uni - app 云开发

不说别的,接下来是 云开发的详细教程,别眨眼😉
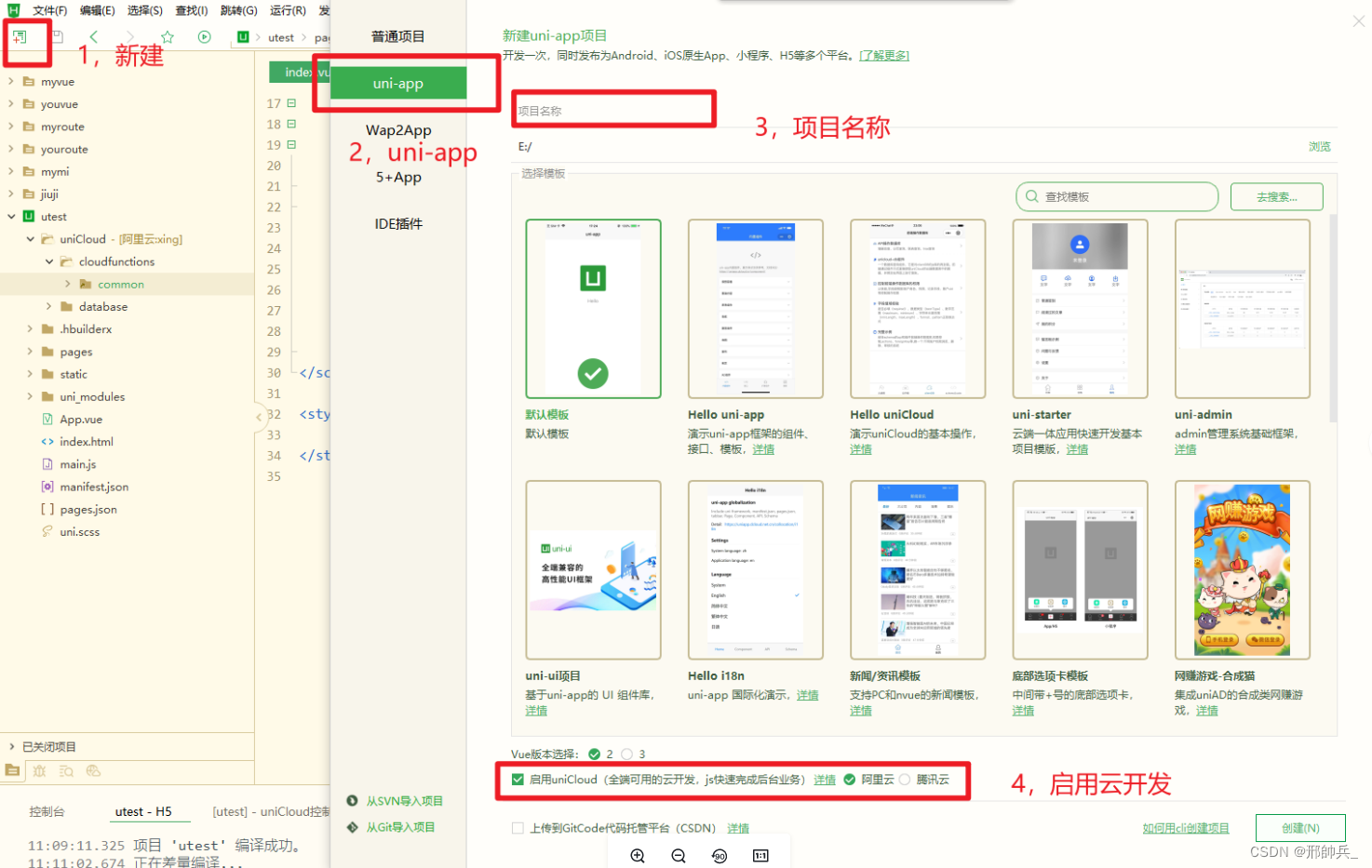
一,新建 uni - app云开发 项目

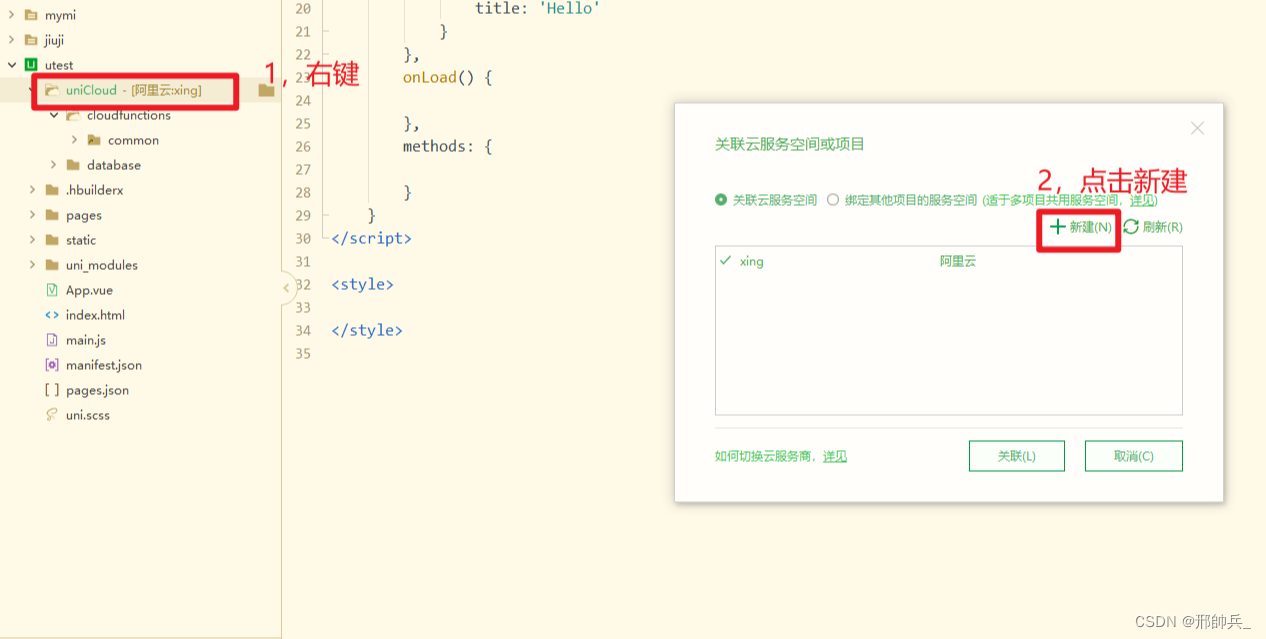
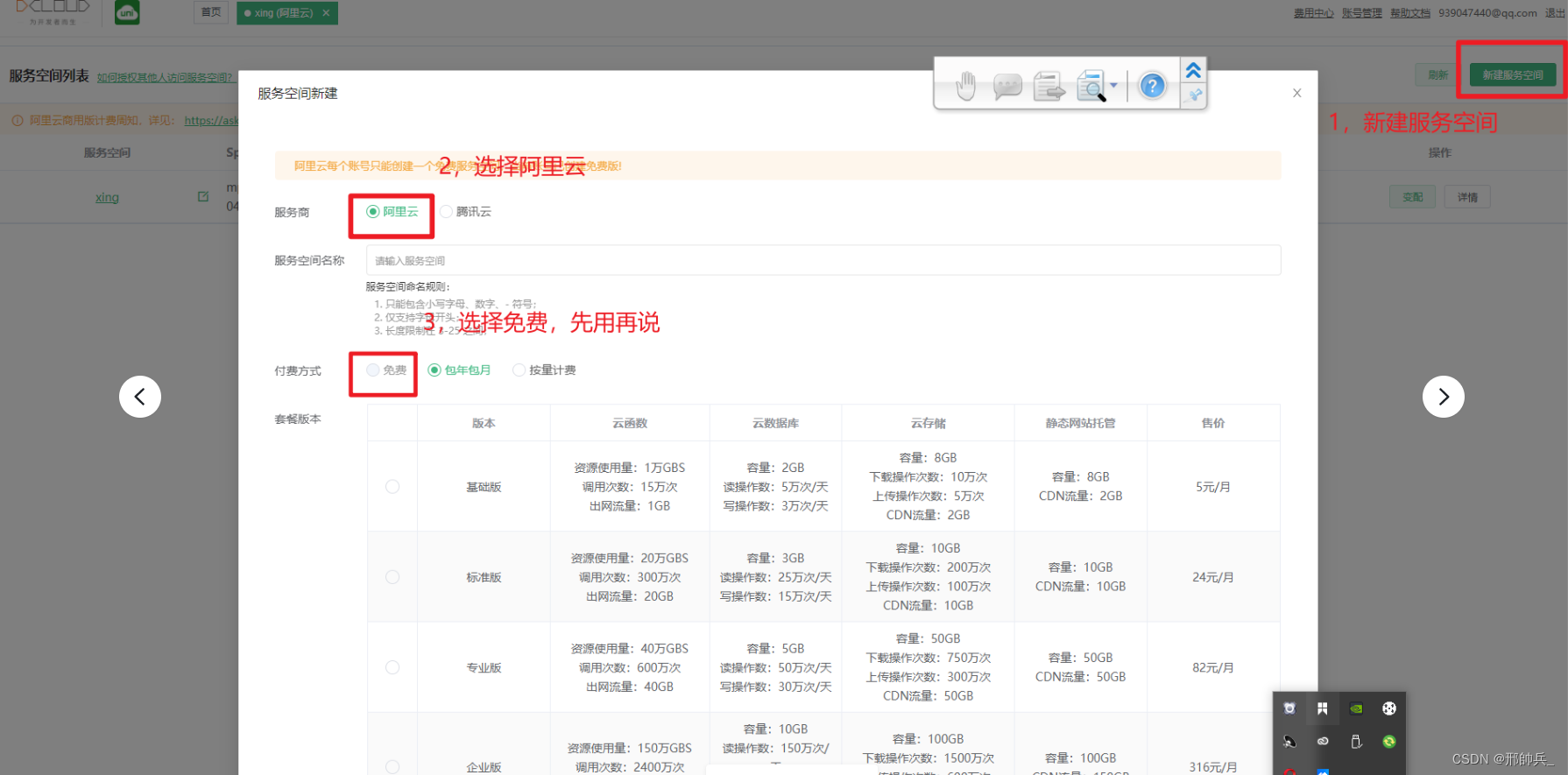
二,云服务器空间


