1.编写json数据文件
{
"data": [
{
"xl": [
{
"value": "选项1",
"label": "二学位毕业"
},
{
"value": "选项2",
"label": "二学位毕业"
},
{
"value": "选项3",
"label": "本科生毕业"
},
{
"value": "选项4",
"label": "本科生结业"
}
]
},
{
"zzmm": [
{
"value": "选项1",
"label": "中共党员"
},
{
"value": "选项2",
"label": "中共预备党员"
},
{
"value": "选项3",
"label": "共青团员"
},
{
"value": "选项4",
"label": "群众"
},
{
"value": "选项6",
"label": "民革会员"
},
{
"value": "选项7",
"label": "民盟盟员"
},
{
"value": "选项8",
"label": "民键会员"
},
{
"value": "选项9",
"label": "民进会员"
},
{
"value": "选项10",
"label": "农工党党员"
},
{
"value": "选项11",
"label": "致公堂党员"
},
{
"value": "选项12",
"label": "九三学社社员"
},
{
"value": "选项13",
"label": "台盟盟员"
},
{
"value": "选项14",
"label": "无党派民主人士"
}
]
}
]
}
2.引入依赖
引入相关依赖 借助 fastjson 依赖
<!-- fastjson -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.48</version>
</dependency>
3.具体实现
编写工具类 JsonUtil.java
import java.io.File;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.io.Reader;
public class JsonUtil {
/**
* 读取JSON文件转换为字符串
* @param filePath
* @return
*/
public static String readJsonFile(String filePath) {
String jsonStr = "";
try {
File jsonFile = new File(filePath);
Reader reader = new InputStreamReader(new FileInputStream(jsonFile), "utf-8");
int ch = 0;
StringBuffer sb = new StringBuffer();
while ((ch = reader.read()) != -1) {
sb.append((char) ch);
}
reader.close();
jsonStr = sb.toString();
return jsonStr;
} catch (Exception ex) {
ex.printStackTrace();
return null;
}
}
}
4.读取转换
对象形式读取转换
// 获取json数据文件
@RequestMapping("/get/json")
@ResponseBody
public Object json(){
String jsonStr = JsonUtil.readJsonFile("src/main/resources/static/json/package.json");
JSONObject result = JSONObject.parseObject(jsonStr);
return result;
}
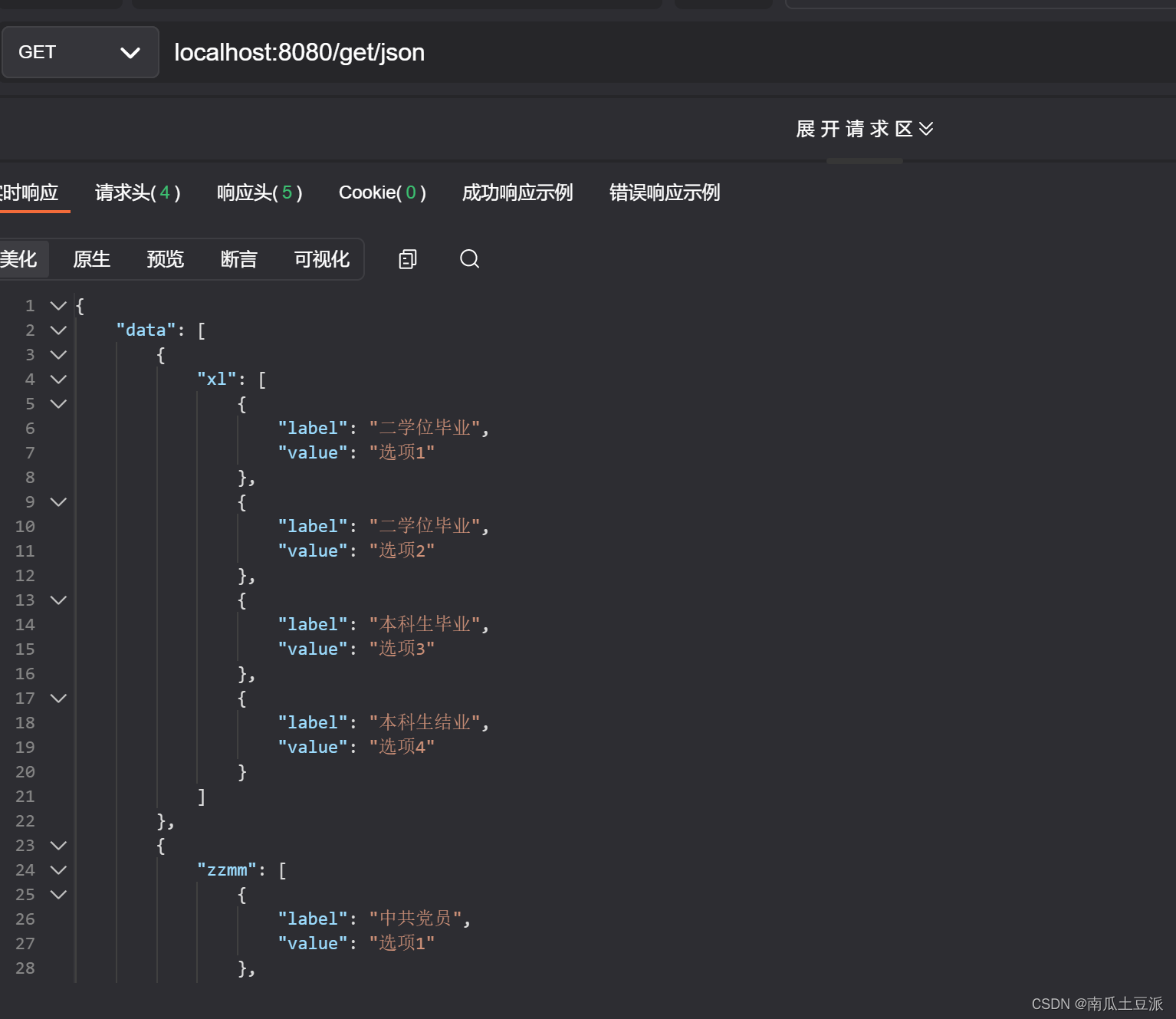
5.数据获取测试
采用 apipost 进行数据数据测试

vue.js采用 axios 获取
//获取json文件数据
getJson(){
axios.get("/get/json").then(res =>{
json = res.data.data
console.log(json)
})
},





















 176
176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








