一、作业目标
在作业一的基础上,将RecyclerView的每个item增加点击功能,点击后跳转到一个新的view展示信息。
二、实现工具
Android Studio
三、设计思路
1.创建一个新的Activity来展示详细信息。
2.修改Myadapter来处理item的点击事件。
3.在Fragment2中设置RecyclerView的点击事件。
四、设计过程
首先创建一个新的DetailActivity.java用于展示详细信息(同时添加了一个可以返回上一个页面的button):
package com.example.myfirstapp;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class DetailActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_detail);
TextView TextView7 = findViewById(R.id.textView7);
Button backButton=findViewById(R.id.button8);
String itemData = getIntent().getStringExtra("itemData");
TextView7.setText(itemData);
backButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
finish();
}
});
}
}
-
protected void onCreate(Bundle savedInstanceState) {:这是onCreate方法的开始。它是 Activity 的生命周期方法之一,在 Activity 创建时执行。Bundle savedInstanceState是一个用于存储和恢复状态信息的对象。 -
super.onCreate(savedInstanceState);:这一行调用了父类的onCreate方法,以确保正确初始化 Activity。 -
Button backButton = findViewById(R.id.button8);:通过findViewById方法查找具有id为 "button8" 的Button控件,并将其赋值给backButton变量,以便后续操作。 -
String itemData = getIntent().getStringExtra("itemData");:获取从上一个 Activity 传递过来的字符串数据,这个数据的名称是 "itemData"。 -
TextView7.setText(itemData);:将从上一个 Activity 传递的字符串数据设置为TextView7控件的文本内容,从而显示详细信息。 -
backButton.setOnClickListener(new View.OnClickListener() { ... });:backButton按钮设置一个点击事件监听器。当用户点击这个按钮时,OnClickListener中的onClick方法将被调用,它包含了按钮点击后执行的操作。 -
finish();:在点击按钮后,finish()方法被调用,这将关闭当前的DetailActivity,使用户返回到上一个界面。
其次设计对应的activity_detail.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".DetailActivity">
<TextView
android:id="@+id/textView7"
android:layout_width="190dp"
android:layout_height="61dp"
android:gravity="center"
android:text="你好"
android:textSize="25sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.26" />
<Button
android:id="@+id/button8"
android:layout_width="240dp"
android:layout_height="79dp"