三,云函数
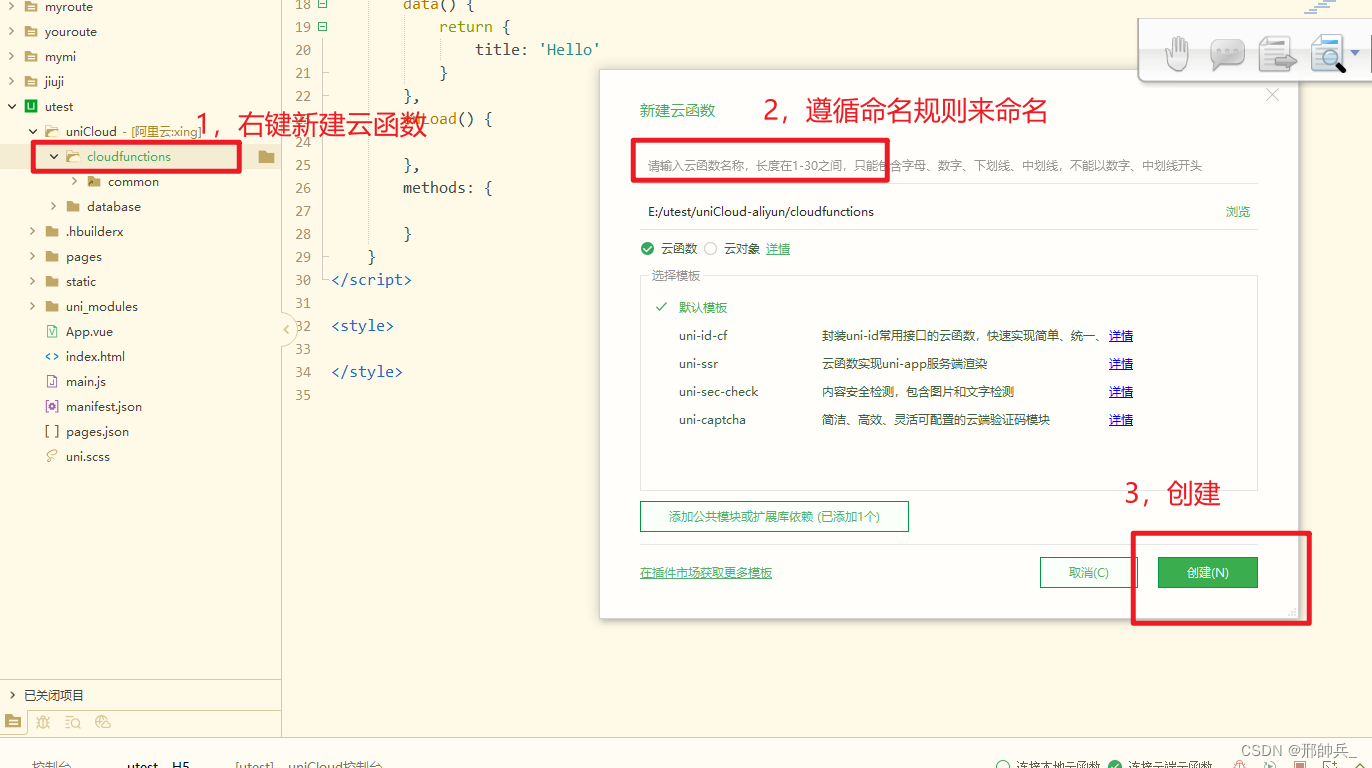
1, 创建

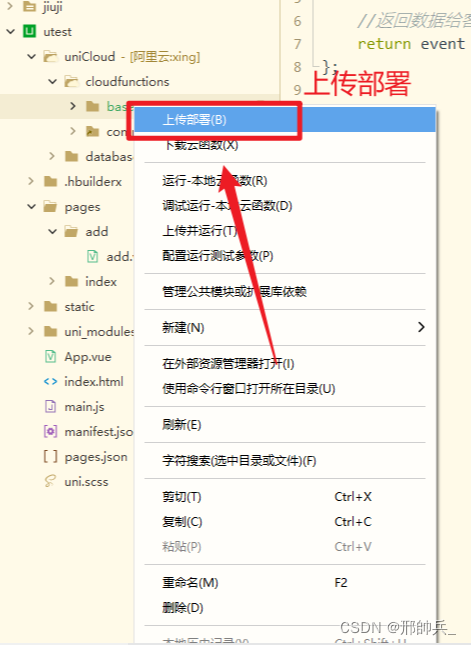
上传云函数

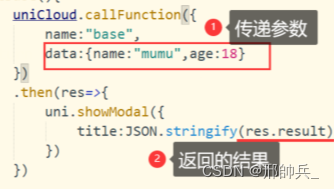
2,页面调用

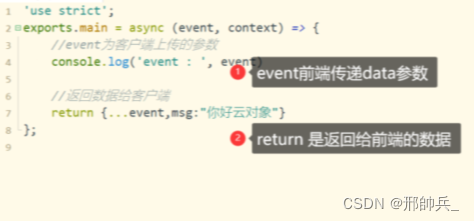
3,云函数编写

四,云数据库
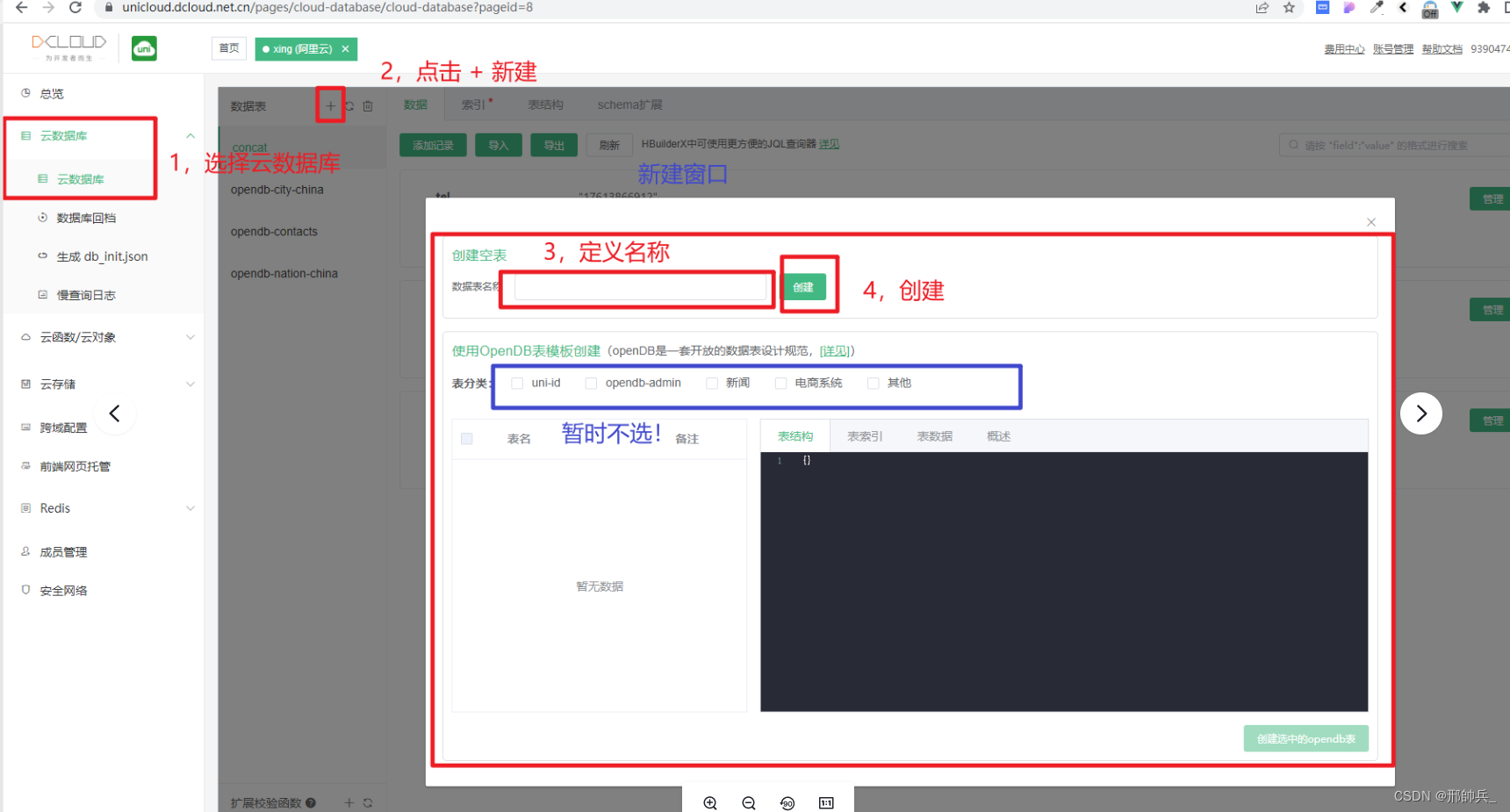
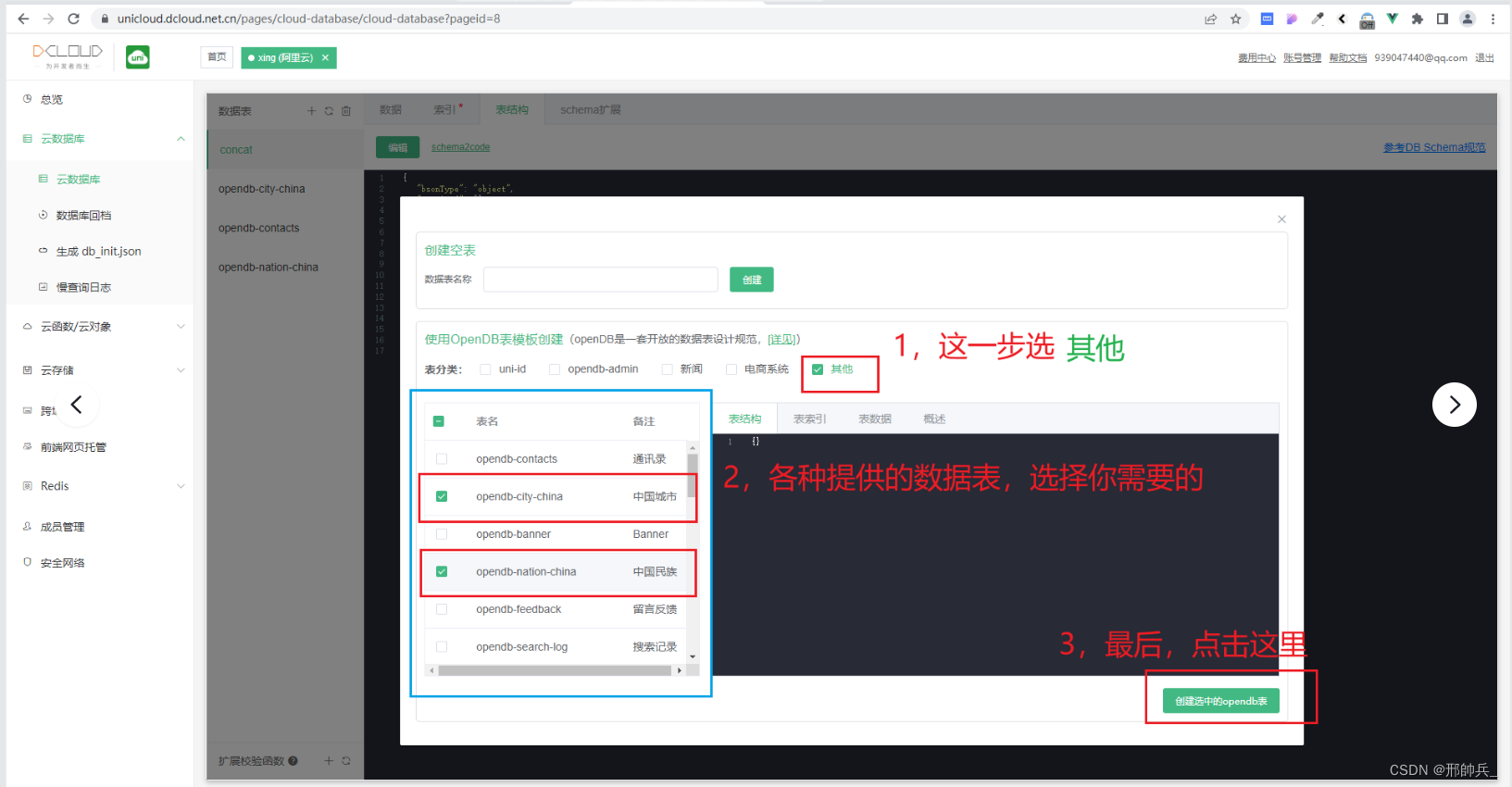
1, 创建

