谷歌Logo如图1

图1
- 分析效果图
图1所示的文字Logo由六个字母组成,它们的大小相同,但颜色不完全相同,且都是粗体,为了方便控制Logo中的六个英文字母,可以使用六个<strong>标签来嵌套它们,文字的大小和颜色可以使用CSS的font-size和color属性来进行设置。另外是文本居中可以设置一个p选择器并添加text-align属性。
2.制作页面结构
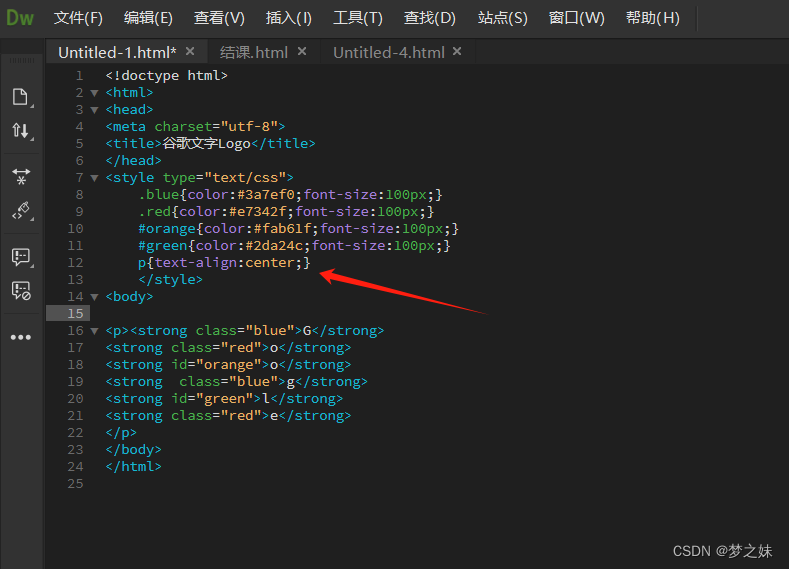
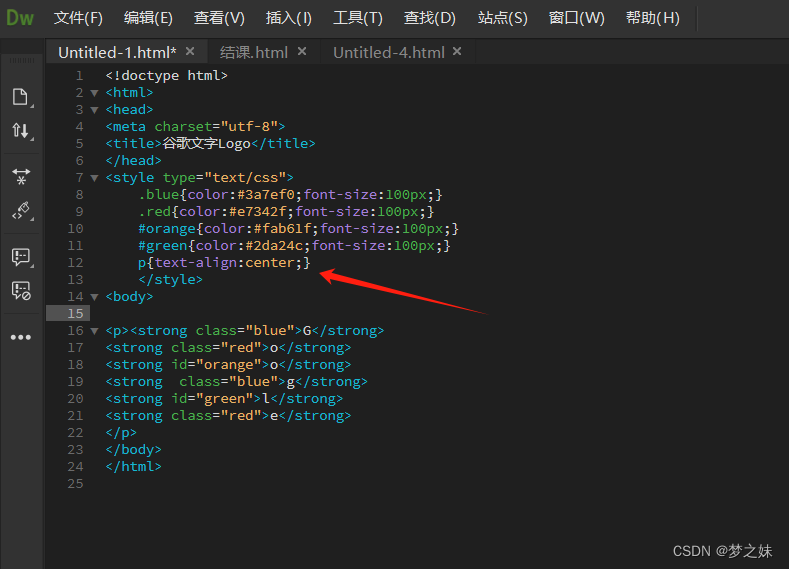
先写代码,如图2

图2
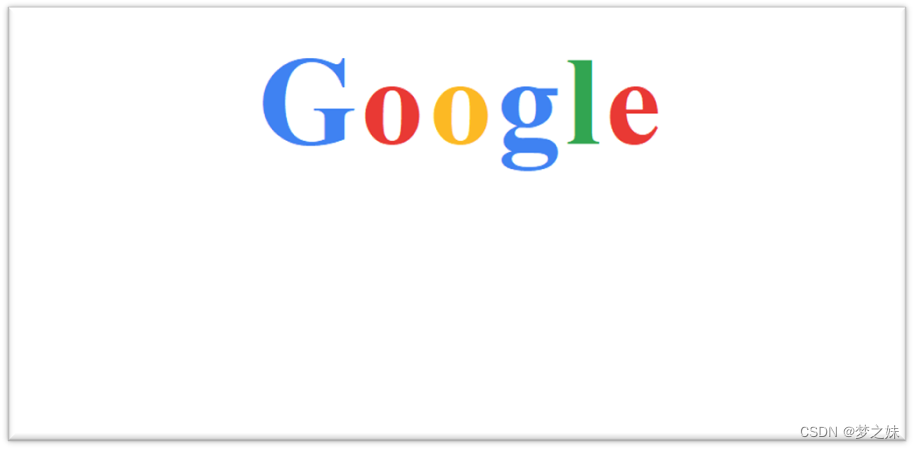
保存好后刷新页面如图3

图3
3.以上就是谷歌Logo案例实现的内容了。
谷歌Logo如图1

图1
图1所示的文字Logo由六个字母组成,它们的大小相同,但颜色不完全相同,且都是粗体,为了方便控制Logo中的六个英文字母,可以使用六个<strong>标签来嵌套它们,文字的大小和颜色可以使用CSS的font-size和color属性来进行设置。另外是文本居中可以设置一个p选择器并添加text-align属性。
2.制作页面结构
先写代码,如图2

图2
保存好后刷新页面如图3

图3
3.以上就是谷歌Logo案例实现的内容了。
 1979
1979
 292
292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


