宣传页面案例
知识引入
页面一般由文字和图像组成。我们只要对文字和图像添加样式就可以了。
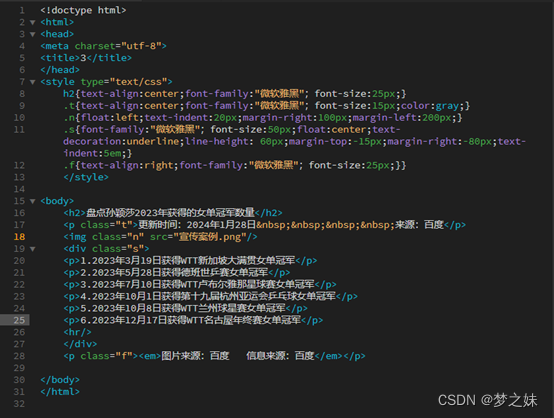
1.先写代码,代码如图1

图1
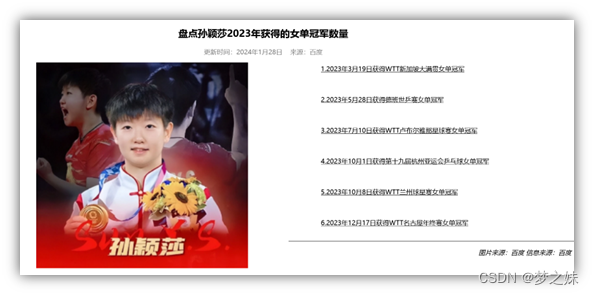
2.保存并运行如图2

图2
3.源代码如下:<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>3</title>
</head>
<style type="text/css">
h2{text-align:center;font-family:"微软雅黑";font-size:25px;}
.t{text-align:center;font-family:"微软雅黑";font-size:15px;color:gray;}
.n{float:left;text-indent:20px;margin-right:100px;margin-left:200px;}
.s{font-family:"微软雅黑";font-size:50px;float:center;text-decoration:underline;line-height: 60px;margin-top:-15px;margin-right:-80px;text-indent:5em;}
.f{text-align:right;font-family:"微软雅黑";font-size:25px;}}
</style>
<body>
<h2>盘点孙颖莎2023年获得的女单冠军数量</h2>
<p class="t">更新时间:2024年1月28日 来源:百度</p>
<img class="n" src="宣传案例.png"/>
<div class="s">
<p>1.2023年3月19日获得WTT新加坡大满贯女单冠军</p>
<p>2.2023年5月28日获得德班世乒赛女单冠军</p>
<p>3.2023年7月10日获得WTT卢布尔雅那星球赛女单冠军</p>
<p>4.2023年10月1日获得第十九届杭州亚运会乒乓球女单冠军</p>
<p>5.2023年10月8日获得WTT兰州球星赛女单冠军</p>
<p>6.2023年12月17日获得WTT名古屋年终赛女单冠军</p>
<hr/>
</div>
<p class="f"><em>图片来源:百度 信息来源:百度</em></p>
</body>
</html>
4.以上就是运用CSS选择器、CSS文本相关样式及高级特性实现的一个简单案例,下期我们讲盒子模型内容。























 2980
2980











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










