直接上代码:
1、首先要在pages.json文件中加入需要的路径path和页面样式style
{
"easycom": {
"^u-(.*)": "@/uni_modules/uview-ui/components/u-$1/u-$1.vue"
},
"pages": [
{
"path": "pages/management/league_info/league_info",
"style": {
"navigationBarTitleText": "课程详情",
"enablePullDownRefresh": false,
"app-plus": {
"titleNView": {
"buttons": [{
"color": "#000",
"float": "right",
"fontSize": "30rpx",
"text": "编辑",
"signType": "menuBtn",
"width": "auto"
}]
}
}
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {}
}
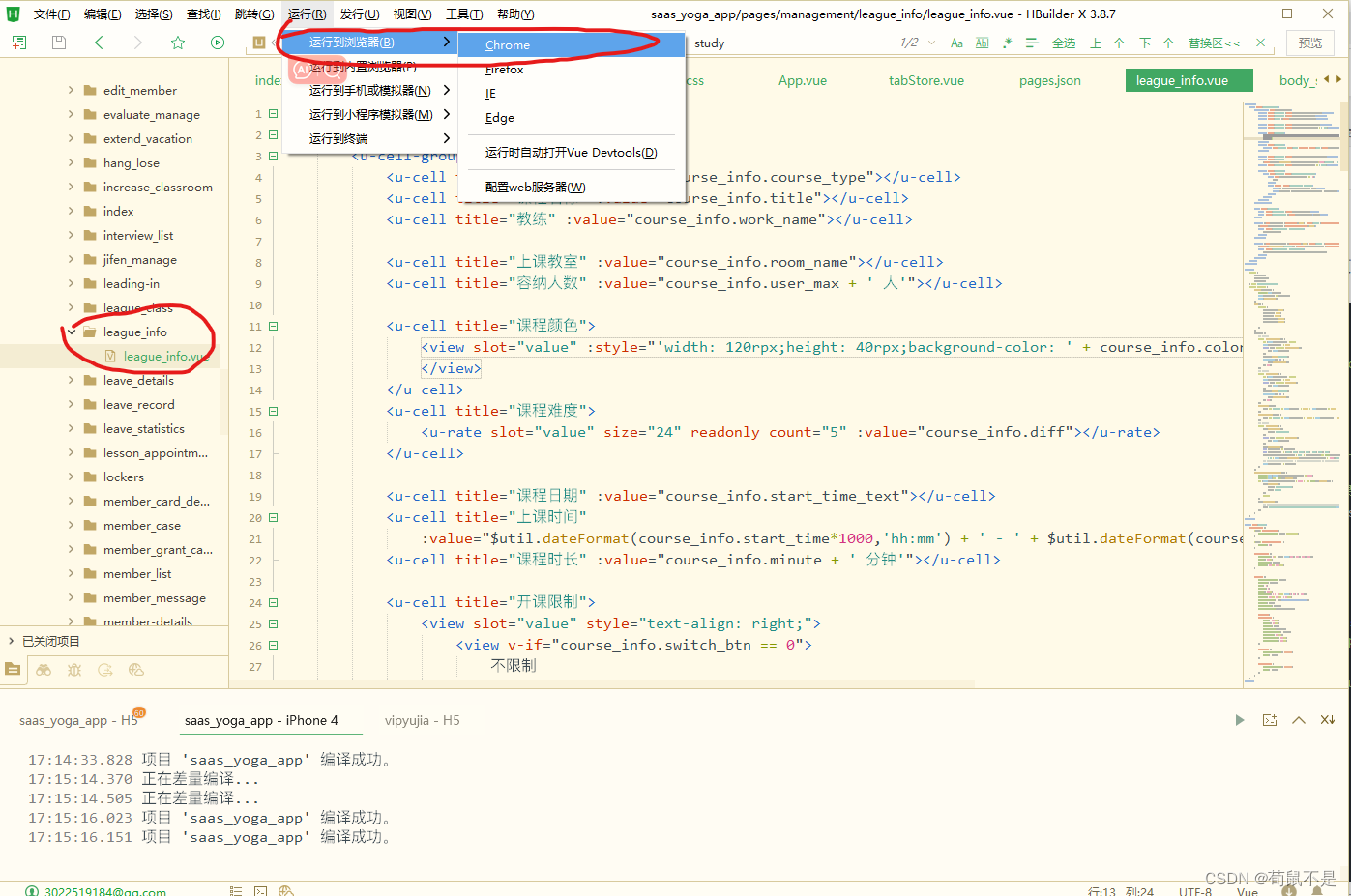
2、打开path路径中的文件然后点击运行--->运行到浏览器--->Chrome

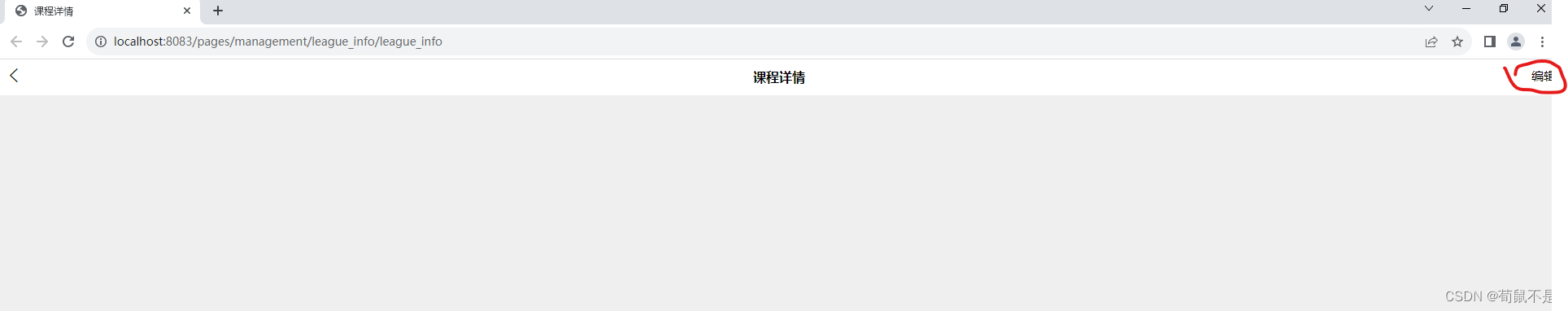
运行效果如图所示:

这样就可以在导航栏右侧添加编辑或者收藏按钮了
如果想改变导航栏右侧按钮的位置,因为有些时候肯定要和右侧保持一些距离
这里是没有改变位置之前的:

改变位置之后:

这样的话就要美观许多





















 513
513











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








