一、目标样式
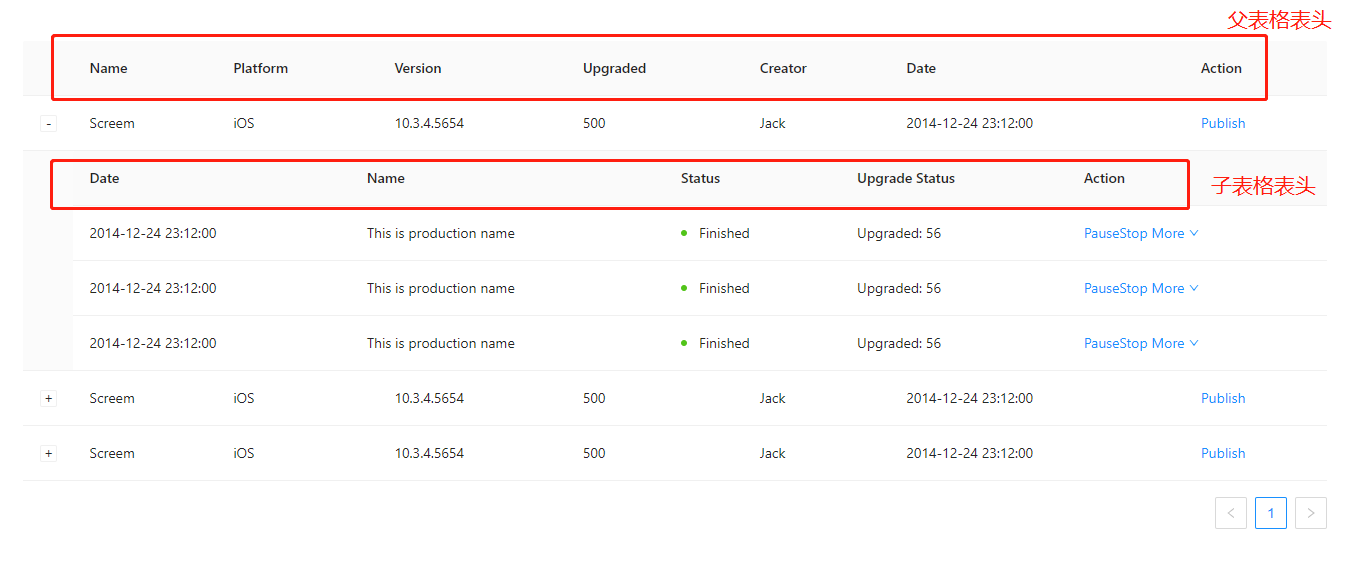
父表格嵌套子表格,子表格默认折叠,点击父表格左侧加号可以展开父表格显示对应的子表格,展示每行数据更详细的信息

目标效果
二、问题样式
(一)问题说明
父表格展开后,子表格展示成功,但是子表格的数据以2种方式各渲染了一次,即:同一个子表格出现两次

问题展示
(二)问题原因
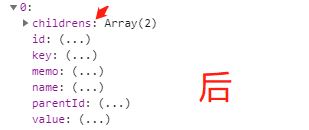
childrenColumnName 的默认值是 children ,所以当数据中的子数据是 children ,展开时会默认加载到子表格中,就会出现子表格重复渲染两次的问题
三、解决办法
将树形结构数据中的 children 改成其它名字,如:改成 childrens


四、代码示例:
1、 html部分
<a-table
:columns="acList.columns"
:data-source="acList.dataSource"
class="tables"
:pagination="false"
:rowKey="(record) => record.id"
:loading="acList.loading"
>
// 嵌套子表格
<template #expandedRowRender="{ record }">
<a-table
:columns="acList.columns2"
:data-source="record.childrens"
:pagination="false"
:rowKey="(record) => record.id"
>
</a-table>
</template>
</a-table>嵌套表格相关参数

嵌套表格可用参数及说明
2、 js部分
vue3定义相关数据
//表格所需数据
const acList = reactive({
// 父表格和子表格所需数据
dataSource: [
{
"id": 5,
"batch": "1",
"state": 1,
"stateName": "已完成",
"childrens": [
{
"id": 11,
"roomNum": 1,
"state": 1,
"stateName": "已完成"
},
]
},
],
// 父级表格列名
columns: [
{
title: "批次号",
dataIndex: "batch",
key: "batch",
},
{
title: "收集状态",
key: "stateName",
align: "center",
slots: {
customRender: "stateName",
},
},
],
// 子表格列名
columns2: [
{
title: "考场号",
dataIndex: "roomNum",
key: "roomNum",
width: 760,
},
{
title: "收集状态",
dataIndex: "stateName",
key: "stateName",
align: "center",
slots: {
customRender: "stateName",
},
},
],
// 加载状态
loading: false,
});五、其他可能出现的问题
子表格与父表格表头列没有对齐,如果样式要求如上图目标样式那样,则需要调整子表格列宽使其与父表格相应对齐,如上面代码列宽width设置

























 1712
1712

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








