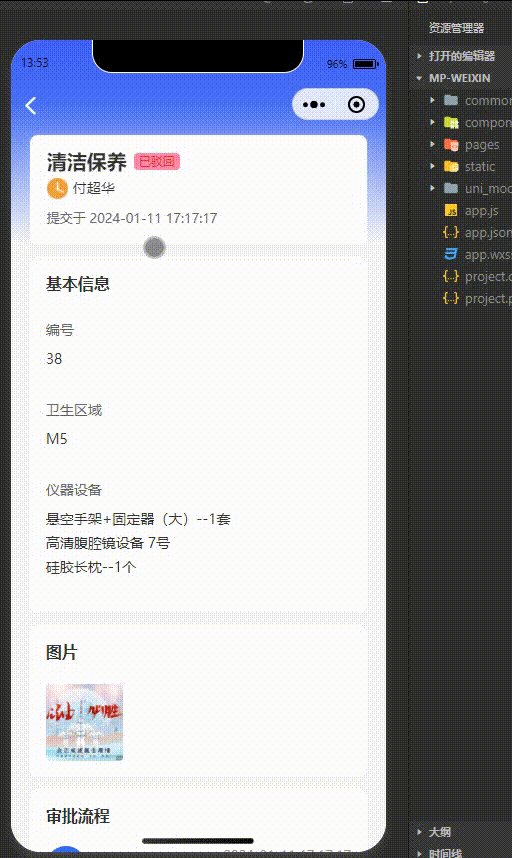
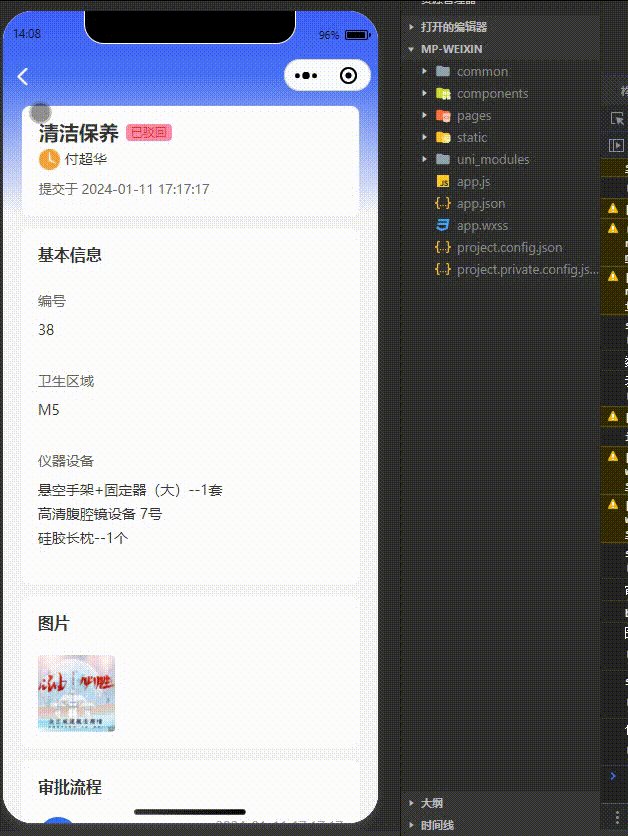
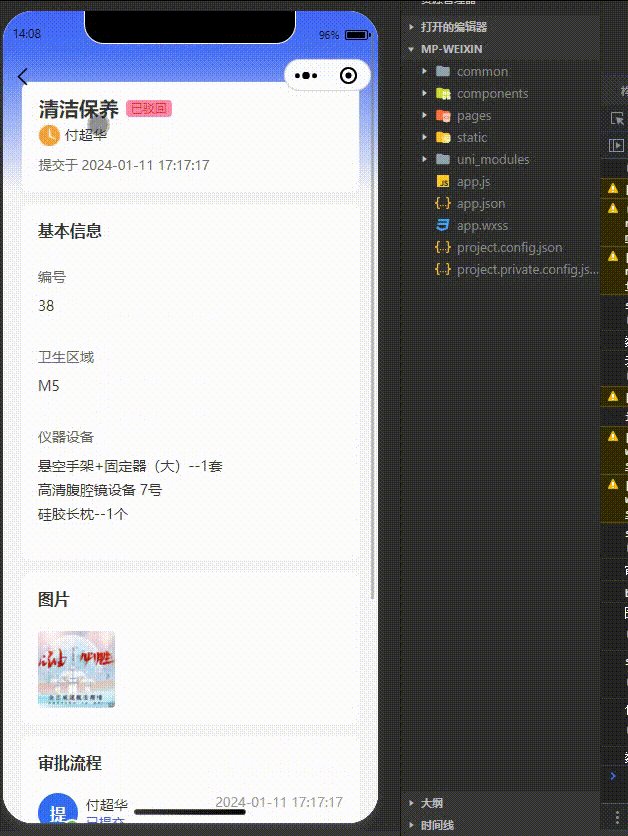
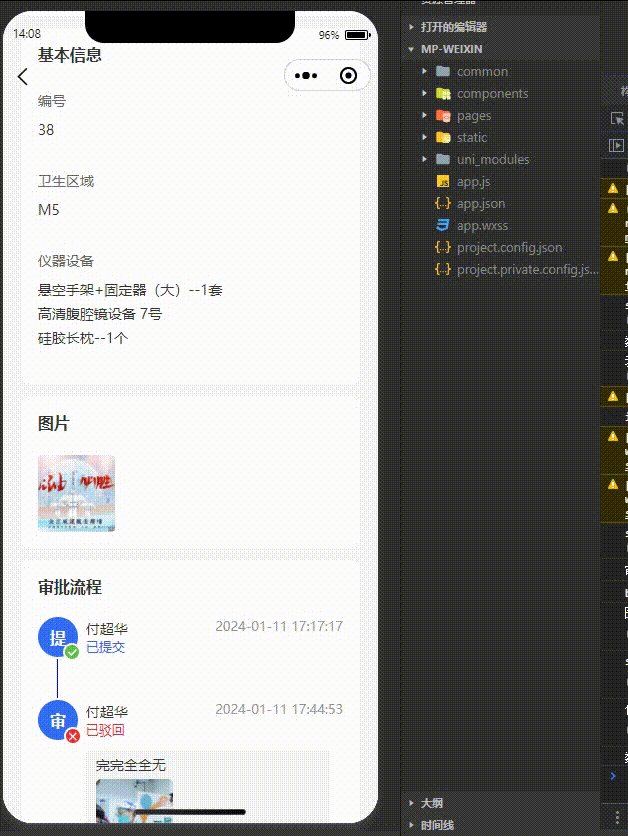
