在项目中,我们经常会遇到数据联动的情况,比如,点击某人的名字,相关信息全部显示出来,今天小编和大家分享这一功能,字段展示不完整,拿几个字段来做示例,大家看的时候需要区分一下。
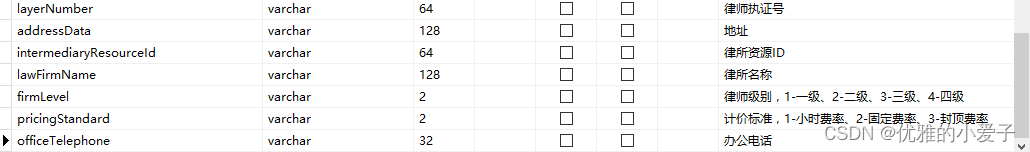
一、数据库添加对应的字段。

二、写对应的html,和数据库相对应,我是在js中拼接的html,当然,也可以直接在html中写,这个不影响的。
html += "<div class='row clearfix'>"
html += "<input class='ipt-type' type='text' id='"+lawyerIndex+"lawyer_lawyerType' name='lawyerType' value='"+type+"' hidden/>"
html += "<input class='ipt-type' type='text' id='"+lawyerIndex+"lawyer_lawyerId' name='lawyerId' hidden/>"
html += "<input class='ipt-type' type='text' id='"+lawyerIndex+"lawyer_isDelete' name='isDelete' value='0' hidden/>"
html += "<div class='form-group col-sm-4 no-padding-left'>"
html += "<label class='ivu-form-item-label-large-x-lg'>"
html += "<span class='required'>*</span>律所名称:"
html += "</label>"
html += "<div class='ivu-form-item-content-large-x-lg'>"
html += "<input class='ipt-type' type='text' id='"+lawyerIndex+"lawyer_lawFirmName' name='lawFirmName' required placeholder='请输入' required/>"
html += "</div>"
html += "</div>"
html += "<div class='form-group col-sm-4' style='padding-left: 0'>"
html += "<label class='ivu-form-item-label-x-lg'><span class='required'>*</span>律师姓名:</label>"
html += "<div class='ivu-form-item-content-x-lg'>"
html += "<input type='text' class='ipt-type' readonly='readonly' placeholder='请输入' id='"+lawyerIndex+"lawyer_lawyerName' name='lawyerName' required onclick='queryLawyer(this,lawyerIndex)'/>"
html += "</div>"
html += "</div>"
html += "</div>"三、在字段上添加相应的js事件,我的是在律师姓名这个字段,那么我现在需要在input框中添加一个点击事件。
onclick='queryLawyer(this,lawyerIndex)'四、写一个对应的函数,里边加上弹窗的内容,我新建了一个页面,在另一个页面具体实现此功能。
//获取律师信息
function queryLawyer(obj,lawyerIndex) {
var lawyerInfoId = "";
layerMsg.iframeMSgSus("选择律师", "/ds/html/dsdetail/dsLawyerList.html?lawyerIndex="+lawyerIndex+"&lawyerInfoId"+lawyerInfoId, "choosePopData()", "setParentData()", "90%", "95%", bobj.confirm, bobj.cancel);
}五、弹窗页面。
1、取消事件,点击取消初始化此表。
function choosePopData(){
loadInit();
}2、确定事件。
function setParentData(){
var objData = {};
var flag = false;
var id = $('#ds-lawyerList-table').jqGrid("getGridParam", "selrow");
if (id == null) {
layer.msg(bobj.PleaseSelectData);
return false;
}
if (id != null) {
var rowData = $('#ds-lawyerList-table').jqGrid('getRowData', id);
if(newLawyerInfoId == rowData.lawyerInfoId){
flag = true
}
if (flag) {
layer.msg(bobj.again);
} else {
var index = parent.layer.getFrameIndex(window.name);
objData.orgCode = rowData.lawyerInfoId;
parent.setShareholder(rowData,newIndex);
parent.layer.close(index)
}
}
}3、点击确定事件,给数据赋值并回显。
//选择律师信息赋值
function setShareholder(objData,newIndex){
if(newIndex > 1){
newIndex = newIndex-1;
}else{
newIndex = 1;
}
console.log(objData)
if(objData){
$("#"+newIndex+"lawyer_lawFirmName").val(objData.lawFirmName);
$("#"+newIndex+"lawyer_lawyerName").val(objData.lawyerName);
$("#"+newIndex+"lawyer_lawyerCertificateNo").val(objData.layerNumber);
$("#"+newIndex+"lawyer_lawyerLevel").val(objData.firmLevel);
}
}
4、初始化表格。
// 初始化表格
function loadInit(lawyerInfoId) {
loadMask();
firstName(colNamesData)
var objs = fromToJson("searchForm"); // 定义一个对象 存放保存对象
console.log(objs)
// objs.applicantOrgCode = orgCode;
objs.lawyerInfoId = lawyerInfoId;
$JQGrid.init({
"id": "ds-lawyerList-table",
"useCheckAll": false,
"autoHight":true,
"datatype": "json",
colNames: ['序号','项目ID','手机号码','类型','律所名称'],// jqGrid的列显示名字
colModel: [ //jqGrid每一列的配置信息。包括名字,索引,宽度,对齐方式.....
{
name: 'lawFirmName',
index: 'lawFirmName',
hidden: false,
},
{
name: 'layerNumber',
index: 'layerNumber',
hidden: false,
},
{
name: 'firmLevel',
index: 'firmLevel',
sortable: false,
title: false,
select: false,
align: "center",
hidden: true,
}],
"dataUrl": "查询的接口路径",
"data": objs,
"jqObj": {
"jsonReader": {
"root": "data.list", page: "data.pageNum", total: "data.pages",
records: "data.total", repeatitems: false, id: "lawyerInfoId"
},// 设置返回数据格式
rowNum : 20,
}
});
closeMask();
}
六、测试。
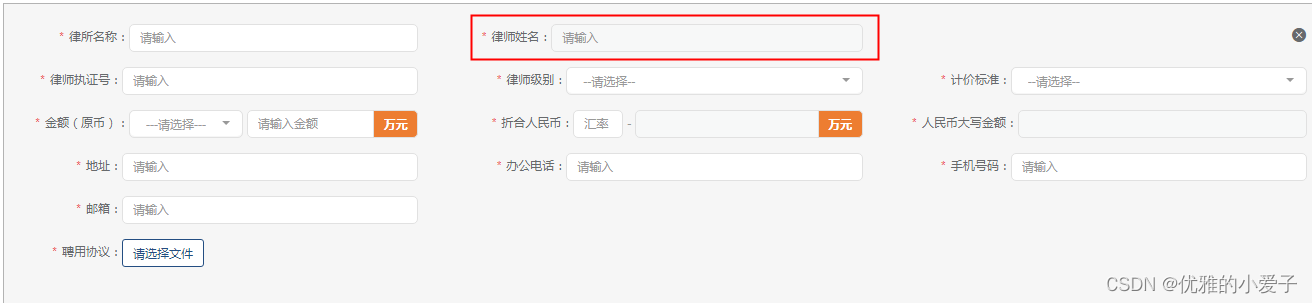
1、点击律师姓名。

2、出现以下数据。

3、选择一条数据,即可实现回显。
 如此,我们便能实现弹窗中显示数据。
如此,我们便能实现弹窗中显示数据。

























 1726
1726











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