android:text="返回上个界面"
android:textSize="25sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>页面如下:

然后修改Myadapter类来处理item的点击事件:
在Myadapter里面直接对控件做点击事件:
@Override
public void onBindViewHolder(@NonNull Myholder holder, int position) {
final String itemData=list1.get(position);
holder.textView.setText(list1.get(position));
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent=new Intent(context1, DetailActivity.class);
intent.putExtra("itemData",itemData);
context1.startActivity(intent);
}
});
}-
final String itemData = list1.get(position);:从list1中获取特定位置(position)的数据,这个数据被赋值给itemData变量。list1是数据源,包含了要显示在 RecyclerView 中的数据。 -
以下是为每个项设置点击事件的代码块:
holder.itemView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // 创建Intent以启动DetailActivity Intent intent = new Intent(context1, DetailActivity.class); intent.putExtra("itemData", itemData); context1.startActivity(intent); } });holder.itemView表示当前项的视图,即整个项的布局。setOnClickListener方法为当前项的视图设置一个点击事件监听器。onClick方法是点击事件的处理方法,当用户点击该项时,这个方法将被触发。- 在
onClick方法中,首先创建了一个新的Intent对象,用于启动DetailActivity。 - 使用
putExtra方法将itemData数据放入Intent中,以便在DetailActivity中使用。 - 最后,通过
context1.startActivity(intent)启动新的DetailActivity,并将详细信息传递到新的页面中。
Myadapter.java完整代码如下:
package com.example.myfirstapp;
import android.content.Context;
import android.content.Intent;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
import java.util.zip.Inflater;
public class Myadapter extends RecyclerView.Adapter<Myadapter.Myholder> {
Context context1;
List<String> list1;
public Myadapter(Context context, List list){
context1=context;
list1=list;
}
@NonNull
@Override
public Myholder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view=LayoutInflater.from(context1).inflate(R.layout.item,parent,false);
Myholder myholder=new Myholder(view);
return myholder;
}
@Override
public void onBindViewHolder(@NonNull Myholder holder, int position) {