在项目过程中我们会遇到这种情况:

返回标和背景颜色重合导致无法看见的情况,这里有一个简单的方法可以实现
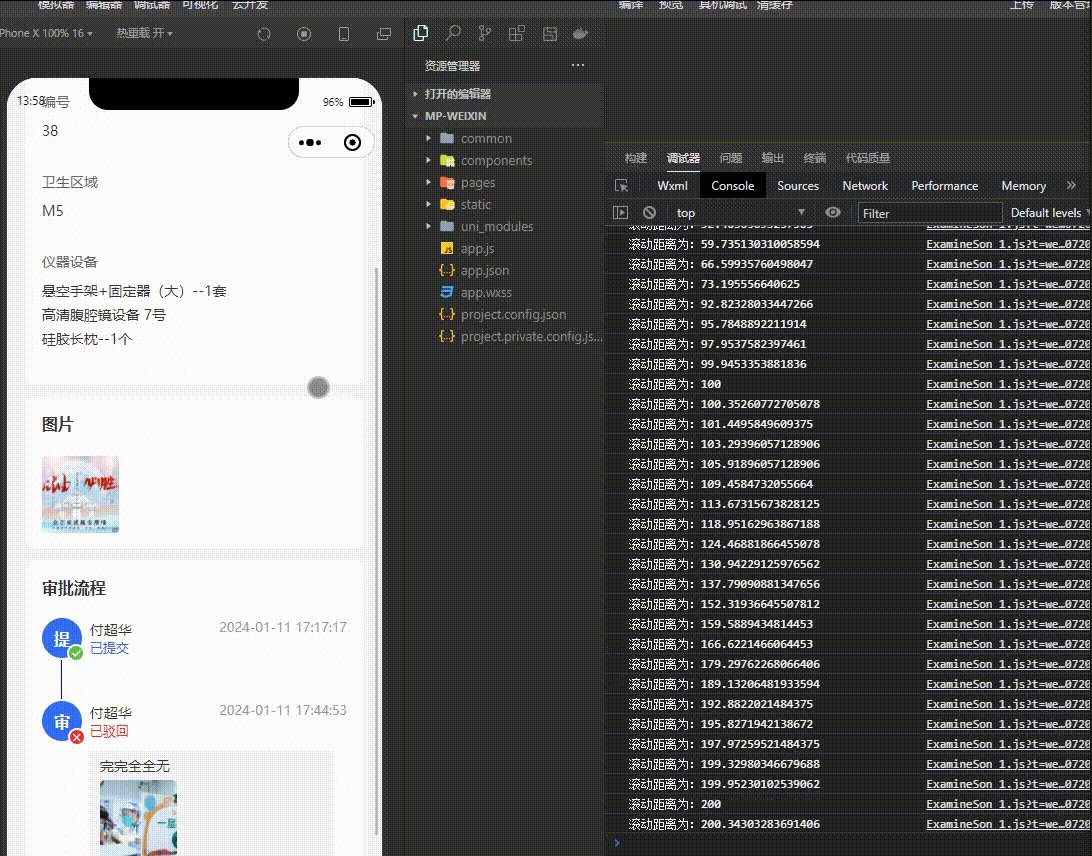
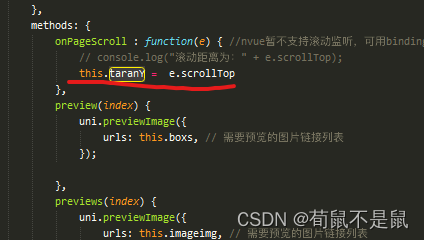
监听页面向下滑动的api:
onPageScroll : function(e) { //nvue暂不支持滚动监听,可用bindingx代替
console.log("滚动距离为:" + e.scrollTop);
},
这个api会实时监听你鼠标向下滚动的距离,直接写在vue2:methods中即可。vue3直接写在setup函数中就可以了如图所示:

步骤
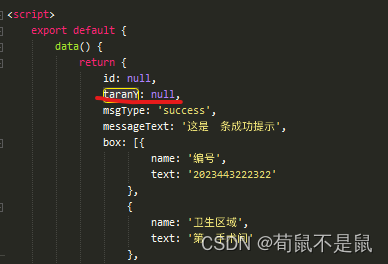
1、先在data中定义数据taranY
2、在方法onPageScroll获取监控的距离
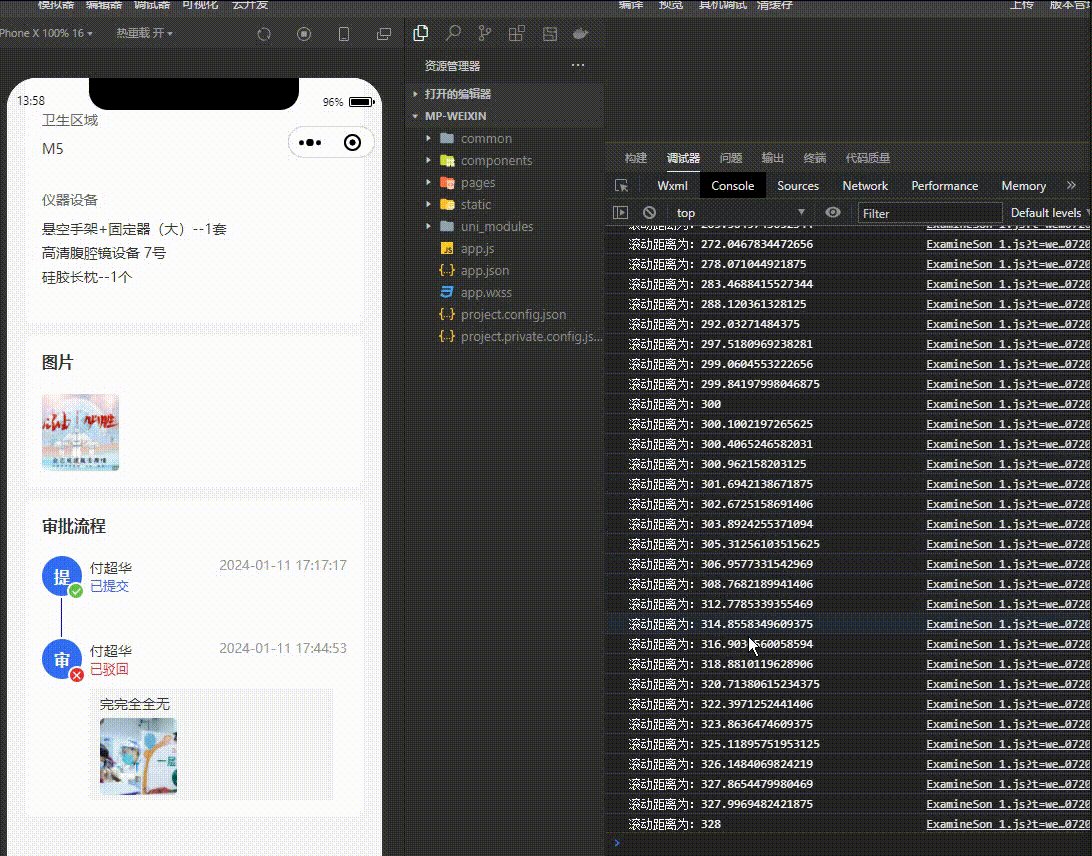
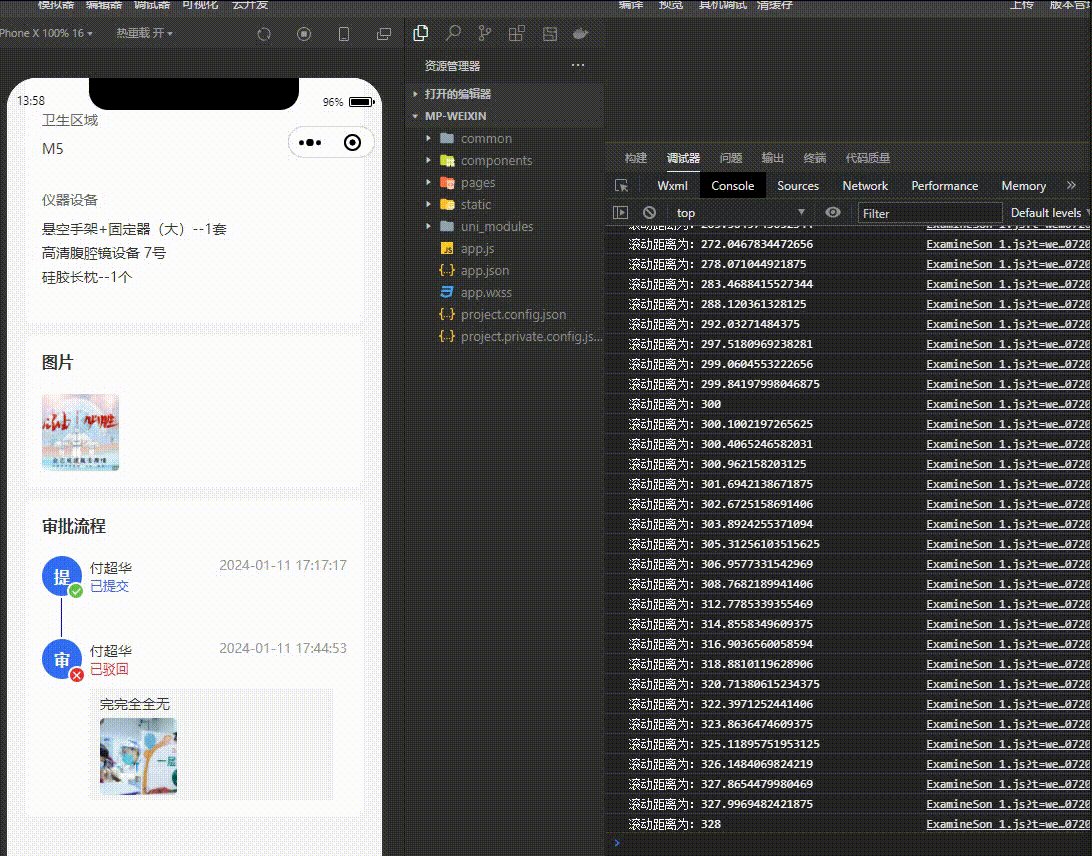
