首先,我们得知道什么是AJAX,
它是前后端交互的重要工具,是前后台交互能力的表现(即客户端给服务端发送学习的工具,以及接受响应的工具)。
它不是新的编程语言,而是一种使用现有标准的新方法。
是与服务器交互数据并更新部分网页的艺术,在不重新加载整个页面的情况下。
Ajax编程在jQuery中进行了很好的封装,JQuery是优秀的JavaScript框架,它使开发者更方便进行jiavascript开发,下面介绍Ajax请求时使用最多的$.ajax()方法,通过它可以设置Ajax访问器的各种细节。
接下来我们通过实战来更好理解知识点
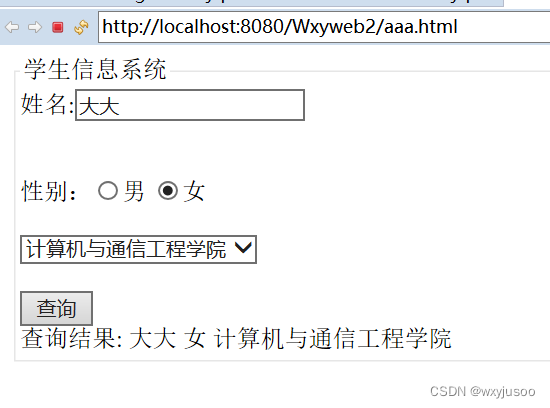
我先展示效果图(我们要做的就是输入姓名,性别以及专业,如何会将所选的信息显示在查询按钮的下面),主要的问题是如何获取单选框以及复选框的数据。