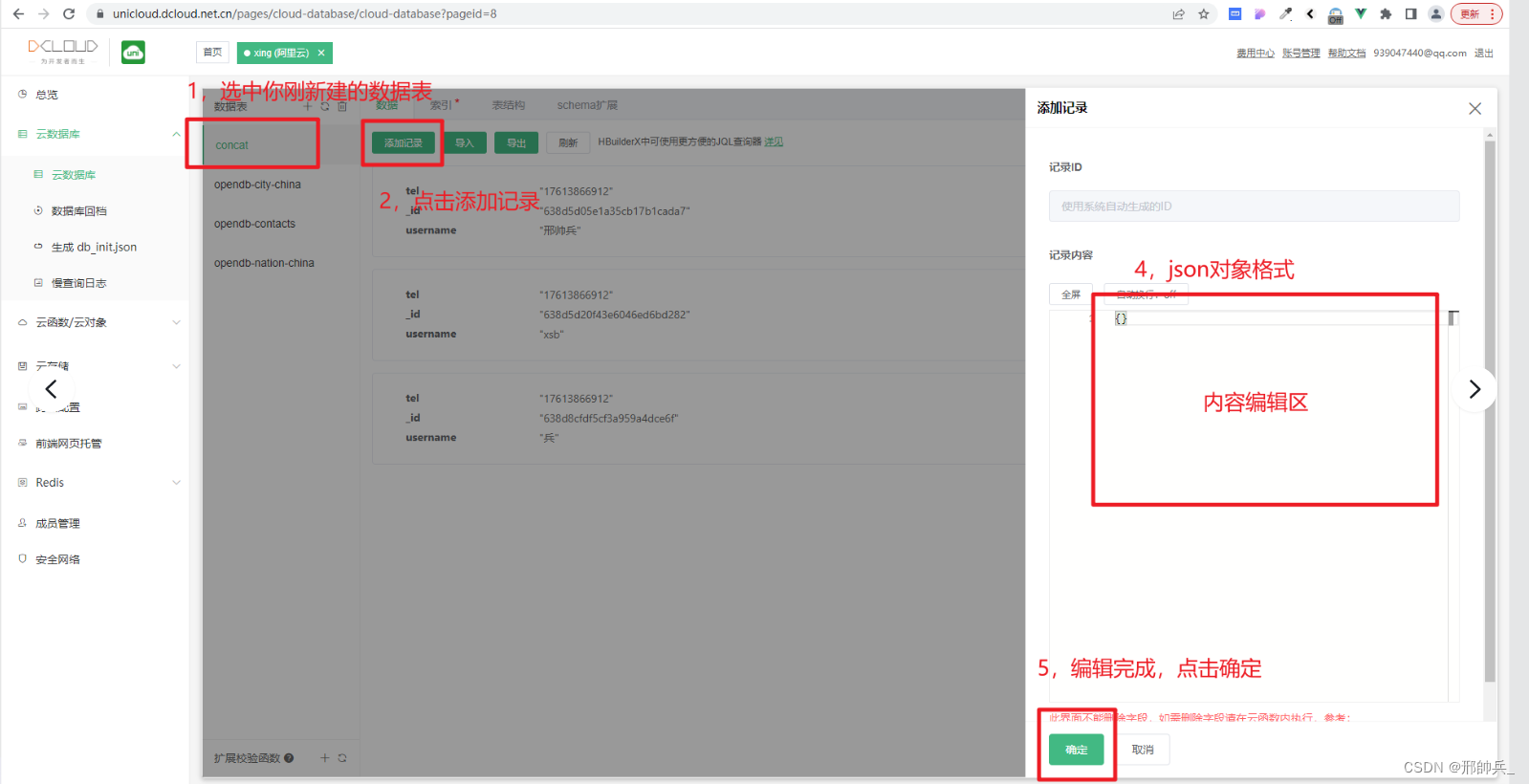
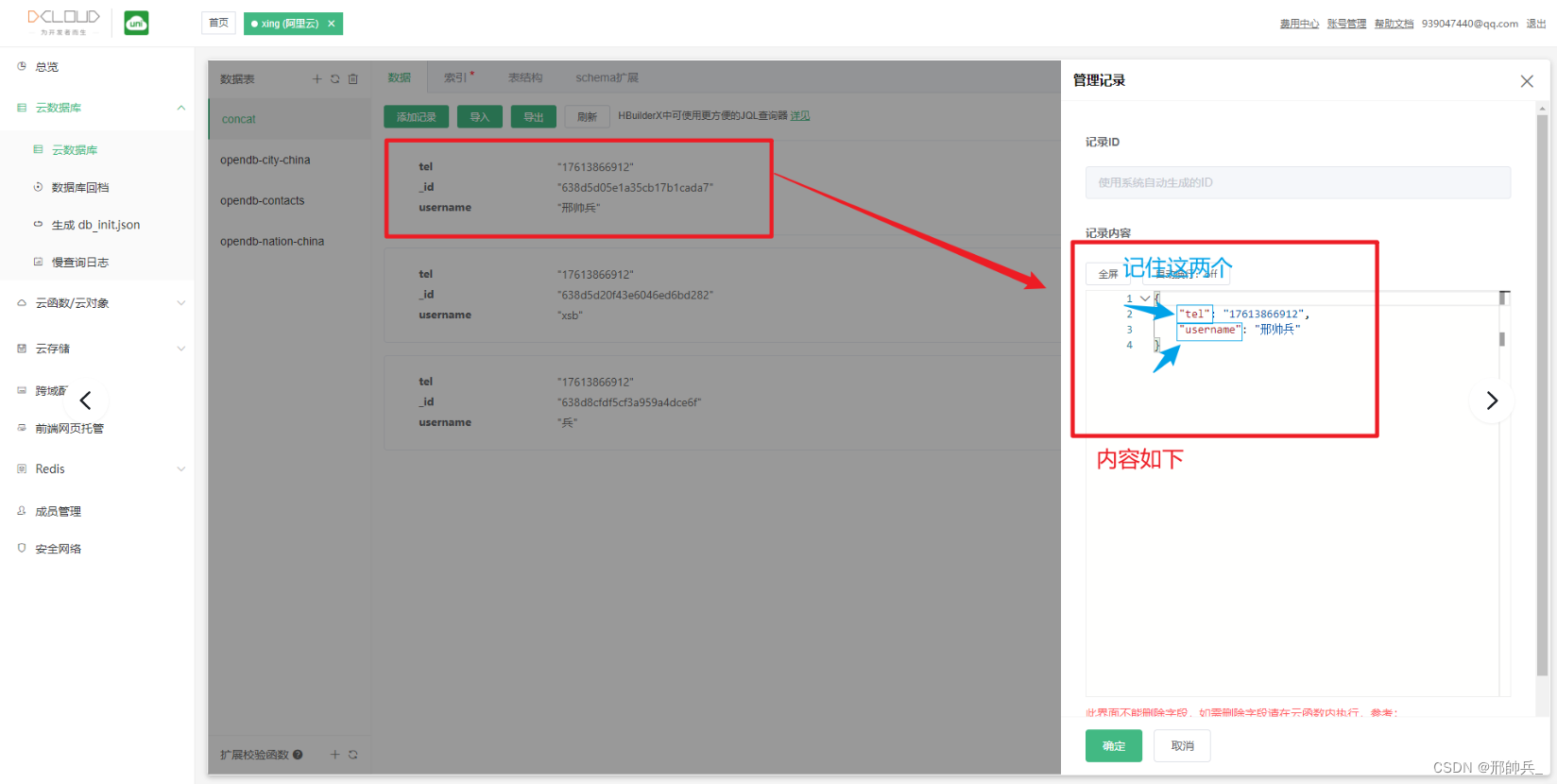
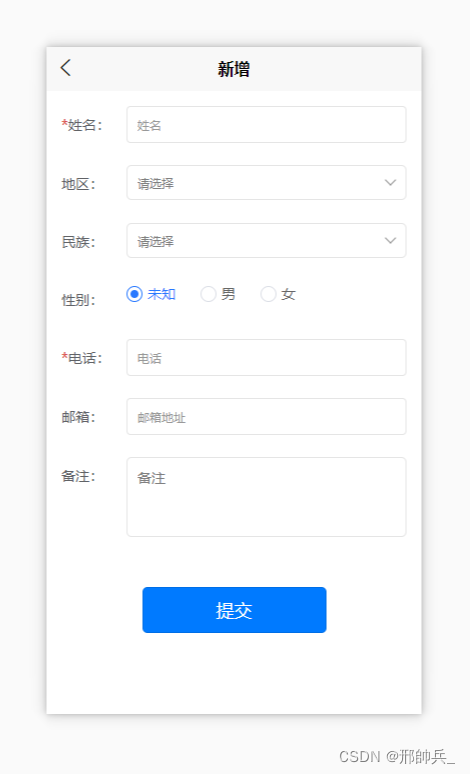
