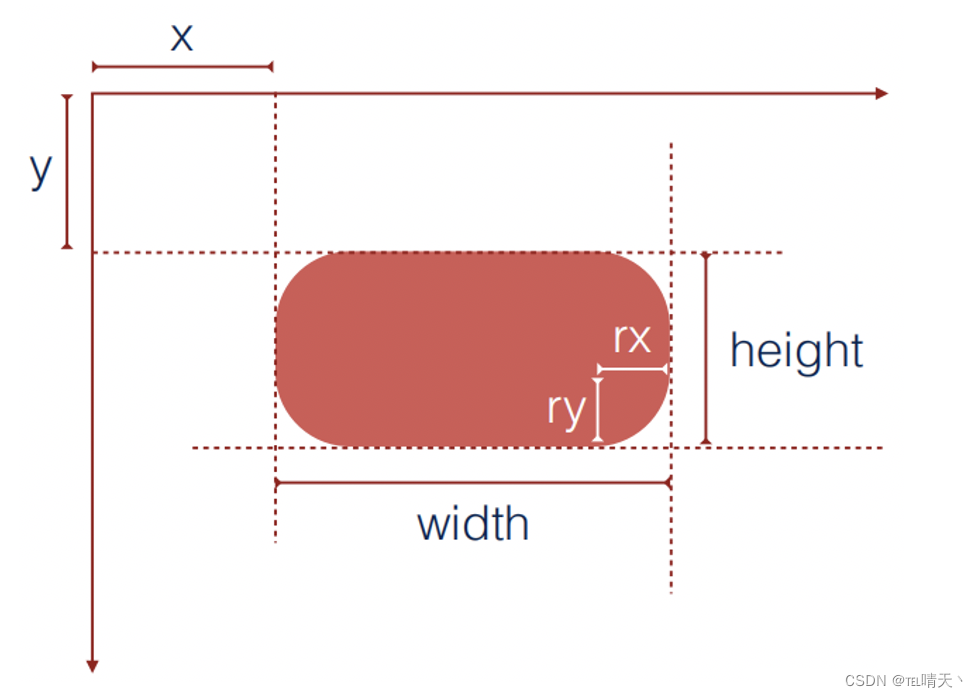
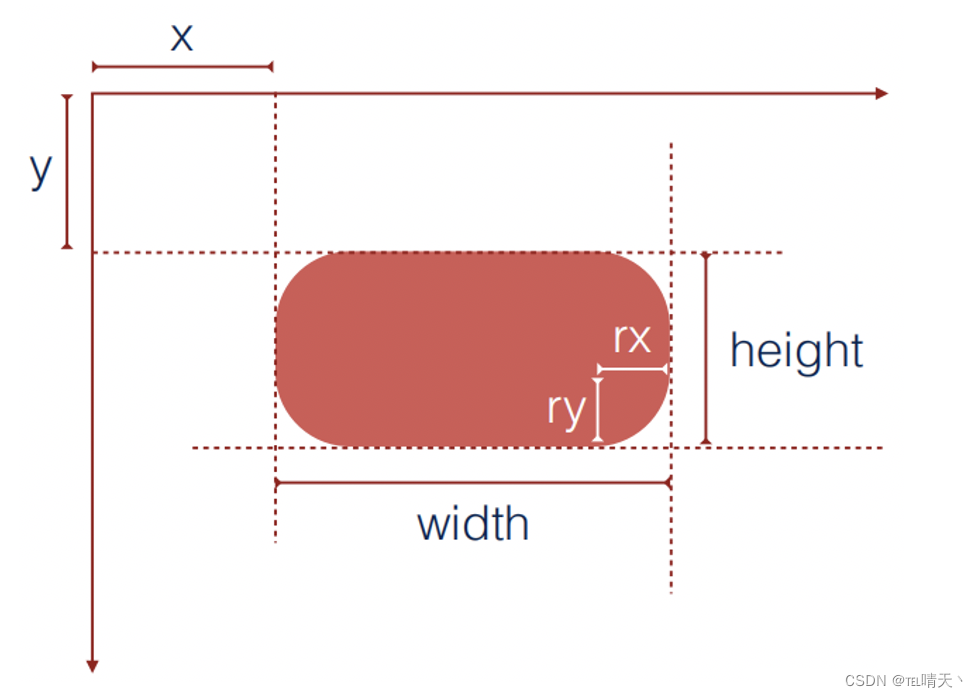
一、矩形 < rect >
- x
- y
- width
- height
- rx
- ry

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#svg-wrap {
/*
svg与canvas不用,svg可以使用css和行内样式设置宽高。
*/
width: 500px;
height: 500px;
border: 1px solid #008000;
}
</style>
</head>
<body>
<svg id="svg-wrap" xmlns="http://www.w3.org/2000/svg">
<!-- 通过rect绘制矩形 -->
<rect x='100' y="100" width="100" height="100" fill="pink" stroke='#008000'>
</rect>
<!--
矩形基于svg画布左上角的xy坐标
x='300'
y="300"
设置矩形的宽高
width="100"
height="100"
设置形状的样式
style="fill: skyblue;"
设置矩形的圆角
注意:如果rx与ry的值相等,可以只设置一个,如果只写了rx,那么ry也会引用rx的值
rx='10'
ry='20'
-->
<!-- 通过rect绘制圆角矩形 -->
<rect x='300' y="300" width="100" height="100" style&









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 610
610











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