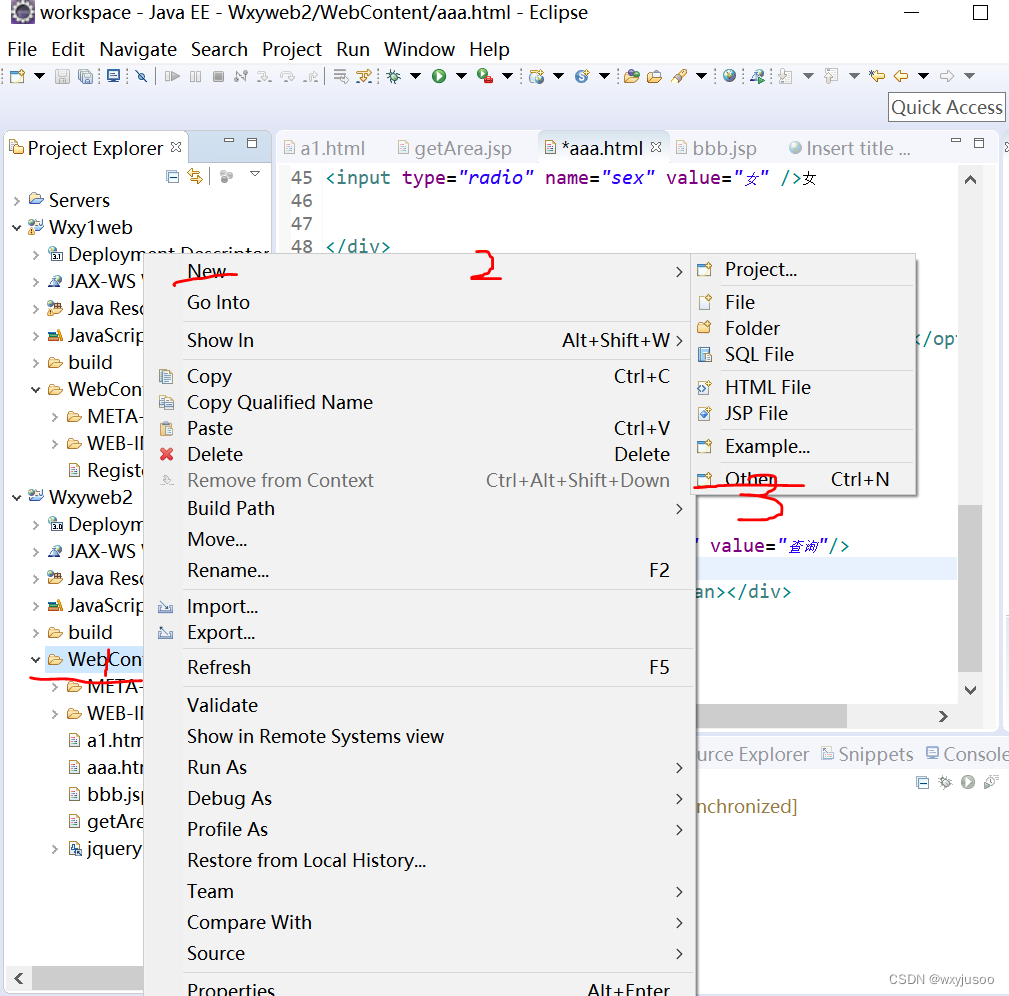
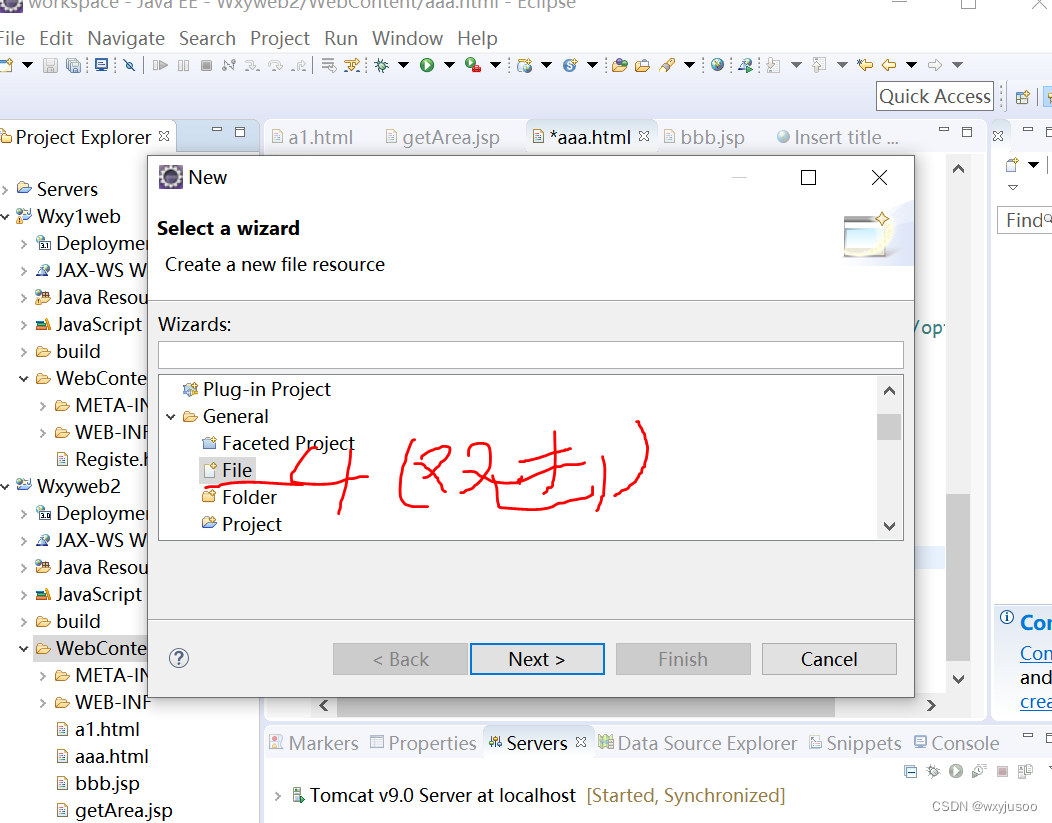
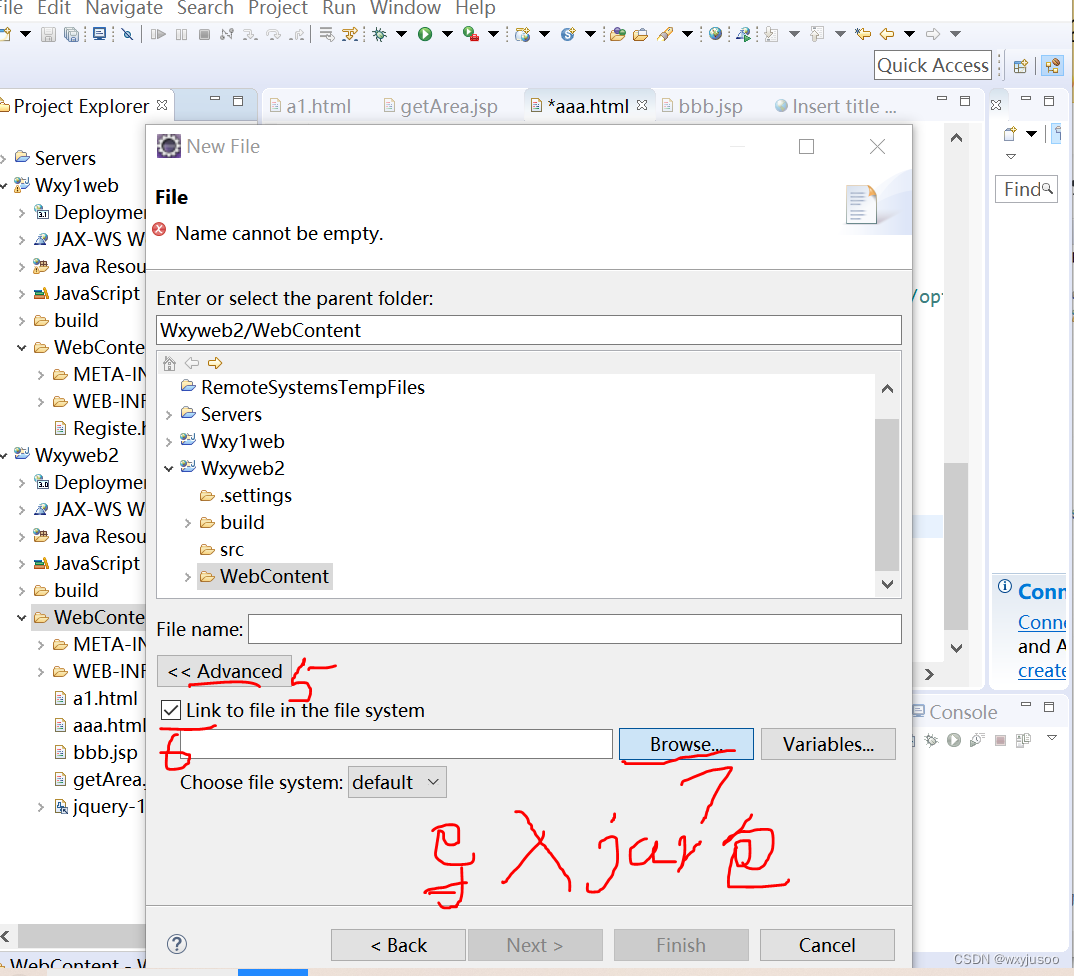
首先先创建aaa.html,这里要导入jquery-1.10.1.min.js包,其步骤为(右击项目下面的WebContent。。。。如下图所示),有需要这个包的可留言。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="jquery-1.10.1.min.js"></script>
<script>
$(function(){
$("#btn").click(function(){
var k1=$("#k1").val();
var mf2 =$('input[name="sex"]:checked').val();
var aac=document.getElementById("test");
var index=test.selectedIndex;
var mf=aac.options[index].value;
$.ajax({
"url":"bbb.jsp",
"type":"post",
"data":{'k1':k1,'mf':mf ,'mf2':mf2},
"success":function(data){
$("#result").html(data);
}
})
})
})
</script>
</head>
<body>
<fieldset>
<legend>学生信息系统</legend>
<div>姓名:<input type="text" id="k1" placeholder="姓名"/></div>
<br/>
<br>
<div id="z">
性别:<input type="radio" name="sex" value="男" checked/>男
<input type="radio" name="sex" value="女" />女
</div>
<div>
<br />
<select id="test">
<option id="aaa" value="计算机与通信工程学院">计算机与通信工程学院</option>
<option id="ccc" value="自动化学院">自动化学院</option>
<option id="ddd" value="机械学院">机械学院</option>
<option id="eee" value="材料学院">材料学院</option>
<option id="fff" value="管理学院">管理学院</option>
</select>
</div>
<br/>
<div><input id="btn" type="button" value="查询"/>
</div>
<div>查询结果:<span id="result"></span></div>
</fieldset>
</body>
</html>