2, 新增数据


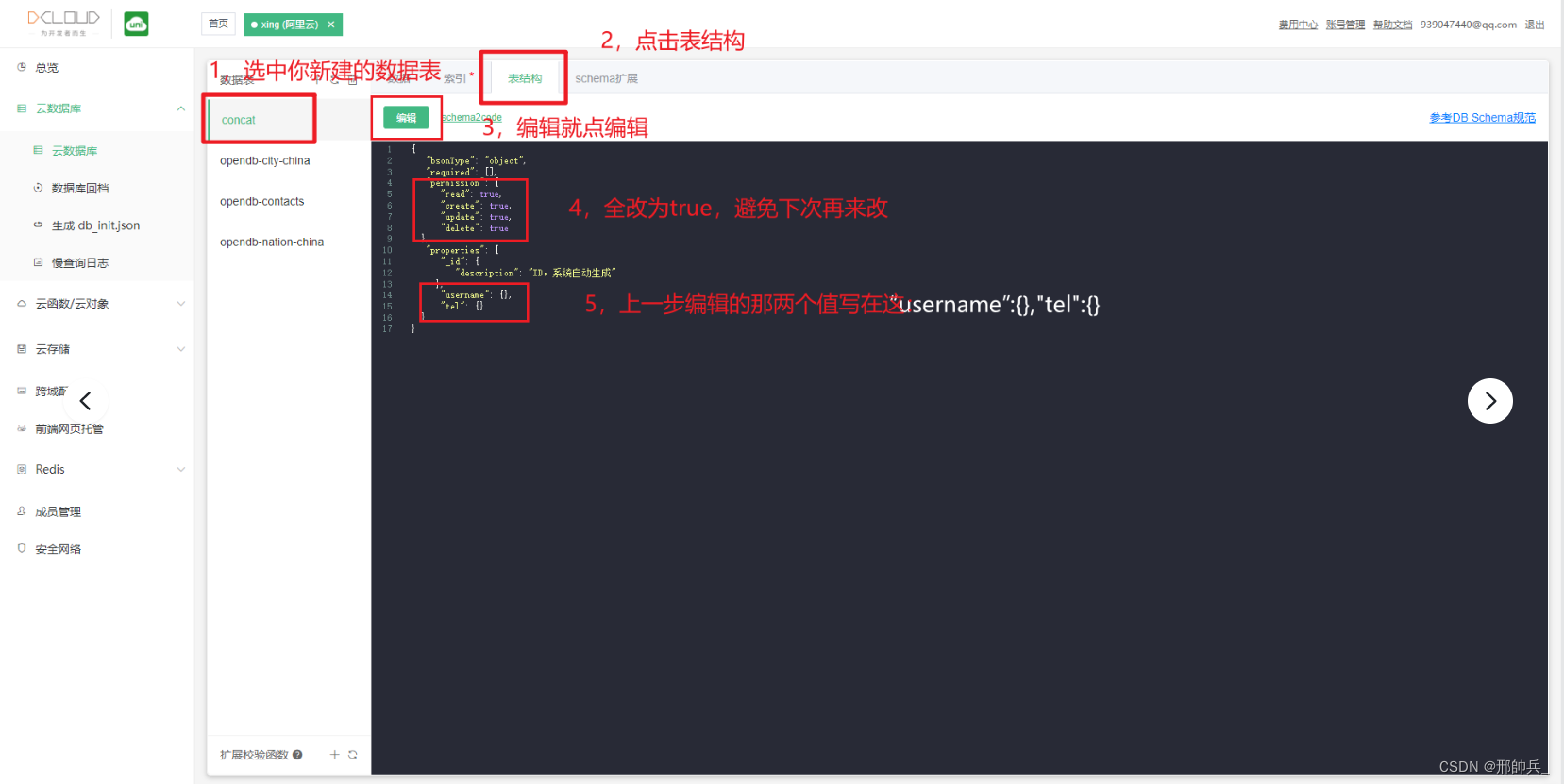
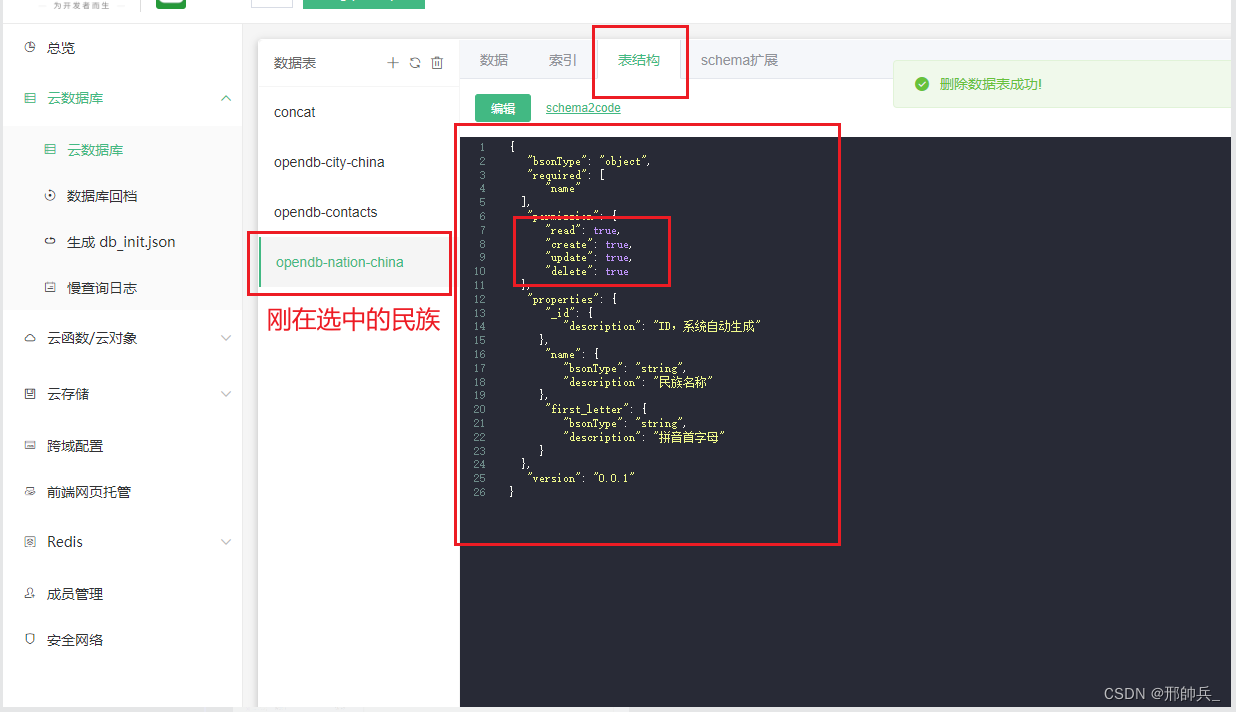
3, 表结构

