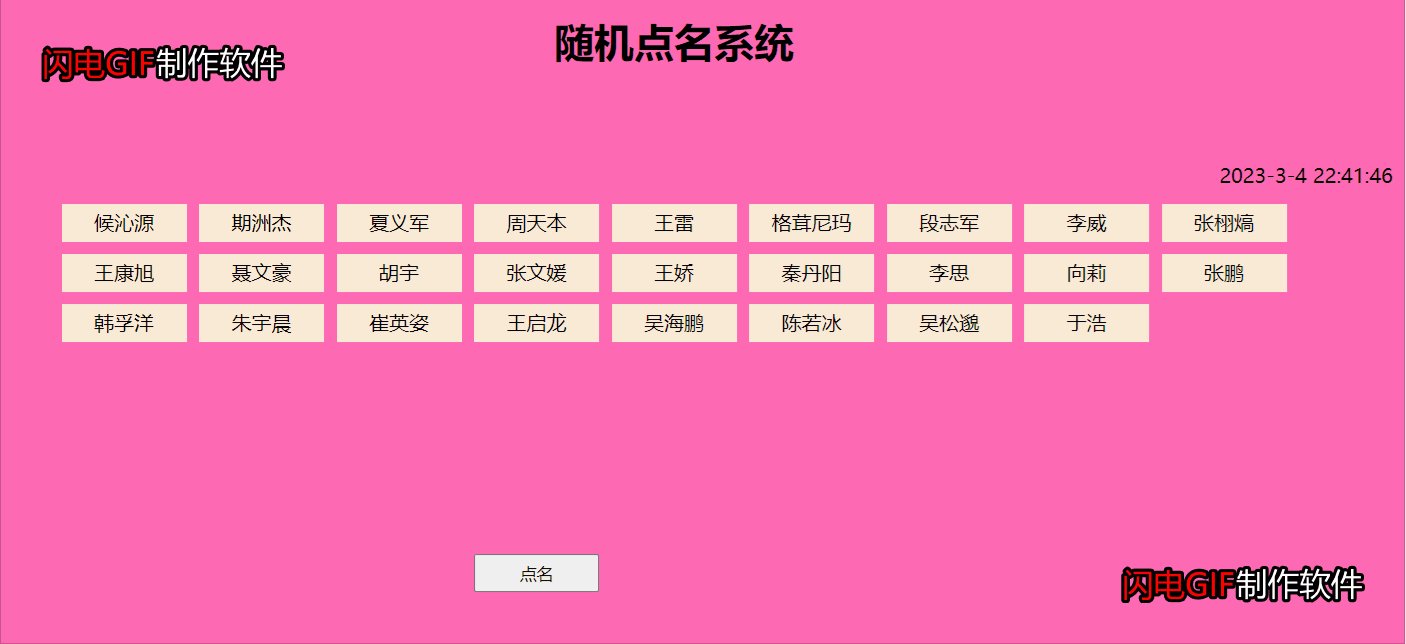
案例:一个随机点名系统

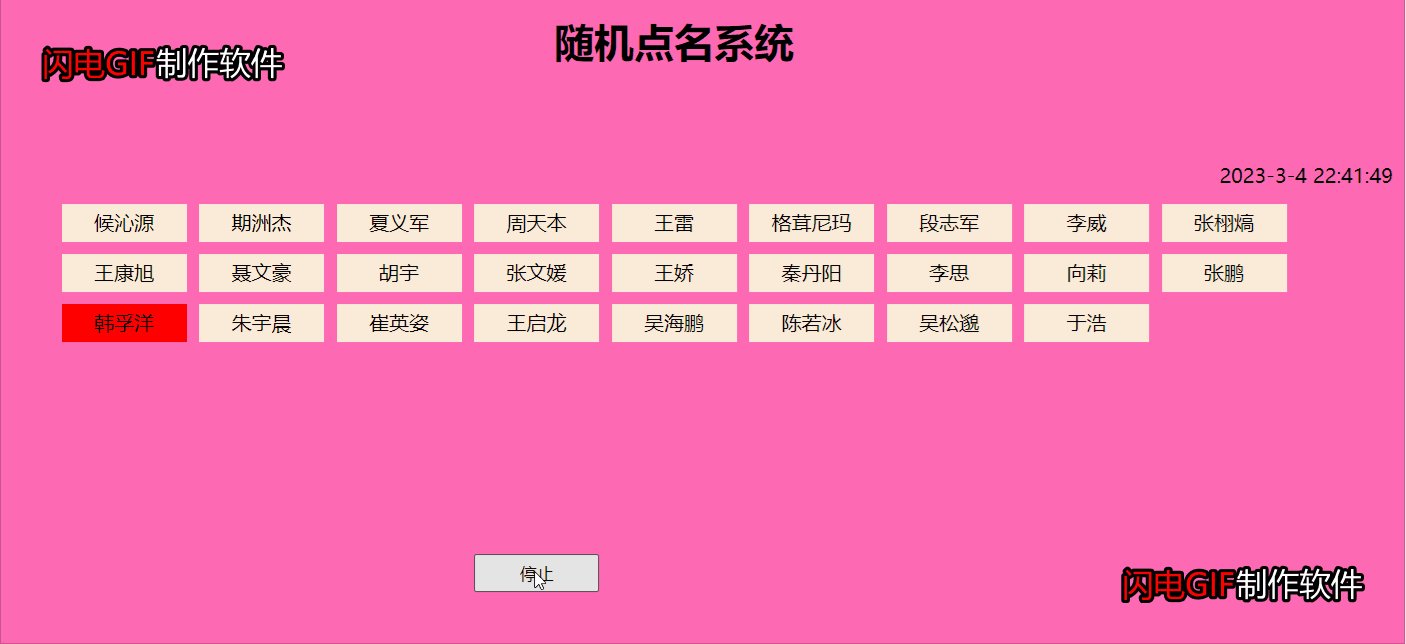
主要问题:怎样切换按钮的状态
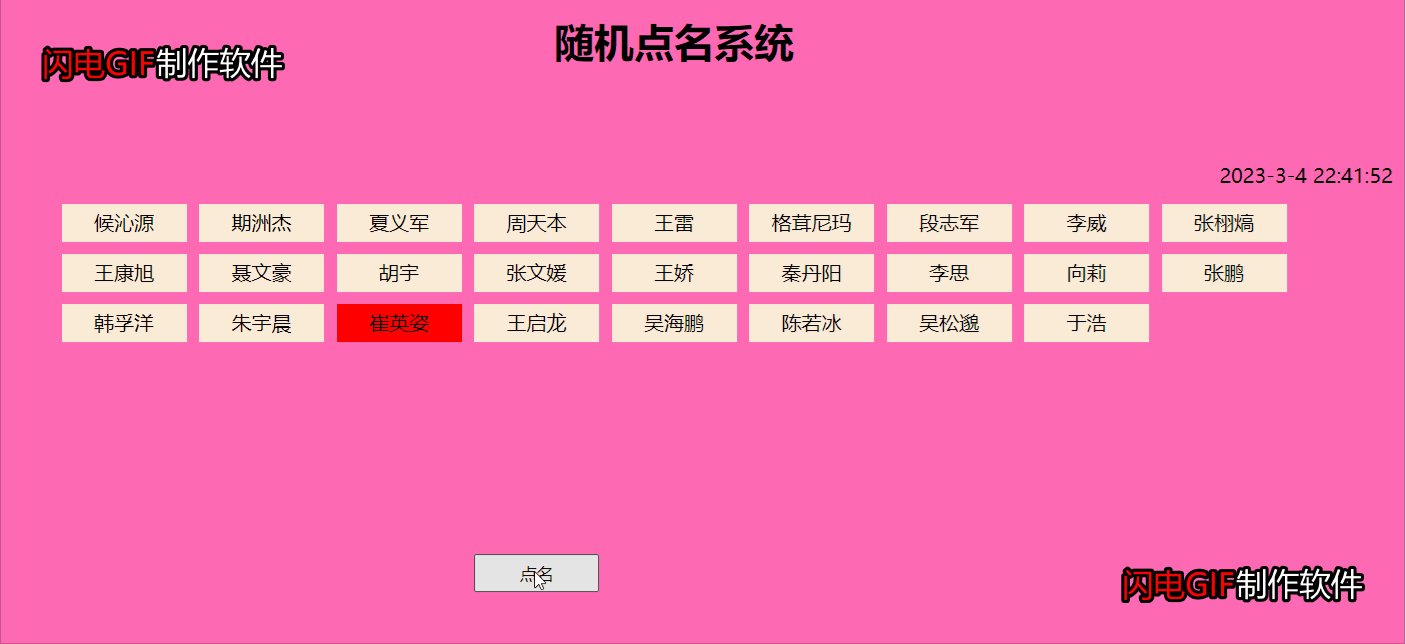
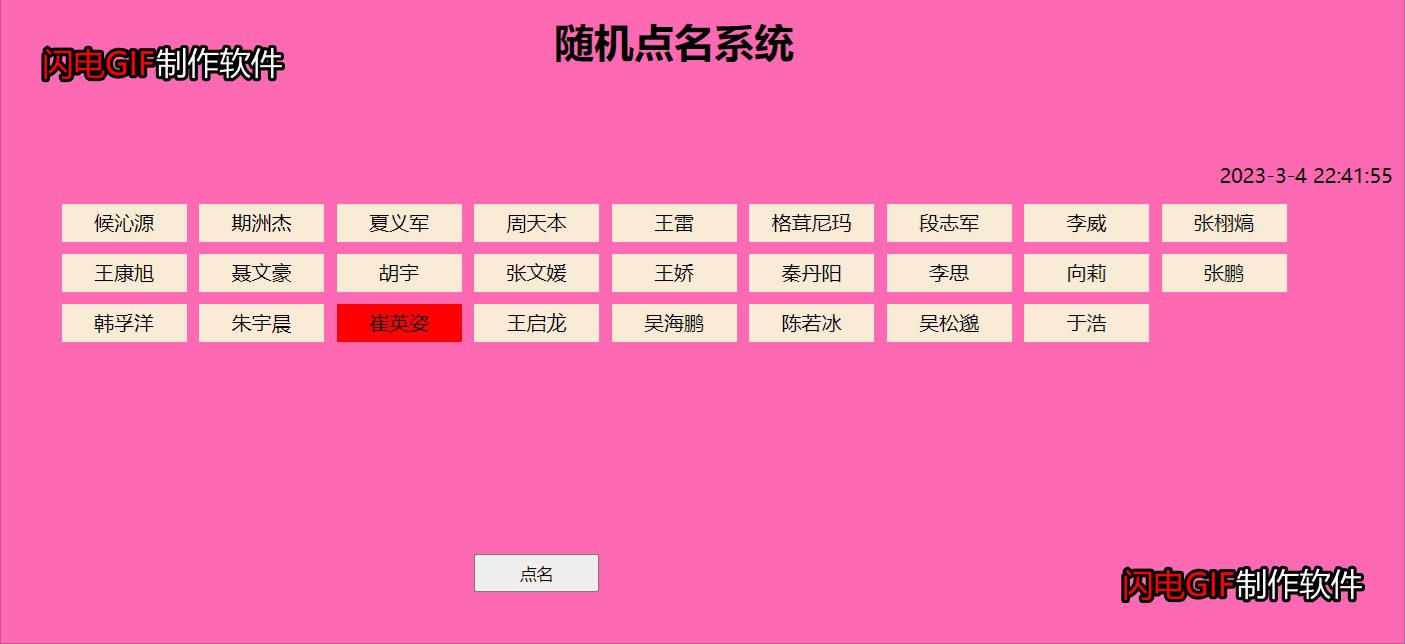
解决办法:通过一个标志数字,数字为单数时按钮是“点名”状态,双数时为“停止状态”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
background: pink;
}
.title{
text-align: center;
}
.Time{
width: 100%;
height: 20px;
}
.time{
float: right;
}
.Names{
width: 800px;
height: 200px;
margin: 0 auto;
padding: 20px;
background: lightblue;
display: flex;
flex-wrap: wrap;
/*justify-content: space-between;*/
gap: 10px;
}
.name{
text-align: center;
width: 100px;
height: 40px;
line-height: 40px;
font-size: 20px;
background: #eee;
}
.red{
background: red;
}
button{
margin: 100px 45%;
background: #eee;
width: 10%;
height: 40px;
line-height: 40px;
font-size: 20px;
}
</style>
</head>
<body>
<h1 class="title">随机点名系统</h1>
<div class="Time">
<div class="time"></div>
</div>
<div class="Names">
<div class="name">侯沁源</div>
