ES6 允许使用箭头定义函数。其基本语法是:
参数 => 函数体
(参数) => {函数体}
当箭头函数的参数只有一个时其小括号可以省略。

但是当参数没有或者有大于1个时必须要有小括号。

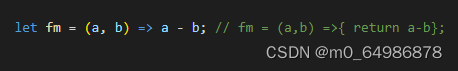
当箭头函数的内部只有一条语句并且需要返回该结果时,可以省略大括号。

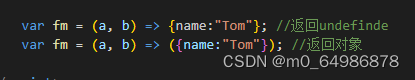
当其要返回的是对象时,为了区分代码块,必须要在对象外面加上括号。

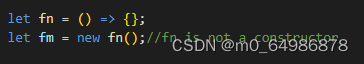
箭头函数不能用作创建对象,即不能new,会报错。

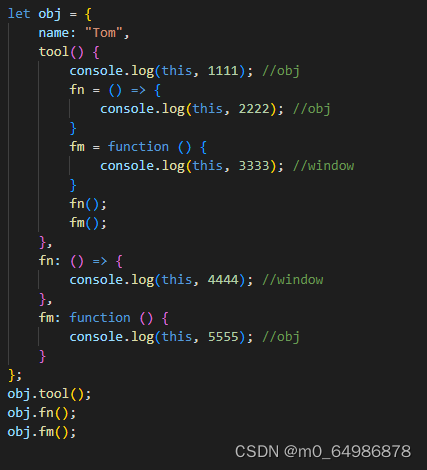
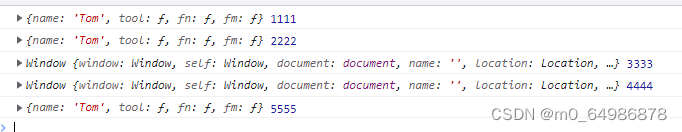
注意点:箭头函数中的this与之前的函数this不一样。不能通过call()等方法修改this指向。


箭头函数中this会指向其最近的嵌套级的方法和函数的对象。因此在回调函数中常用箭头函数的特性封装回调函数。
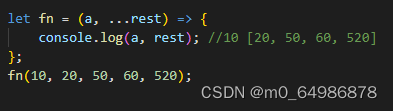
注意点:箭头函数中没有arguments取所有的参数,可以通过(...rest)取出剩余的值。

除此外super、new.target在箭头函数中也是不存在的。






















 603
603











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