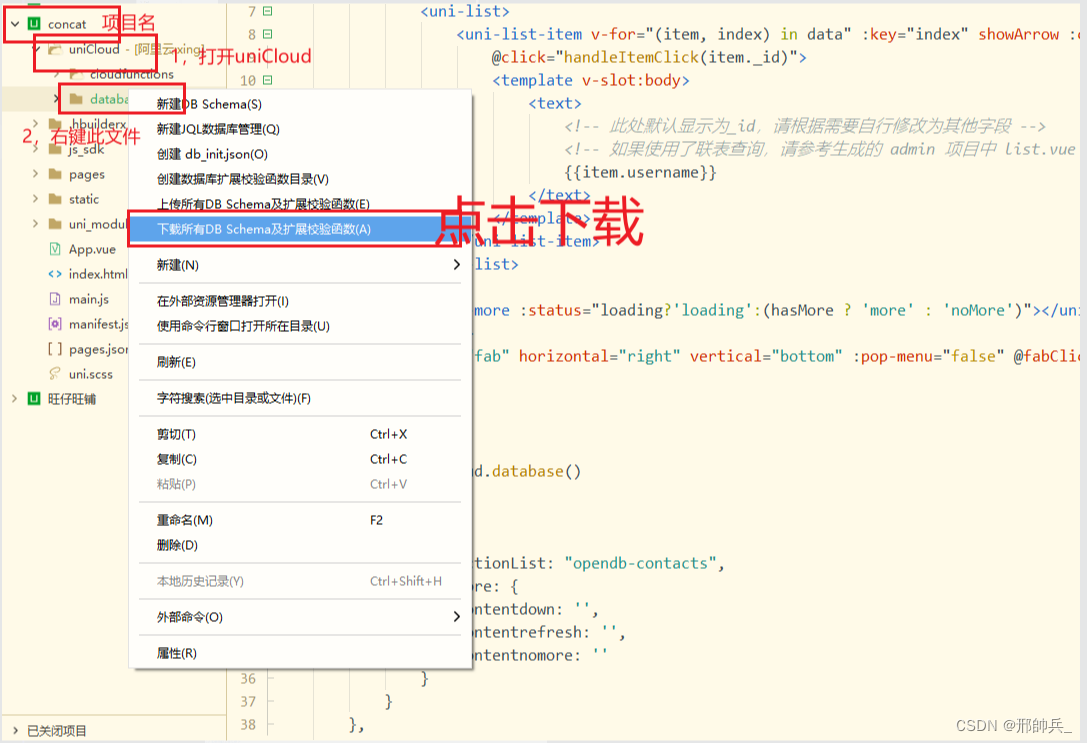
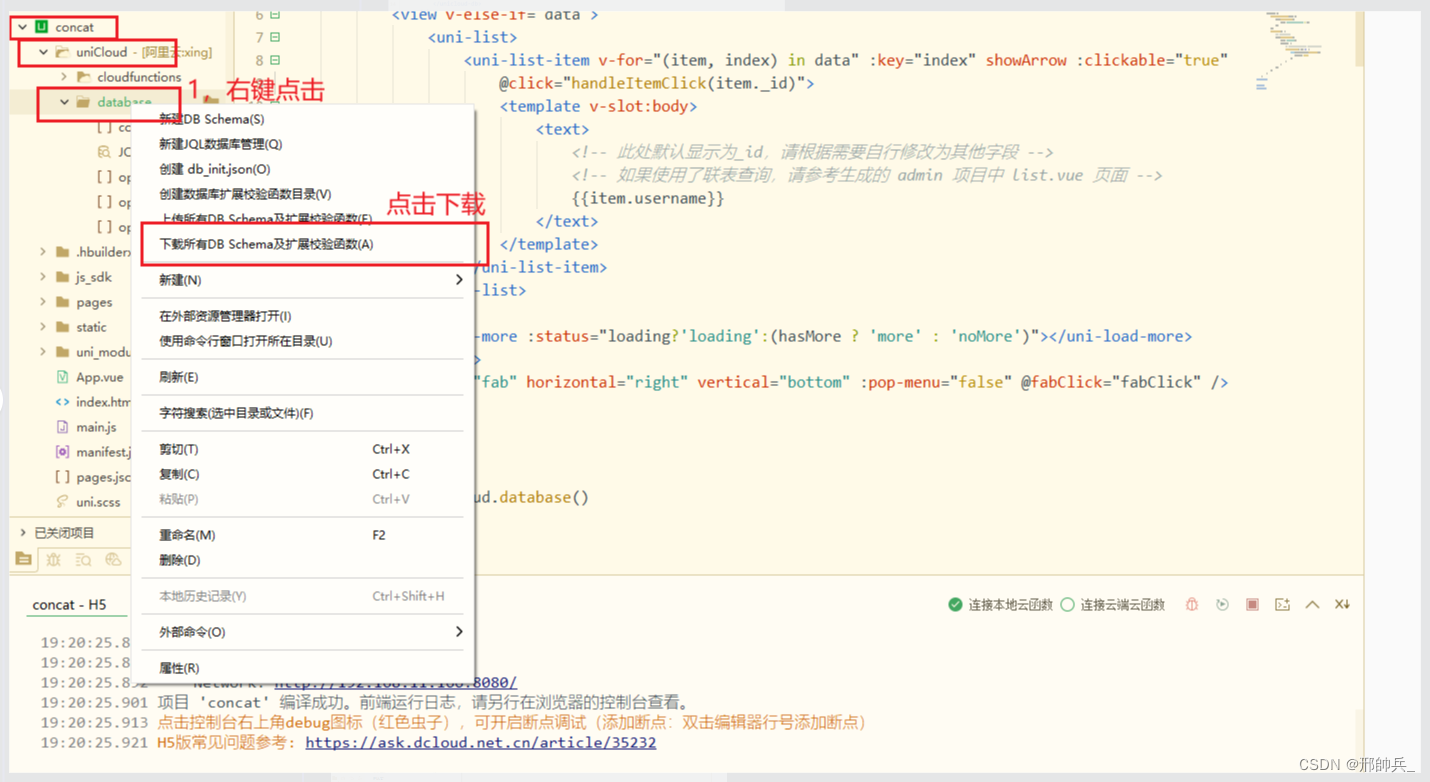
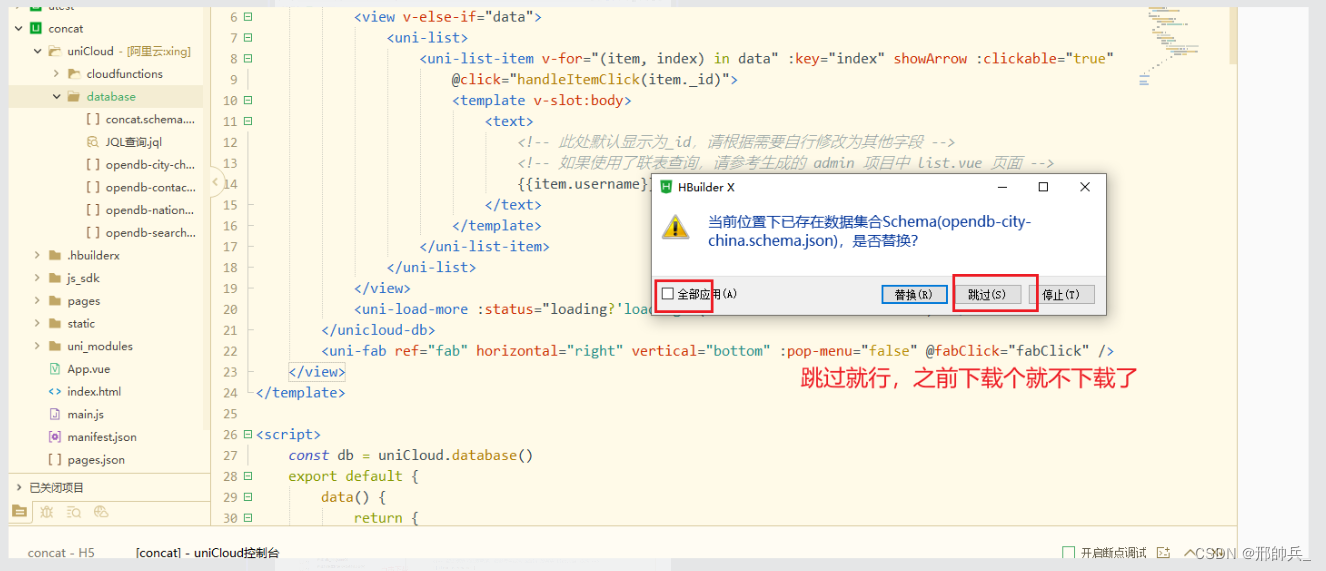
4, 下载表结构(可选)

