适用场景:后端传过来的数组和data域中的数组进行融合。
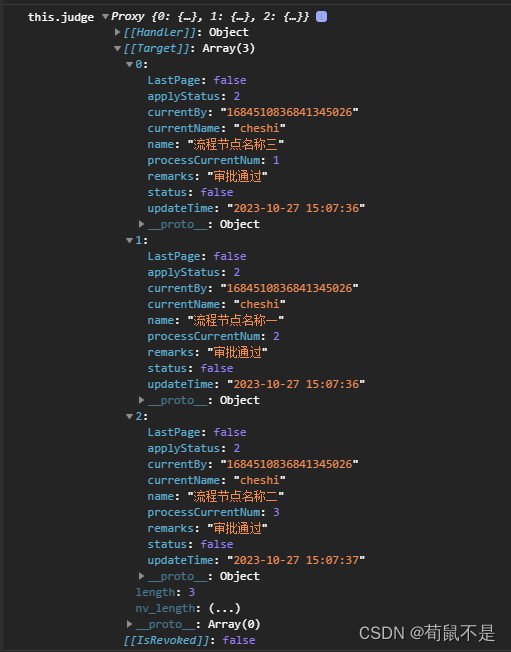
judge数组:

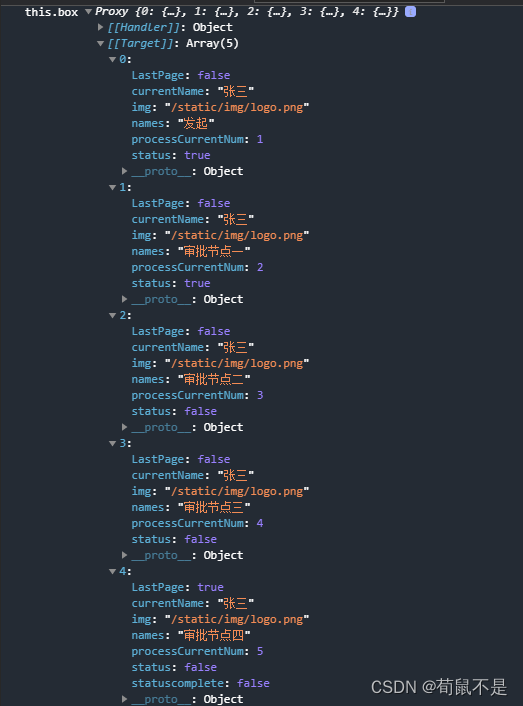
box数组:

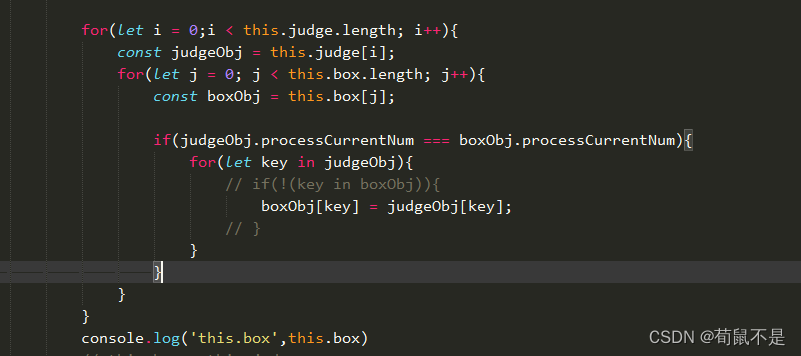
合并且获取judge每个对象中新的属性在methods中:

运行结果

总结:
这次使用了嵌套的循环来遍历judge和box数组。首先,先遍历judge数组,并获取每个对象judgeObj。然后,我们在遍历box数组,并获取每个对象boxObj。如果judgeObj和boxObj的id属性相等,我们在遍历judgeObj属性,并判断boxObj是否缺少该属性,如果缺少,则将judgeObj的属性替换到boxObj中。























 3785
3785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