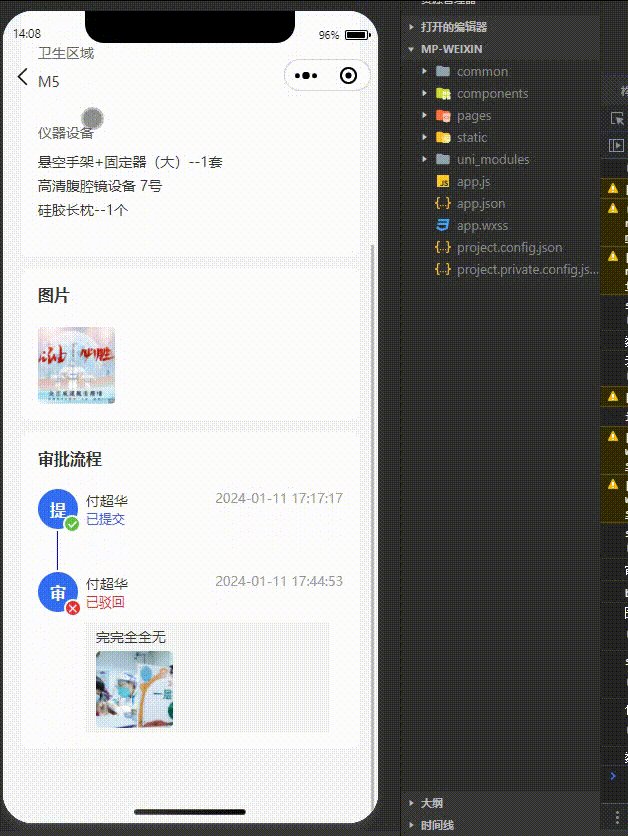
3、在html中通过三目运算符,通过判断taranY的值是大于40(因为下滑距离大于40时刚好与背景颜色重合),从而改变颜色



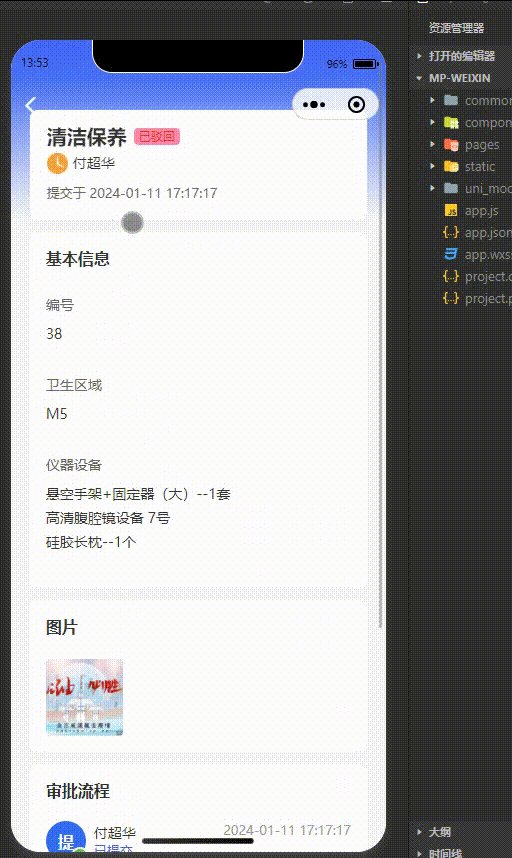
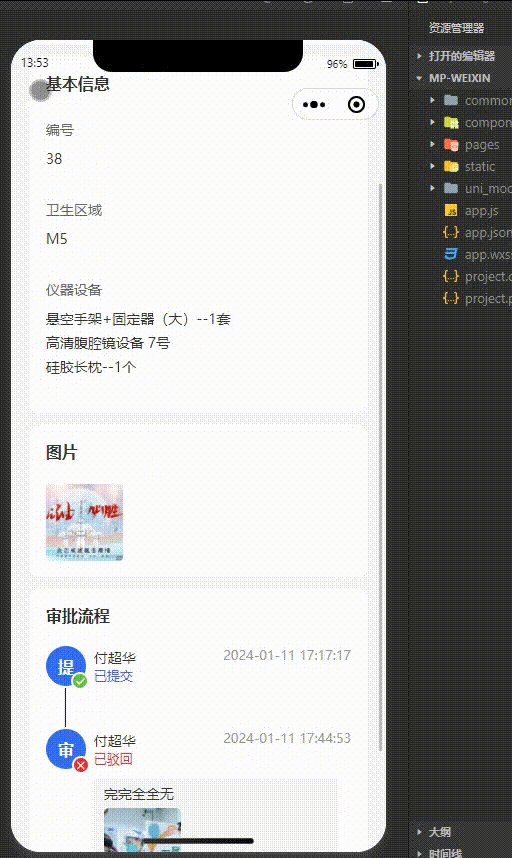