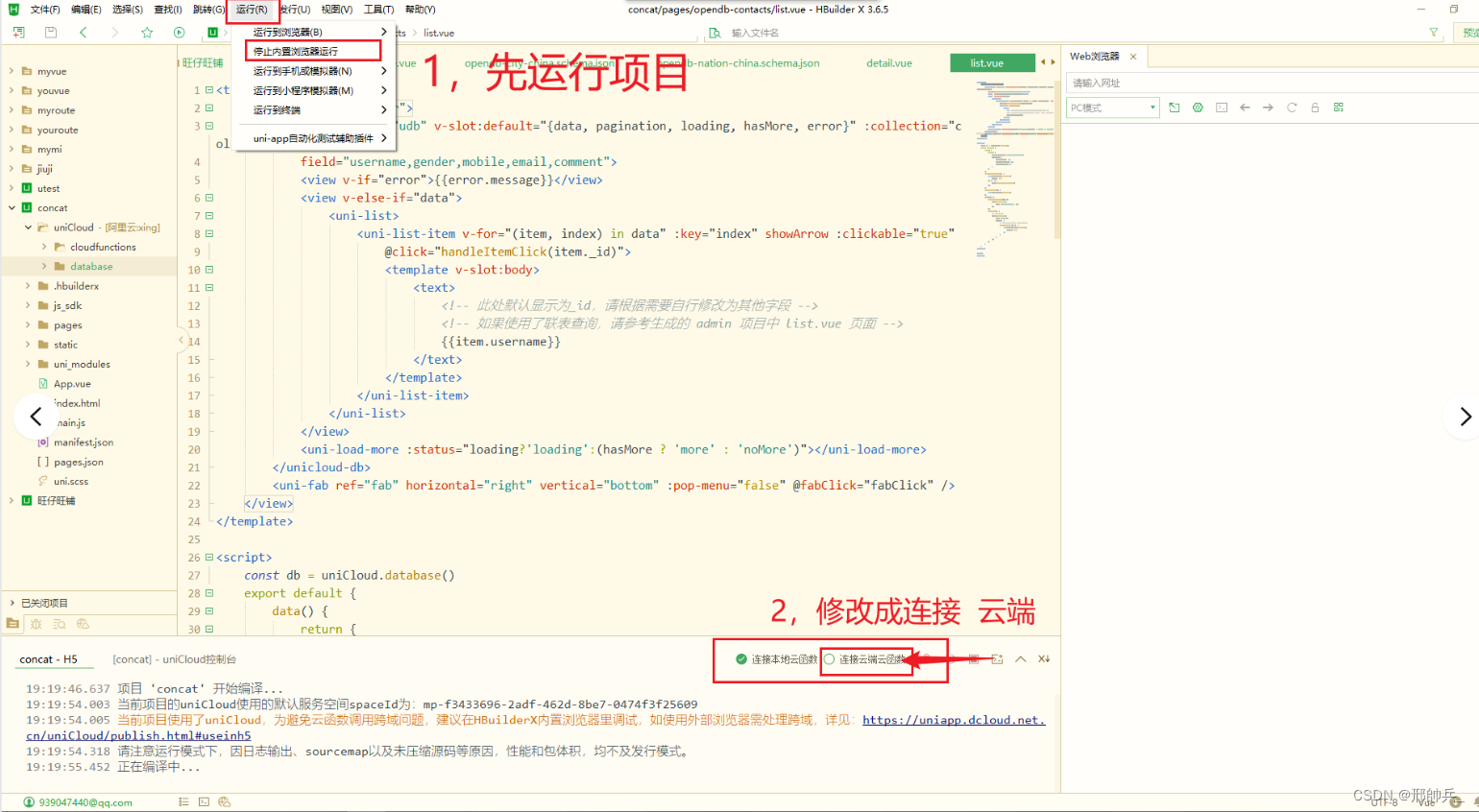
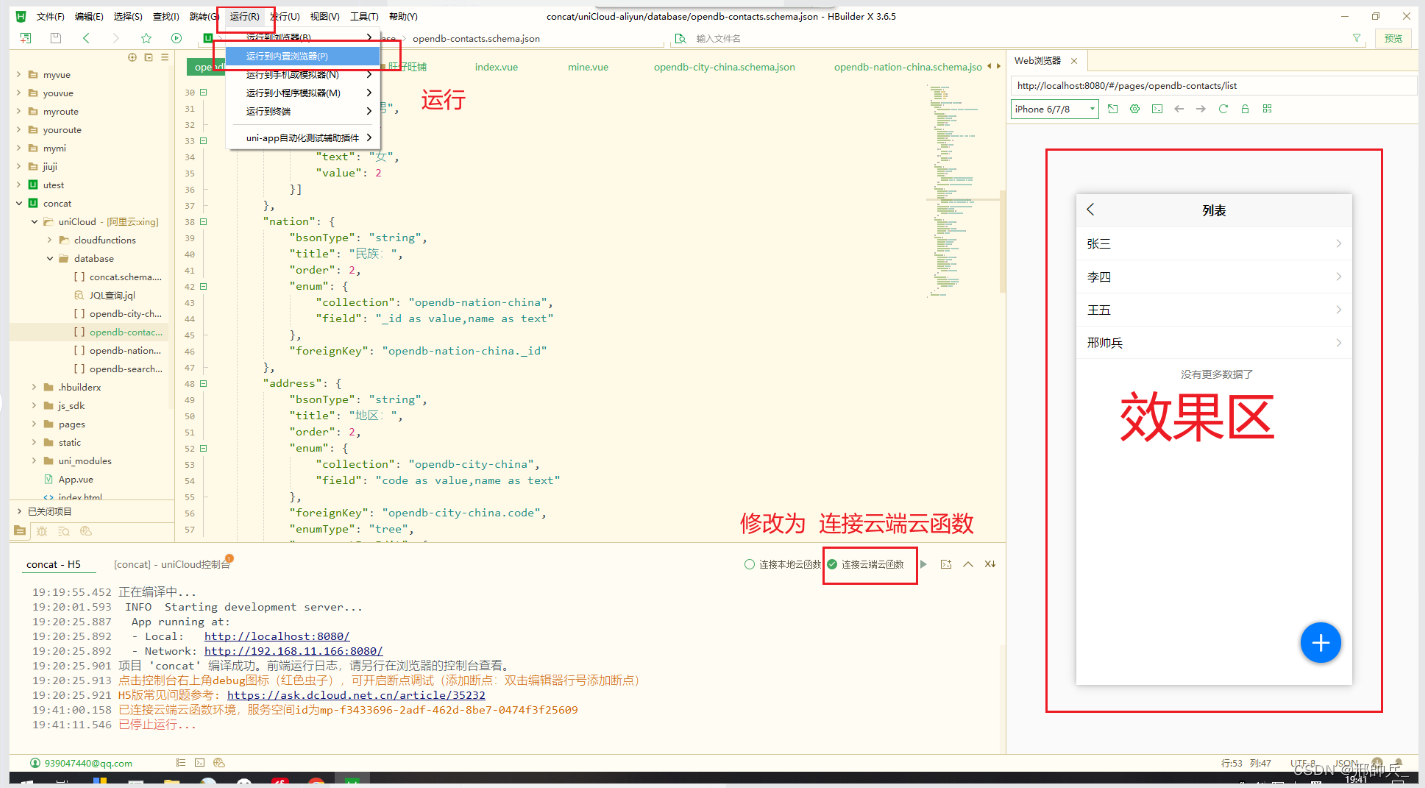
5, 运行项目