<div class="name">期洲杰</div>
<div class="name">夏义军</div>
<div class="name">周天本</div>
<div class="name">王雷</div>
<div class="name">格其尼玛</div>
<div class="name">段志军</div>
<div class="name">李威</div>
<div class="name">张栩</div>
<div class="name">王康旭</div>
<div class="name">聂文豪</div>
<div class="name">胡宇</div>
<div class="name">张文媛</div>
<div class="name">王娇</div>
<div class="name">秦丹阳</div>
<div class="name">李思</div>
<div class="name">向莉</div>
<div class="name">张鹏</div>
<div class="name">韩孚洋</div>
<div class="name">朱宇晨</div>
<div class="name">崔英姿</div>
<div class="name">王启龙</div>
<div class="name">昊海鹏</div>
<div class="name">陈若冰</div>
<div class="name">吴松邈</div>
<div class="name">于浩</div>
</div>
<button>点名</button>
<script>
var Time = document.querySelector('.time')
var Year
var Month
var Day
var Hour
var Minute
var Second
setInterval(function(){
var date = new Date()
Year = date.getFullYear()
Month = date.getMonth()
Day = date.getDate()
Hour = date.getHours()
Minute = date.getMinutes()
Second = date.getSeconds()
Time.innerHTML = Year + '-' + Month + '-' + Day + ' ' + Hour + ':' + Minute + ':' + Second
}, 1000)
var students = document.querySelectorAll('.name')
var Btn = document.querySelector('button')
var index
var timer
var flag = 1 //通过flag单数还是双数可以知道是点击开始还是停止
Btn.onclick = function(){
if(flag % 2 == 1){
students.forEach(function(item){
item.className = 'name'
})
Btn.innerHTML = '停止'
timer = setInterval(function(){
index = Math.floor(Math.random() * students.length)
students[index].classList.add('red')
setTimeout(function(){
students[index].classList.remove('red')
}, 100)
}, 200)
}
else{
Btn.innerHTML = '点名'
clearInterval(timer)
students[index].classList.add('red')
}
flag++
}
</script>
</body>
</html>核心代码(script标签)
<script>
//日期自动更新
var Time = document.querySelector('.time')
var Year
var Month
var Day
var Hour
var Minute
var Second
setInterval(function(){
var date = new Date()
Year = date.getFullYear()
Month = date.getMonth()
Day = date.getDate()
Hour = date.getHours()
Minute = date.getMinutes()
Second = date.getSeconds()
Time.innerHTML = Year + '-' + Month + '-' + Day + ' ' + Hour + ':' + Minute + ':' + Second
}, 1000)
var students = document.querySelectorAll('.name')
var Btn = document.querySelector('button')
var index
var timer
var flag = 1 //通过flag单数还是双数可以知道是点击开始还是停止
//按钮切换
Btn.onclick = function(){
if(flag % 2 == 1){
students.forEach(function(item){
item.className = 'name'
})
Btn.innerHTML = '停止'
timer = setInterval(function(){
index = Math.floor(Math.random() * students.length)
students[index].classList.add('red')
setTimeout(function(){
students[index].classList.remove('red')
}, 100)
}, 200)
}
else{
Btn.innerHTML = '点名'
clearInterval(timer)
students[index].classList.add('red')
}
flag++
}
</script>




















 963
963











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