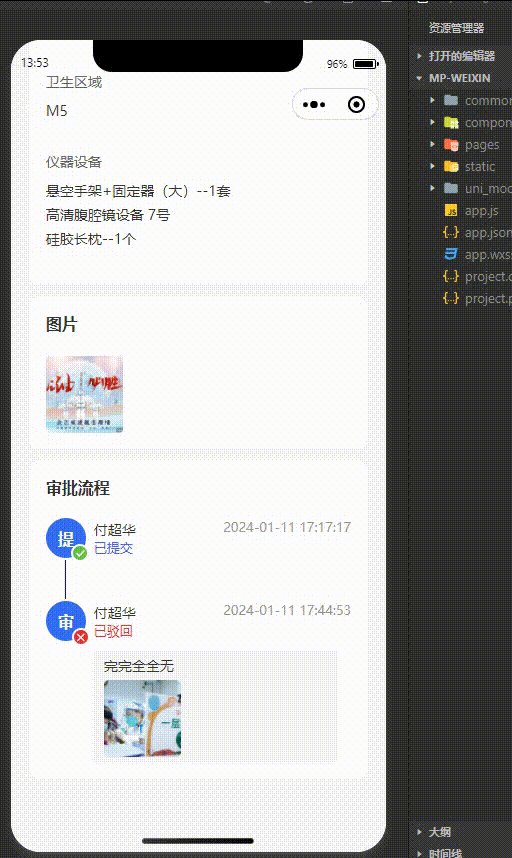
来看看运行效果:























 1081
1081











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








