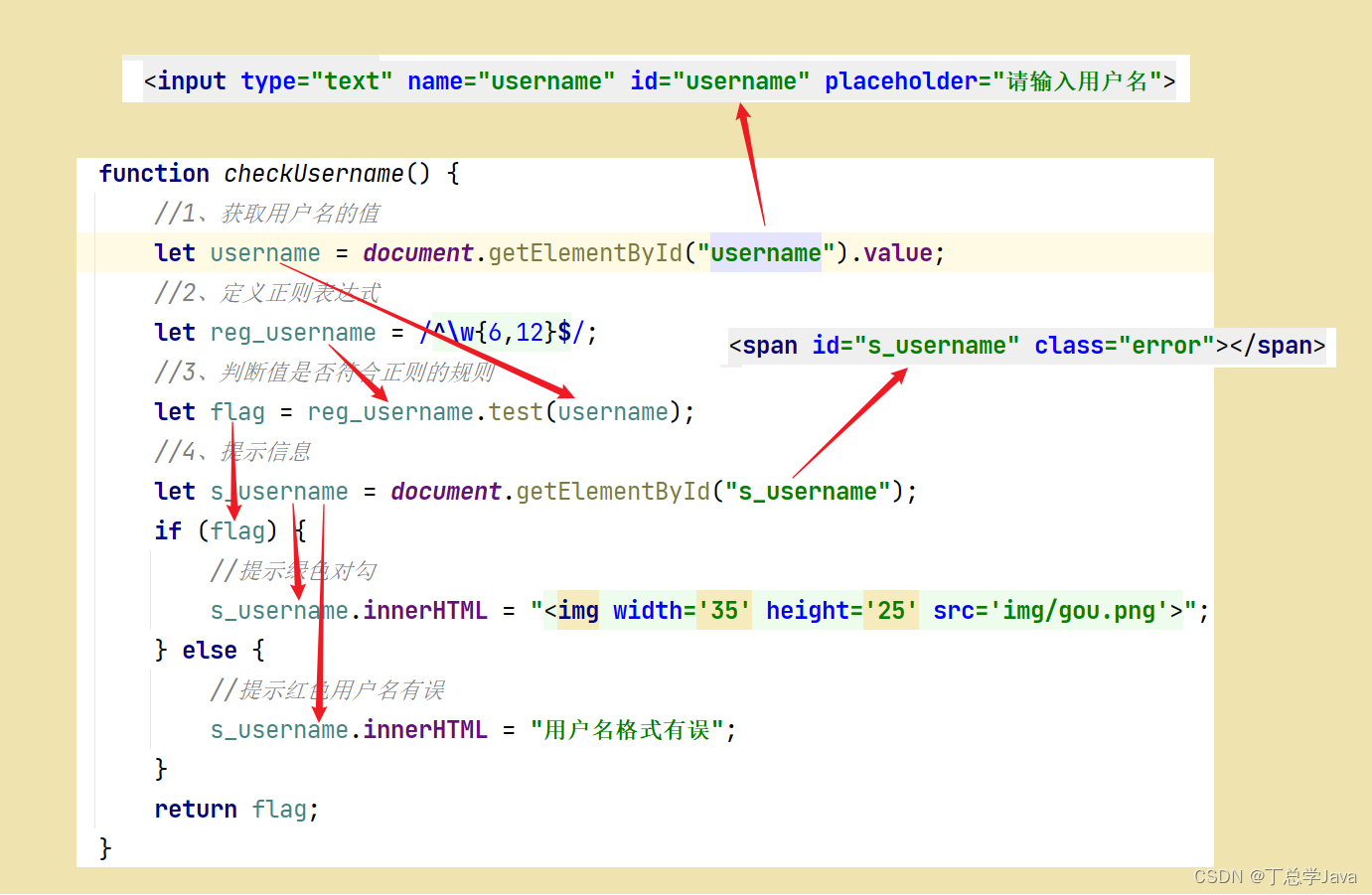
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册页面</title> <style> *{ margin: 0px; padding: 0px; box-sizing: border-box; } body{ background: url("img/register_bg.png") no-repeat center; padding-top: 25px; } .rg_layout{ width: 900px; height: 500px; border: 8px solid #EEEEEE; background-color: white; /*让div水平居中*/ margin: auto; } .rg_left{ /*border: 1px solid red;*/ float: left; margin: 15px; } .rg_left > p:first-child{ color:#FFD026; font-size: 20px; } .rg_left > p:last-child{ color:#A6A6A6; font-size: 20px; } .rg_center{ float: left; /* border: 1px solid red;*/ } .rg_right{ /*border: 1px solid red;*/ float: right; margin: 15px; } .rg_right > p:first-child{ font-size: 15px; } .rg_right p a { color:pink; } .td_left{ width: 100px; text-align: right; height: 45px; } .td_right{ padding-left: 50px ; } #username,#password,#email,#name,#tel,#birthday,#checkcode{ width: 251px; height: 32px; border: 1px solid #A6A6A6 ; /*设置边框圆角*/ border-radius: 5px; padding-left: 10px; } #checkcode{ width: 110px; } #img_check{ height: 32px; vertical-align: middle; } #btn_sub{ width: 150px; height: 40px; background-color: #FFD026; border: 1px solid #FFD026 ; } .error{ color:red; } #td_sub{ padding-left: 150px; } </style> <script> /** * 分析: * 1、给表单绑定onsubmit事件。监听器中判断每一个方法校验的结果。 * 如果都为true,则监听器方法返回true * 如果有一个为false,则监听器方法返回false * 2、定义一些方法分别校验各个表单项 * 3、给各个表单项绑定onblur事件 */ window.onload = function () { //1、给表单绑定onsubmit事件 document.getElementById("form").onsubmit = function () { //调用用户名校验方法 checkUsername(); //调用密码校验方法 checkPassword(); return checkUsername()&&checkPassword(); }; //给用户名和密码框分别绑定离焦事件 document.getElementById("username").onblur = checkUsername; document.getElementById("username").onblur = checkPassword; }; //校验用户名 function checkUsername() { //1、获取用户名的值 let username = document.getElementById("username").value; //2、定义正则表达式 let reg_username = /^\w{6,12}$/; //3、判断值是否符合正则的规则 let flag = reg_username.test(username); //4、提示信息 let s_username = document.getElementById("s_username"); if (flag) { //提示绿色对勾 s_username.innerHTML = "<img width='35' height='25' src='img/gou.png'>"; } else { //提示红色用户名有误 s_username.innerHTML = "用户名格式有误"; } return flag; } //校验密码 function checkPassword() { //1、获取用户名的值 let password = document.getElementById("password").value; //2、定义正则表达式 let reg_password = /^\w{6,12}$/; //3、判断值是否符合正则的规则 let flag = reg_password.test(password); //4、提示信息 let