表单校验有基本的三个步骤
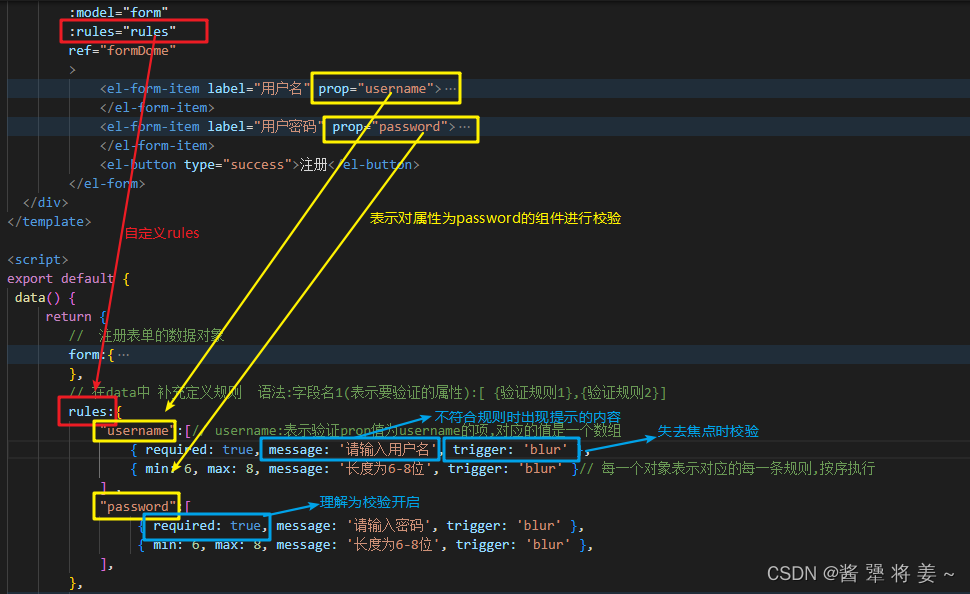
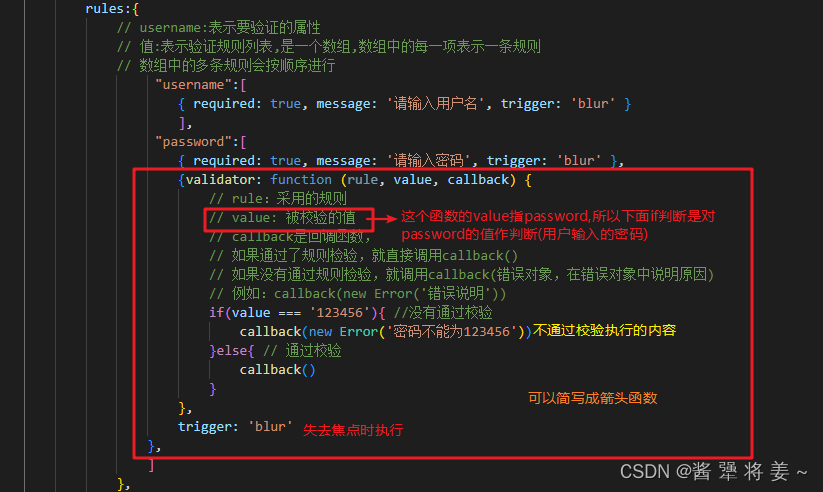
1.定义验证规则.data()中按照格式定义规则
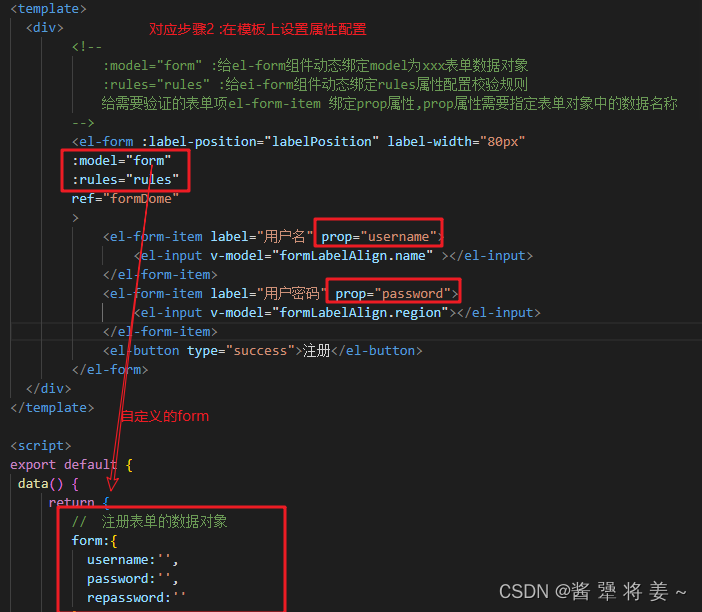
2.在模板上做属性配置来应用规则(template里面的组件:el-form),三个固定配置
(1.给表单设置rules属性传入验证规则
(2.给表单设置model属性传入表单数据
(3.给表单项(Form-ltem)设置prop属性,值为需要校验的字段名
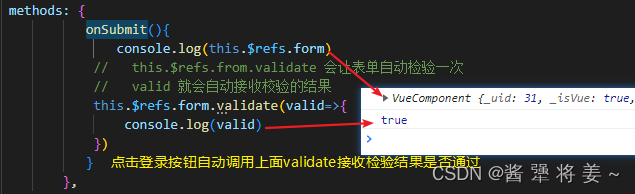
3.手动验证


例如:

当代码写到这一步时,当用户输入的内容不符合表单规则要求且输入框失去焦点时,会给出相应的提示,当我们输入的内容符合要求时,错误提示会自动消失
注意点:el-input输入框要使用v-model双向绑定,收集用户的数据进行校验
手动兜底校验

说明:
- validate 方法是表单组件自带的,用来对表单内容进行检验。
- 需要在模板中添加对表单组件的引用:ref 的作用主要用来获取表单组件手动触发验证























 5465
5465











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