final String itemData=list1.get(position);
holder.textView.setText(list1.get(position));
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent=new Intent(context1, DetailActivity.class);
intent.putExtra("itemData",itemData);
context1.startActivity(intent);
}
});
}
@Override
public int getItemCount() {
return list1.size();
}
protected class Myholder extends RecyclerView.ViewHolder {
TextView textView;
public Myholder(@NonNull View itemView) {
super(itemView);
textView=itemView.findViewById(R.id.textView6);
}
}
}最后在Fragment2中设置RecyclerView的点击事件:
package com.example.myfirstapp;
import android.annotation.SuppressLint;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.fragment.app.Fragment;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import java.util.*;
public class Fragment2 extends Fragment {
Context context;
List list;
RecyclerView recyclerView;
Myadapter myadapter;
@SuppressLint("MissingInflatedId")
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View view = inflater.inflate(R.layout.tab2, container, false);
context = view.getContext();
recyclerView = view.findViewById(R.id.recycleView);
list = new ArrayList();
for(int i=0;i<9;i++){
list.add("这是第"+i+"行数据");}
myadapter = new Myadapter(context, list);
recyclerView.setAdapter(myadapter);
LinearLayoutManager manager = new LinearLayoutManager(context);
manager.setOrientation(LinearLayoutManager.VERTICAL);
recyclerView.setLayoutManager(manager);
return view;
}
}与作业一中的Fragment2文件代码相同,故不作分析。
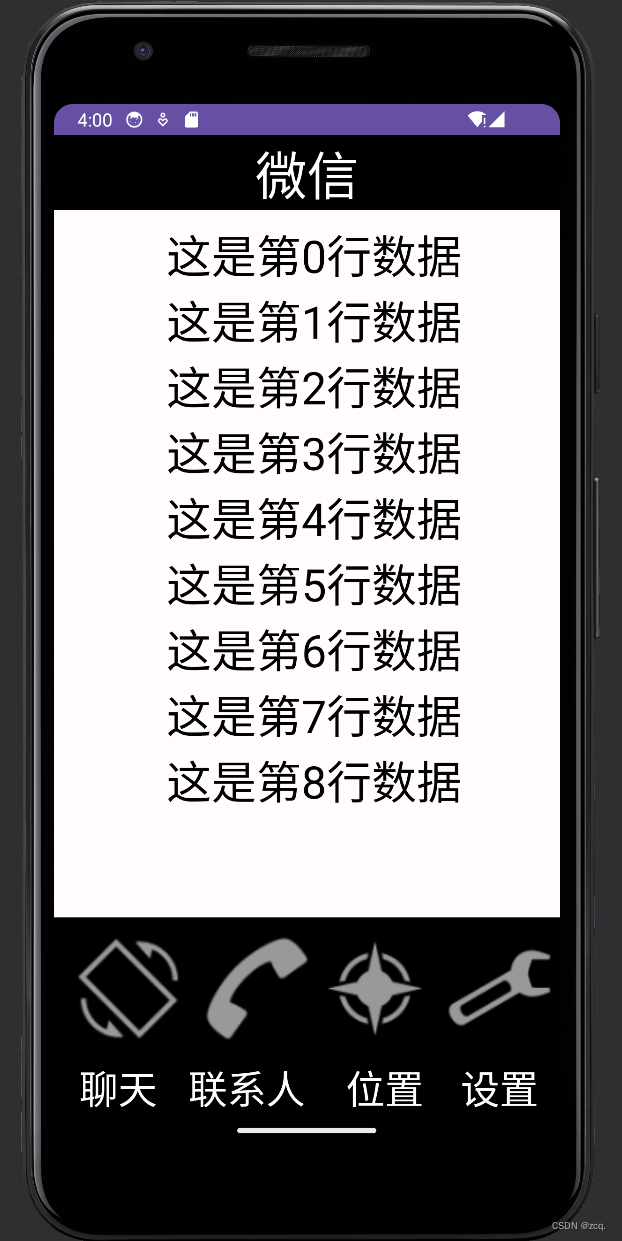
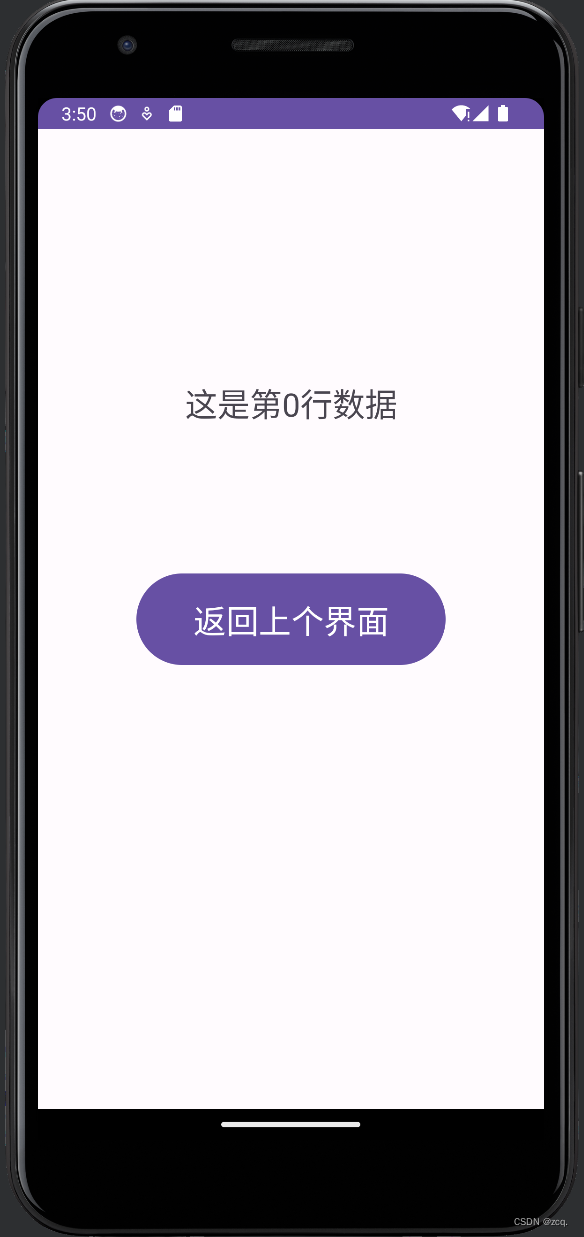
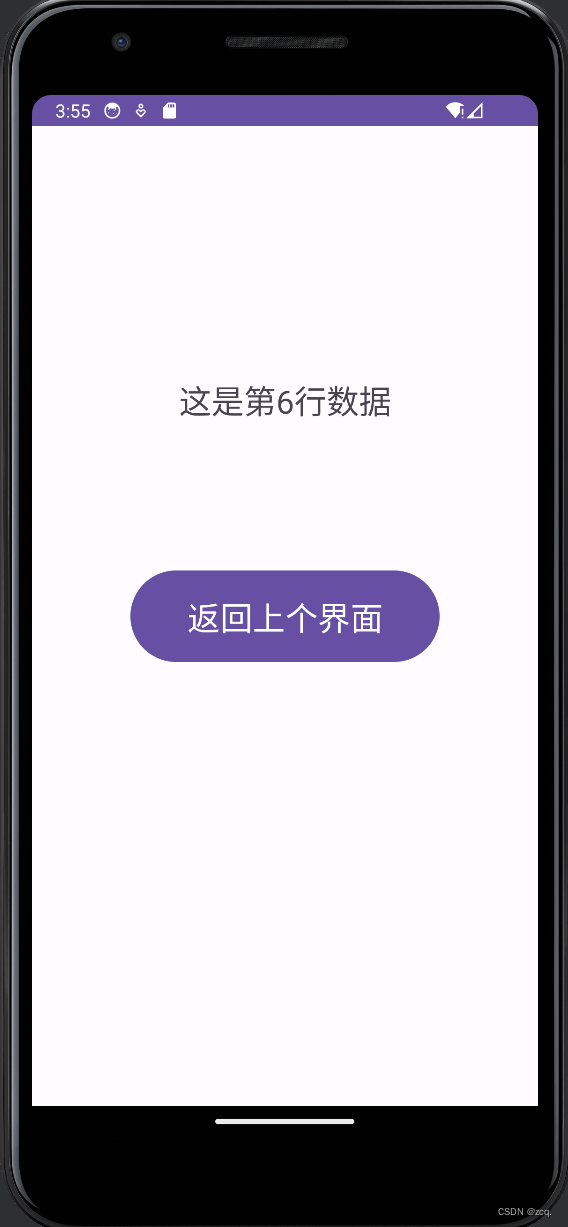
最终结果:

分别点击“这是第n行数据”,出现以下结果:









五、作业总结
RecyclerView是在Android应用中显示列表数据的强大工具。更加深入了解了RecyclerView,利用适配器来将数据与列表项关联,以及如何为列表项设置点击事件。





















 2243
2243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








