一、前言
记录一下,在前端实现导出el-table表格,带有图片文件;
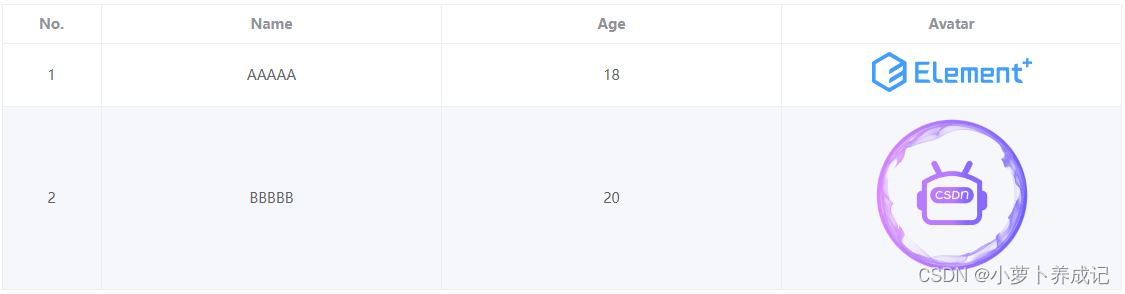
1、前端页面

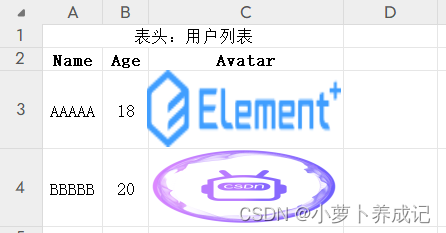
2、导出效果
 、
、
二、准备工作
1、添加表格
在页面上添加一个el-table组件,用来展示数据;
<el-table :data="tableData" border style="width: auto; margin-top: 10px">
<el-table-column type="index" label="No." align="center" width="100" />
<el-table-column prop="name" label="Name" align="center" />
<el-table-column prop="age" label="Age" align="center" />
<el-table-column label="Avatar" align="center">
<template #default="{row}">
<img :src="row.avatar" alt="" style="width: 160px" />
</template>
</el-table-column>
</el-table>2、绑定数据
给el-table绑定数据源;注意:这边采用的是网络图片,也可以是后端返回的图片;
// el-table的数据源
const tableData = ref([
{
name: "AAAAA",
age: 18,
avatar: "https://element-plus.org/images/element-plus-logo.svg"
},
{
name: "BBBBB",
age: 20,
avatar: "https://cdn-static-devbit.csdn.net/ai100/chat/imgs/icon-model-cover.png"
},
]);绑定好之后,我们可以看到页面上的数据展示情况;

3、注册事件
接下来,页面上添加一个导出按钮,用来出发导出excel的事件;
<el-button type="primary" @click="exportExcelFn">导出Excel</el-button>// 导出按钮的回调函数
function exportExcelFn() {
// ......
}三、实现过程
1、安装依赖
终端输入下列代码,安装js-table2excel依赖包,用于导出带有图片的excel;
npm i js-table2excel --save2、页面引入
import table2excel from "js-table2excel";3、方法说明
table2excel(column, data, title, header),该方法用于导出数据,并直接触发浏览器的下载功能;可以传入四个参数;
参数一:column,数组;
指定数据列的格式;colunm中的元素为每个列的指定格式,包含:
- title:列名,要显示在excel中的列名称;
- key:对应数据源中每条数据对象的key;
- type:值类型,可指定“text、image”;
- width:指定该列单元格的宽度;
- height:指定该列单元格的高度;
const column = [
{
title: "Name",
key: "name",
type: "text",
},
{
title: "Age",
key: "age",
type: "text",
},
{
title: "Avatar",
key: "avatar",
type: "image",
width: 150,
},
];参数二:data,数组;指定导出的数据源;也就是前面el-table中绑定的数据源;
参数三:title,字符串;指定导出excel的文件名;
参数四:header,文本;指定导出工作表的表头信息;
4、导出方法
// 导出按钮的回调函数
function exportExcelFn() {
const column = [
{
title: "Name",
key: "name",
type: "text",
},
{
title: "Age",
key: "age",
type: "text",
},
{
title: "Avatar",
key: "avatar",
type: "image",
width: 150,
},
];
table2excel( column, tableData.value, `用户列表${dateNum()}`, "表头:用户列表" );
}四、完整代码
<template>
<div class="container">
<el-button type="primary" @click="exportExcelFn">导出Excel</el-button>
<el-table :data="tableData" border style="width: auto; margin-top: 10px">
<el-table-column type="index" label="No." align="center" width="100" />
<el-table-column prop="name" label="Name" align="center" />
<el-table-column prop="age" label="Age" align="center" />
<el-table-column label="Avatar" align="center">
<template #default="{row}">
<img :src="row.avatar" alt="" style="width: 160px" />
</template>
</el-table-column>
</el-table>
</div>
</template>
<script setup>
import { ref, reactive } from "vue";
import FileSaver from "file-saver";
import table2excel from "js-table2excel";
// el-table的数据源
const tableData = ref([
{
name: "AAAAA",
age: 18,
avatar: "https://element-plus.org/images/element-plus-logo.svg"
},
{
name: "BBBBB",
age: 20,
avatar: "https://cdn-static-devbit.csdn.net/ai100/chat/imgs/icon-model-cover.png"
},
]);
// 导出按钮的回调函数
function exportExcelFn() {
const column = [
{
title: "Name",
key: "name",
type: "text",
},
{
title: "Age",
key: "age",
type: "text",
},
{
title: "Avatar",
key: "avatar",
type: "image",
width: 150,
},
];
table2excel(column, tableData.value, `用户列表${dateNum()}`, "表头:用户列表");
}
// 获取日期 yyyy-MM-dd
function dateNum() {
let date = new Date();
let year = date.getFullYear();
let month =
date.getMonth() + 1 > 9 ? date.getMonth() + 1 : "0" + (date.getMonth() + 1);
let day = date.getDate() > 9 ? date.getDate() : "0" + date.getDate();
return year + "-" + month + "-" + day;
}
</script>
<style lang="scss" scoped>
</style>
====================================================================
这次的记录比较粗糙,还有一些未解决的问题,后续再补充完善吧~
走过路的大佬们,还请多多指点!!






















 2079
2079











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