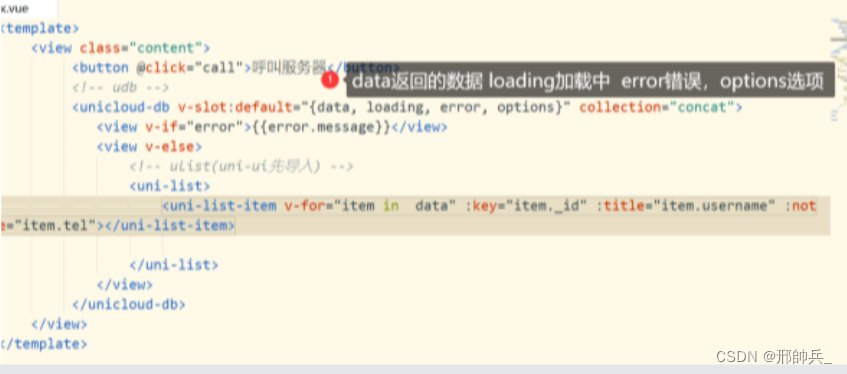
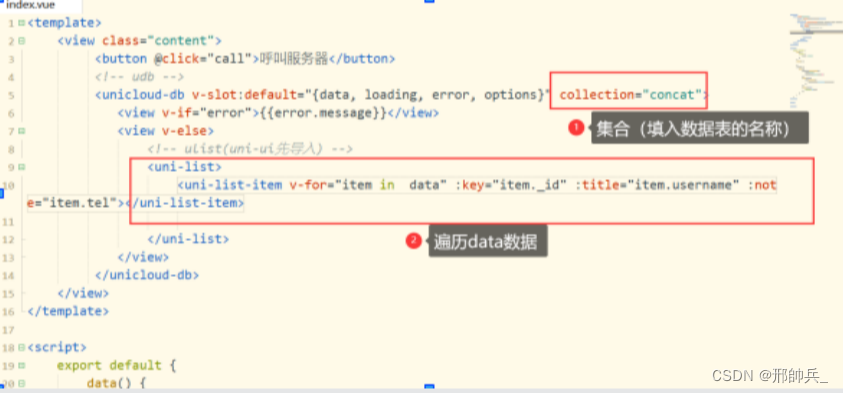
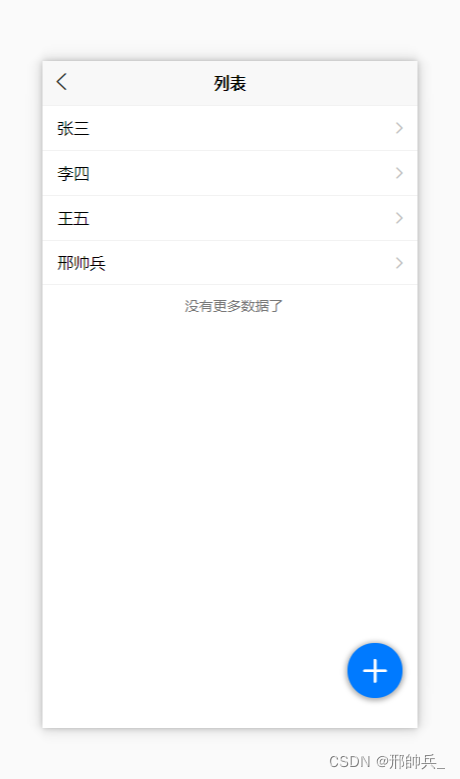
6, 展示数据(前端)
代码奉上:
此代码是自定义json数据表生成的,然后在这个的基础上加上了官网提供的 数据表
{
"bsonType": "object",
"permission": {
"read": true,
"create": true,
"update": true,
"delete": true
},
"required": ["username", "mobile"],
"properties": {
"_id": {
"description": "存储文档 ID(用户 ID),系统自动生成"
},
"username": {
"bsonType": "string",
"title": "姓名:",
"description": "姓名",
"order": 1,
"trim": "both"
},
"gender": {
"bsonType": "int",
"title": "性别:",
"description": "用户性别:0 未知 1 男性 2 女性",
"order": 2,
"defaultValue": 0,
"enum": [{
"text": "未知",
"value": 0
}, {
"text": "男",
"value": 1
}, {
"text": "女",
"value": 2
}]
},
"nation": {
"bsonType": "string",
"title": "民族:",
"order": 2,
"enum": {
"collection": "opendb-nation-china",
"field": "_id as value,name as text"
},
"foreignKey": "opendb-nation-china._id"
},
"address": {
"bsonType": "string",
"title": "地区:",
"order": 2,
"enum": {
"collection": "opendb-city-china",
"field": "code as value,name as text"
},
"foreignKey": "opendb-city-china.code",
"enumType": "tree",
"componentForEdit": {
"name": "uni-data-picker"
}
},
"mobile": {
"bsonType": "string",
"title": "电话:",
"order": 3,
"description": "电话",
"pattern": "^\\+?[0-9-]{3,20}$",
"trim": "both"
},
"email": {
"bsonType": "string",
"format": "email",
"title": "邮箱:",
"order": 4,
"description": "邮箱地址",
"trim": "both"
},
"comment": {
"bsonType": "string",
"title": "备注:",
"order": 5,
"description": "备注",
"trim": "both",
"component": {
"name": "textarea"
}
},
"create_date": {
"bsonType": "timestamp",
"description": "创建时间",
"forceDefaultValue": {
"$env": "now"
}
}
},
"version": "0.0.1"
}

list.vue 代码奉上:
<template>
<view class="container">
<unicloud-db ref="udb" v-slot:default="{data, pagination, loading, hasMore, error}" :collection="collectionList"
field="username,gender,mobile,email,comment">
<view v-if="error">{{error.message}}</view>
<view v-else-if="data">
<uni-list>
<uni-list-item v-for="(item, index) in data" :key="index" showArrow :clickable="true"
@click="handleItemClick(item._id)">
<template v-slot:body>
<text>
<!-- 此处默认显示为_id,请根据需要自行修改为其他字段 -->
<!-- 如果使用了联表查询,请参考生成的 admin 项目中 list.vue 页面 -->
{{item.username}}
</text>
</template>
</uni-list-item>
</uni-list>
</view>
<uni-load-more :status="loading?'loading':(hasMore ? 'more' : 'noMore')"></uni-load-more>
</unicloud-db>
<uni-fab ref="fab" horizontal="right" vertical="bottom" :pop-menu="false" @fabClick="fabClick" />
</view>
</template>
<script>
const db = uniCloud.database()
export default {
data() {
return {
collectionList: "opendb-contacts",
loadMore: {
contentdown: '',
contentrefresh: '',
contentnomore: ''
}
}
},
onPullDownRefresh() {
this.$refs.udb.loadData({
clear: true
}, () => {
uni.stopPullDownRefresh()
})
},
onReachBottom() {
this.$refs.udb.loadMore()
},
methods: {
handleItemClick(id) {
uni.navigateTo({
url: './detail?id=' + id
})
},
fabClick() {
// 打开新增页面
uni.navigateTo({
url: './add',
events: {
// 监听新增数据成功后, 刷新当前页面数据
refreshData: () => {
this.$refs.udb.loadData({
clear: true
})
}
}
})
}
}
}
</script>
<style>
</style>

