1基础代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>嵌套按钮组</title>
<!-- 核心css文件 -->
<link rel="stylesheet" href="http://cdn.bootcss.com/twitter-bootstrap/3.0.3/css/bootstrap.min.css">
<!-- JQuery文件 -->
<script src="http://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script>
<script src="http://code.jquery.com/jquery.js"></script>
<!-- 最新的bootstrap核心javascript文件 -->
<script src="http://cdn.bootcss.com/twitter-bootstrap/3.0.3/js/bootstrap.min.js"></script>
<style>
div {
margin-top: 10em;
margin-left: 15em;
}
</style>
</head>
<body>
<div class="btn-group">
<button class="btn btn-default">按钮1</button>
<button class="btn btn-default">按钮2</button>
<button class="btn btn-default" data-toggle="dropdown">嵌套按钮组 <i class="caret"></i></button>
<ul class="dropdown-menu">
<li><a href="#">跳转1</a></li>
<li class="divider"></li>
<li><a href="#">跳转2</a></li>
</ul>
</div>
</body>
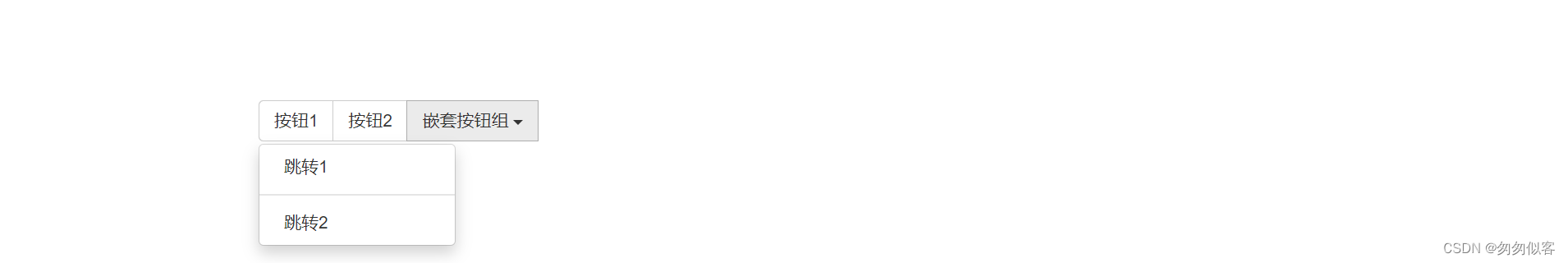
</html>2:运行结果























 2162
2162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