s_password = document.getElementById("s_password"); if (flag) { //提示绿色对勾 s_password.innerHTML = "<img width='35' height='25' src='img/gou.png'>"; } else { //提示红色用户名有误 s_password.innerHTML = "密码格式有误"; } return flag; } </script> </head> <body> <div class="rg_layout"> <div class="rg_left"> <p>新用户注册</p> <p>USER REGISTER</p> </div> <div class="rg_center"> <div class="rg_form"> <!--定义表单 form--> <form action="#" id="form" method="get"> <table> <tr> <td class="td_left"><label for="username">用户名</label></td> <td class="td_right"> <input type="text" name="username" id="username" placeholder="请输入用户名"> <span id="s_username" class="error"></span> </td> </tr> <tr> <td class="td_left"><label for="password">密码</label></td> <td class="td_right"> <input type="password" name="password" id="password" placeholder="请输入密码"> <span id="s_password" class="error"></span> </td> </tr> <tr> <td class="td_left"><label for="email">Email</label></td> <td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td> </tr> <tr> <td class="td_left"><label for="name">姓名</label></td> <td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td> </tr> <tr> <td class="td_left"><label for="tel">手机号</label></td> <td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td> </tr> <tr> <td class="td_left"><label>性别</label></td> <td class="td_right"> <input type="radio" name="gender" value="male" checked> 男 <input type="radio" name="gender" value="female"> 女 </td> </tr> <tr> <td class="td_left"><label for="birthday">出生日期</label></td> <td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"></td> </tr> <tr> <td class="td_left"><label for="checkcode" >验证码</label></td> <td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码"> <img id="img_check" src="img/verify_code.jpg"> </td> </tr> <tr> <td colspan="2" id="td_sub"><input type="submit" id="btn_sub" value="注册"></td> </tr> </table> </form> </div> </div> <div class="rg_right"> <p>已有账号?<a href="#">立即登录</a></p> </div> </div> </body> </html>let reg_username = /^\w{6,12}$/; 当您在浏览器的控制台中输入代码示例时,它将定义一个名为reg_username的变量,并将其设置为一个正则表达式。 该正则表达式由以下几个部分组成: - ^:匹配字符串的开头 - \w:匹配一个字母、数字或下划线 - {6,12}:指认由6到12个\w字符组成的重复次数 - $:匹配字符串的结尾 因此,该正则表达式用于匹配由6到12个字符、数字和下划线组成的字符串。 例如,reg_username.test("abcdefg1234567890)”将返回true, 而reg_username.test("12345")将返回false。
JavaScript_表单校验用户名和密码
于 2023-11-14 20:16:03 首次发布























 620
620











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