再接着创建bbb.js,代码如下,该代码实现的功能就是获取上面集中数据,便可以输出。
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="gbk"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Insert title here</title>
</head>
<body>
<%
String k1=request.getParameter("k1");
String mf=request.getParameter("mf");
String mf2=request.getParameter("mf2");
out.println(k1+" "+mf2+" "+mf);
%>
</body>
</html>总结:获取文本框数据我们用 1
获取单选按钮我们用3
获取复选框数据我们用567
var a=$("#a").val
var mf2 =$('input[name="sex"]:checked').val();
var aac=document.getElementById("test");
var index=test.selectedIndex;
var mf=aac.options[index].value;这次数据交互不用servlert,因此也不用地址映射了。servlet作为服务器端组件可以很方便的完成服务,但向客户端呈现结果时,却只能使用大量的out.print()输出HTML页面元素,代码繁琐且难于理解。
jsp时Java服务器端的页面技术,可以将servlet中负责输出的语句抽取出来,实现业务处理与结果展示的代码分离。
脚本即指嵌入到HTML中的Java代码,有三种形式
表达式 <%= 表达式%>
代码块 <% java代码 %>
声明 <%! 声明变量或方法%>




 本文介绍了AJAX在网页中用于不刷新页面更新内容的关键作用,以及如何利用jQuery简化AJAX操作。通过一个实例展示了如何获取文本框、单选按钮和复选框的数据,并使用$.ajax()方法发送POST请求到JSP页面,实现数据交互。JSP则负责接收参数并返回结果,展示了业务处理与展示的代码分离。
本文介绍了AJAX在网页中用于不刷新页面更新内容的关键作用,以及如何利用jQuery简化AJAX操作。通过一个实例展示了如何获取文本框、单选按钮和复选框的数据,并使用$.ajax()方法发送POST请求到JSP页面,实现数据交互。JSP则负责接收参数并返回结果,展示了业务处理与展示的代码分离。
















 446
446

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








