
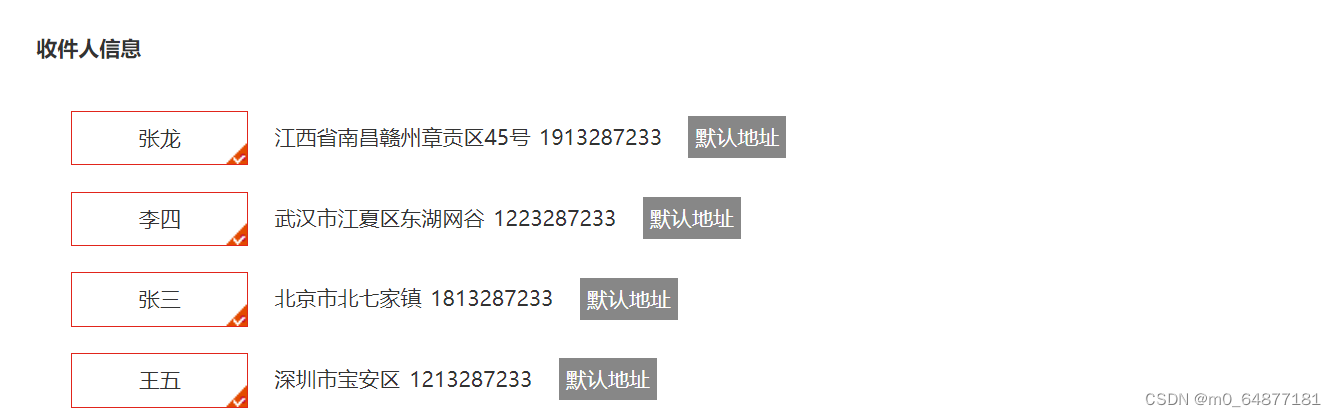
只要属性值isDefault为1的才能有钩和默认地址
<div class="address clearFix" v-for="(address) in addressInfo" :key="address.id">
<!-- 进行判断如果address.isDefault的属性值等于1就添加上selected这个类名 -->
<span class="username selected" >{{ address.consignee }}</span>
<p>
<span class="s1">{{ address.userAddress }}</span>
<span class="s2">{{ address.phoneNum }}</span>
<span class="s3" >默认地址</span>
</p>
</div>
<div class="address clearFix" v-for="(address) in addressInfo" :key="address.id">
<!-- 进行判断如果address.isDefault的属性值等于1就添加上selected这个类名 -->
<span class="username selected" :class="{selected : address.isDefault==1}">{{ address.consignee }}</span>
<p>
<span class="s1">{{ address.userAddress }}</span>
<span class="s2">{{ address.phoneNum }}</span>
<span class="s3" v-show="address.isDefault==1">默认地址</span>
</p>
</div>




















 6057
6057











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








