
其实也就是实现对表单数据的添加,删除和关键字查询的操作。
================================================================================================================================
页面布局我们通过bootstrap来快速实现,具体步骤如下
1.1 基础页面
1.2 表单布局
使用bootstrap来设置table,在vscode中安装bootstrap插件

先把这两个插件给装好,

然后准备数据

v-for使用

页面效果如下

1.3 头部样式
通过bootstrap来添加头部布局


添加对应的添加元素
品牌管理
Id:
Name:

通过点击‘添加按钮’将数据添加到table中
通过v-model指令将id和name输入框的信息和vm中的id和name绑定,


给"添加按钮"绑定点击事件
<input type=“button” value=“添加” class=“btn btn-primary” @click=‘add’>

添加效果

添加后将输入框内容置空

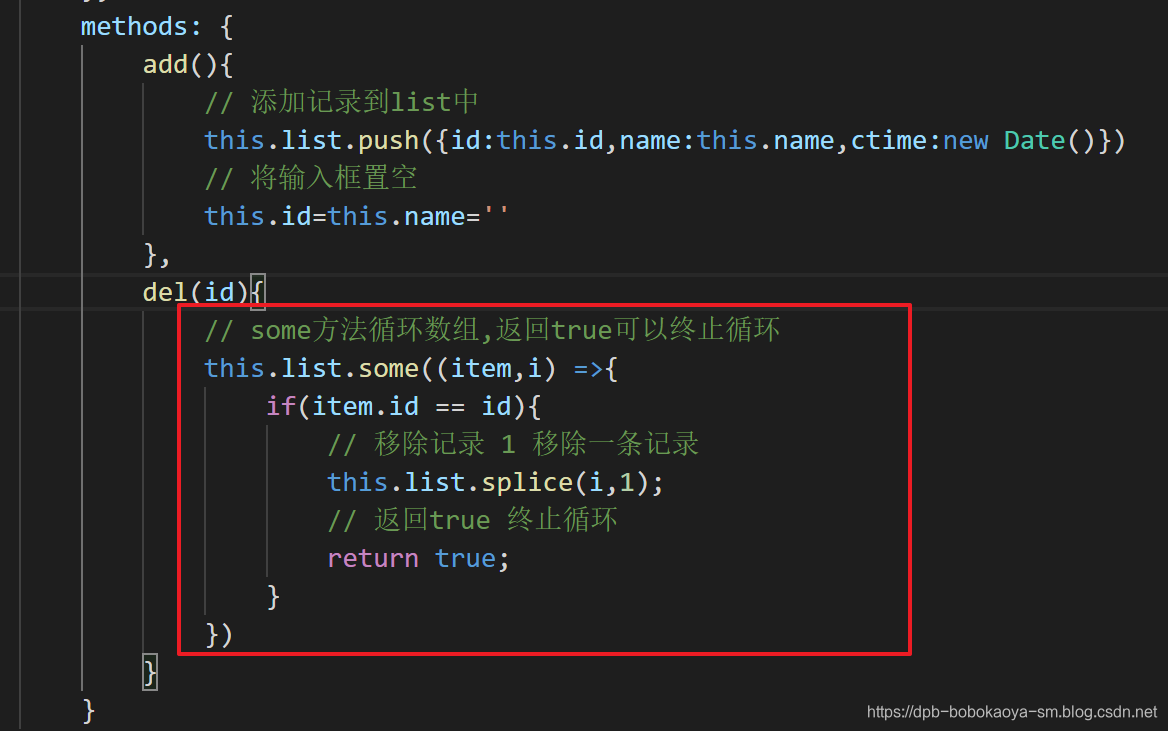
删除记录的实现逻辑:点击删除链接,获取要删除记录的id,然后调用数组的splice方法来移除记录,

注意:方法名称不要使用delete!
数组常用的循环方法比较
循环方法 | 说明
--------- | ----------------------
forEach | 不可终止循环
some | 返回true终止循环
findIndex | 返回true可以终止循环,返回满足条件的索引
filter | 过滤数组,返回过滤后的数组
通过数组的some方法来循环判断

或者通过findIndex方法来获取满足条件的下标,然后再删除数据:























 1914
1914

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








