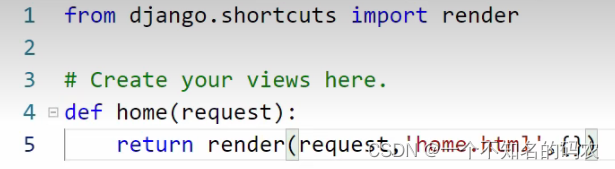
之后要去view.py文件中定义我们所写的home函数(这里我是认为是个函数),

虽然这里所显示的home.html还没有创建,之后可以在第一次创建的文件夹下面随便创建一个文件,里面创建一个home.html,在这个html文件中可以先随便写一点内容。
对了不要忘记对自己写的每个新的页面或者改动进行保存。
之后我们继续进行开发,在对于页面修饰这一方面,视频中是直接使用了一个封装好的bootstarp,可以直接在百度上搜到,进入它的中文网,选择他的4中文文档,复制初学者代码,之后可以在home.html,同级的位置创建一个新的html,将复制到的内容进行粘贴。
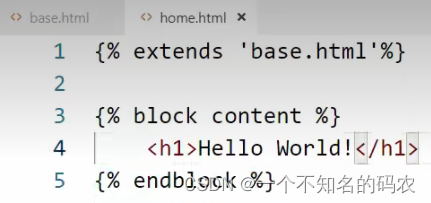
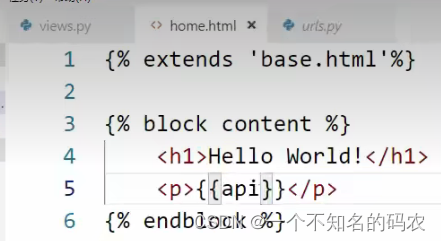
之后可以对home.html进行如下的修改

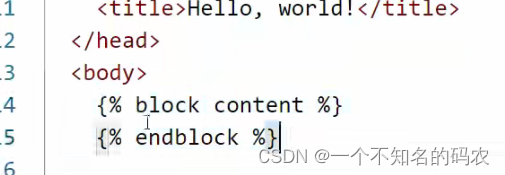
同时,也需要对base.html进行修改,如下图

下一步的操作便就是开始进行页面的导航.
首先呢可以先对代码进行修改

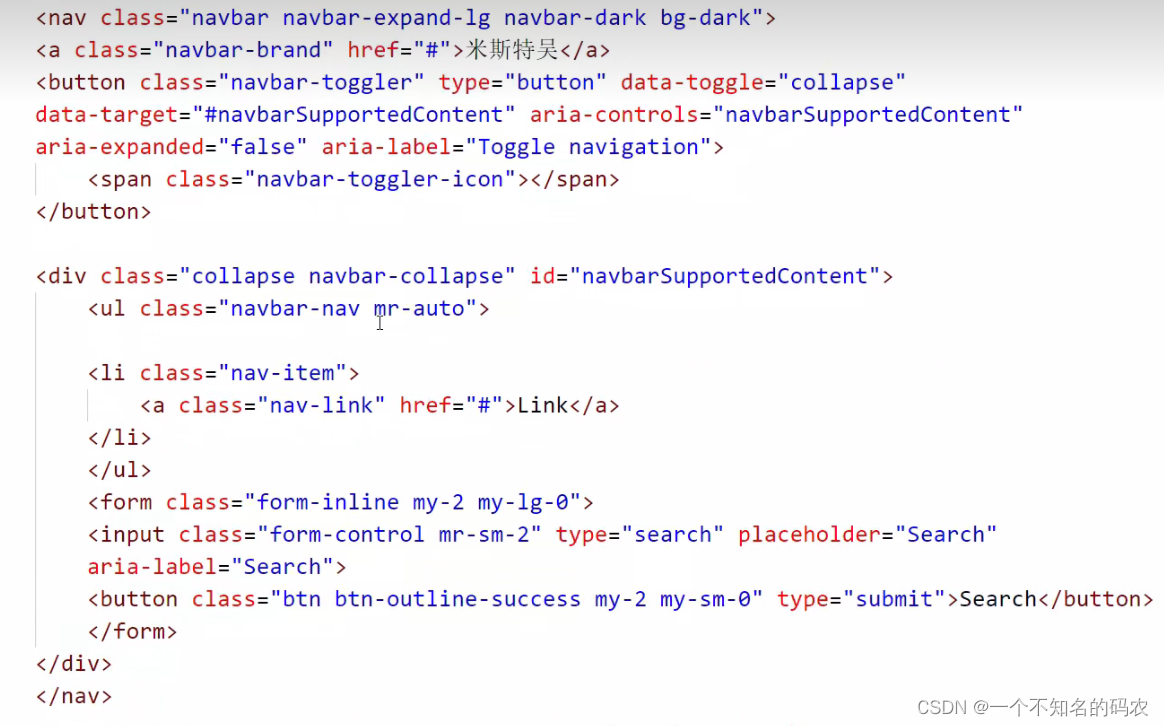
之后可以进入bootstrap4中文文档,点击快速入门-component-Navbar复制一下第一个代码,之后粘贴在base.html中的body下面即可。
之后还是需要进行一下相关的修改,如下图所示