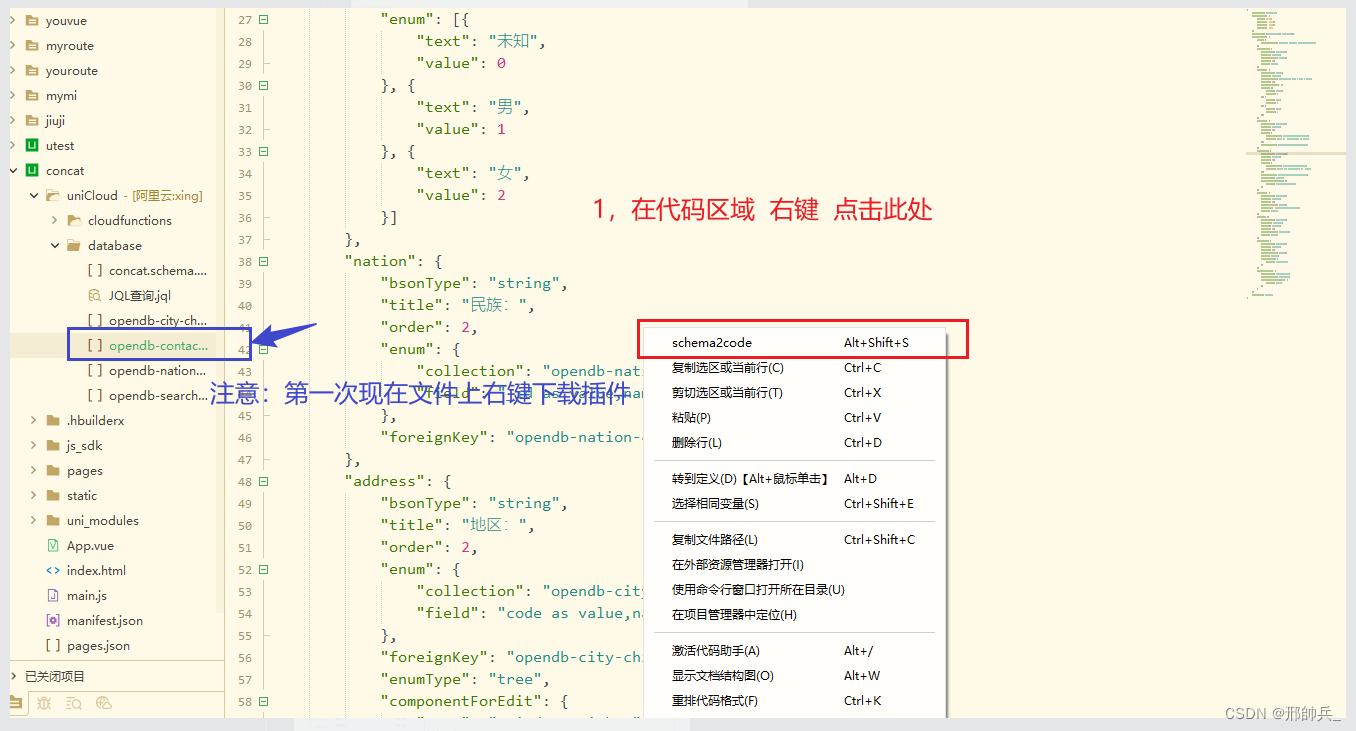
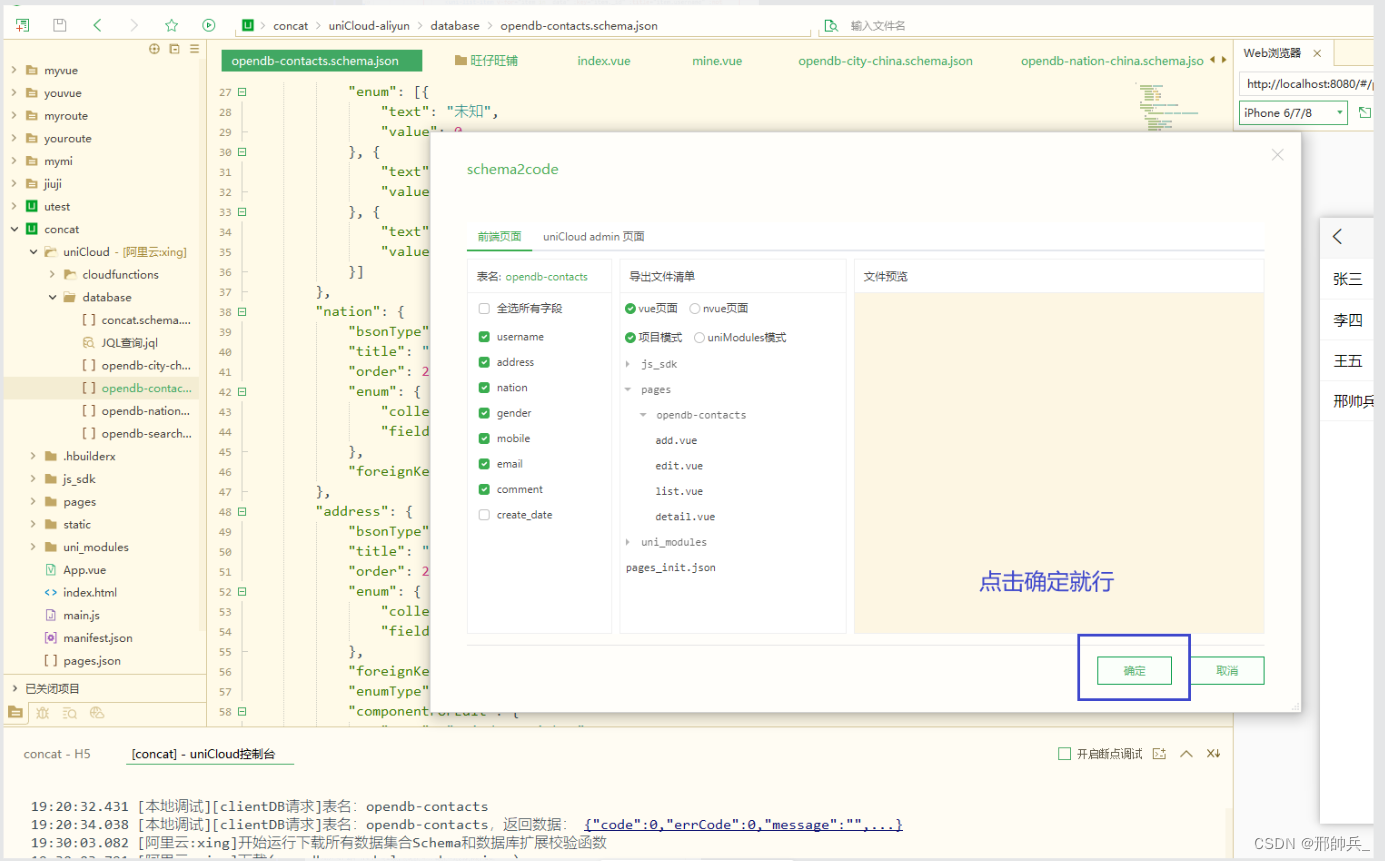
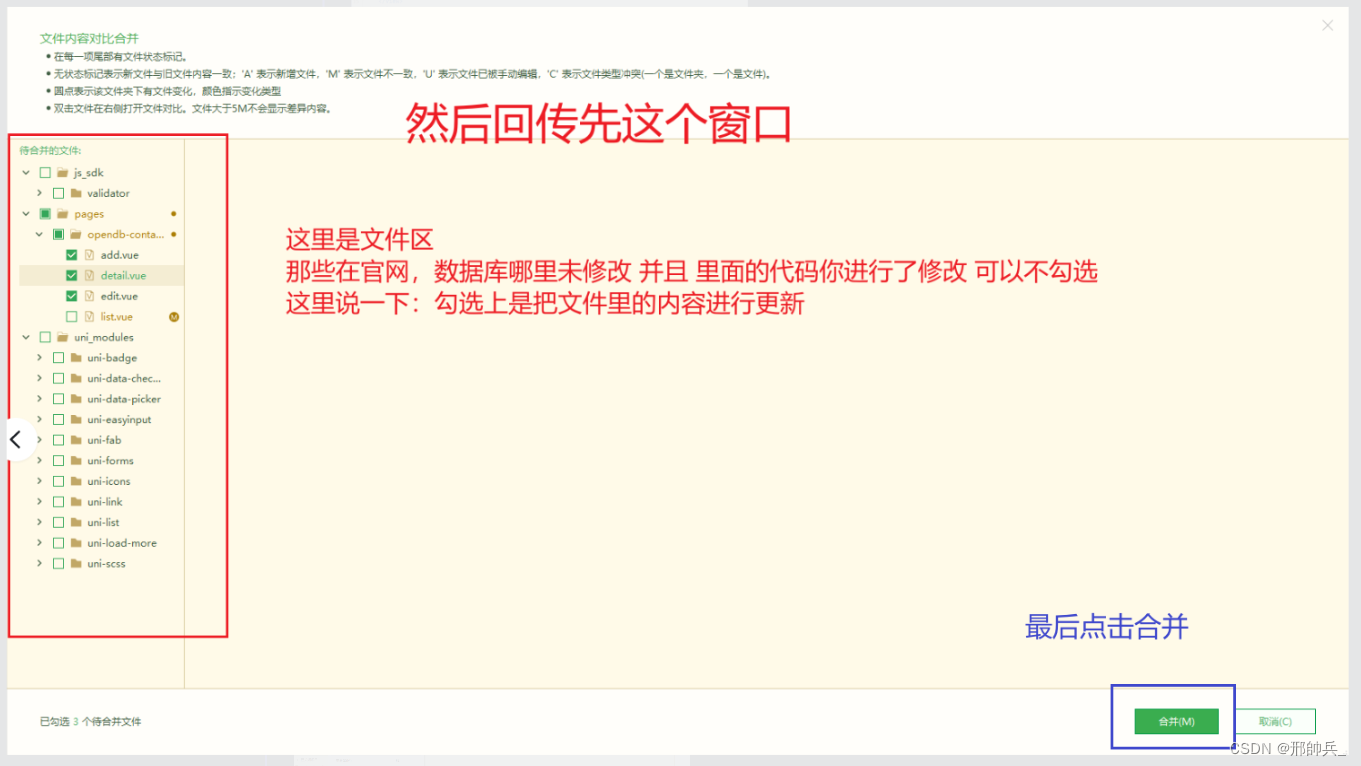
五,自动生成数据表(代码)注意:









效果图:



























 673
673











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