下一步就是需要去配置api接口。首先在浏览器中复制如下网址![]()
复制看到的第一个的网址进入,再复制一下第一个网址所提供的网址,之后就进入了一个神奇的网址,可以获取github用户的api信息,,选择复制图中选中的部分

打开另一个新的网址,粘贴,就可以选择一些内容进行查看了。
此外还有直接网上搜索jsonplaceholder

第一个网页就是,和上一个我们所说的网址功能也基本上一样。
之后便可以开始尝试去接收到请求的数据,
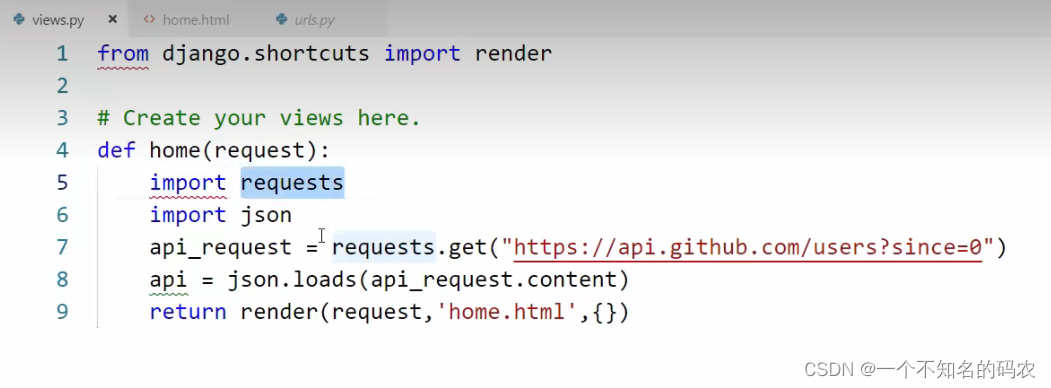
首先呢可以先对代码进行1如下的修改

不过import导入的函数是需要自己去下载的,打开控制台,输入pip install requests进行安装,之后需要重新启动,输入python manage.py runserver 。
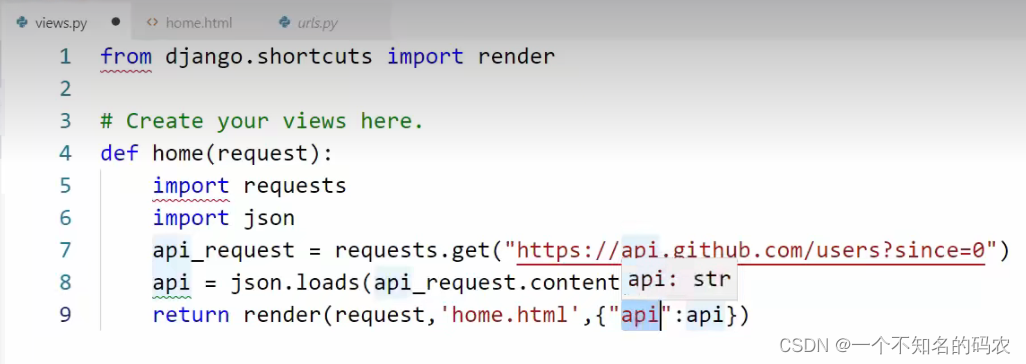
之后在对代码进行一下小小的变更























 2687
2687











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








