实现卡号绑定功能
通过 jQuery ajax 请求用户列表数据。
API 接口地址
卡号列表 js/cardnolist.json
接口响应示例
补全 index.js 中空缺代码,实现用户输入完卡号与密码后,与 ajax 请求到的卡号数据进行比对,当卡号和密码匹配成功时,则提示绑卡成功,效果如下所示。(需要注意:控制提示信息显示与隐藏要求使用 Bootstrap 提供的 class fade 与 show , 无需重新编写 css 样式)
$.ajax({
method: "GET",
url: "js/cardnolist.json",
dataType: "json",
success: data => {
let flag = false;
let cardnolist = data.cardnolist;
$(cardnolist).each((index,item) => {
if(cardno == item.cardno && password == item.password) flag = true;
})
if(flag){
$("#tip1").attr("class","alert alert-primary alert-dismissible show");
$("#tip2").attr("class","alert alert-warning alert-dismissible fade");
}
else{
$("#tip2").attr("class","alert alert-warning alert-dismissible show");
$("#tip1").attr("class","alert alert-primary alert-dismissible fade");
}
}
})天气预报查询
补全 js/index.js 中 JavaScript 空缺代码,通过 jQuery ajax 请求杭州一周天气预报数据。
API 接口地址
一周天气预报 js/weather.json
接口响应示例
将请求到的一周天气预报数据绑定到 HTML 中,最终效果图如下所示。

//TODO:请补充代码
$.ajax({
type:"GET",
url:"js/weather.json",
success:function({result}){
for(let i=0;i<result.length;i++){
$("img")[i].src=result[i].weather_icon
$(".item-mess")[i].children[0].innerHTML=result[i].weather
$(".item-mess")[i].children[1].innerHTML=result[i].temperature
$(".item-mess")[i].children[2].innerHTML=result[i].winp
$(".item-mess")[i].children[3].children[0].innerHTML=result[i].days
$(".item-mess")[i].children[3].children[1].innerHTML=result[i].week
}
}
})粒粒皆辛苦
请完成 index.html 文件中的 TODO 部分。
完成数据请求(数据来源 ./data.json)。
data.json 中的数据中英文对照如下:
英文名称 中文名称
wheat 小麦
soybean 大豆
potato 马铃薯
corn 玉米
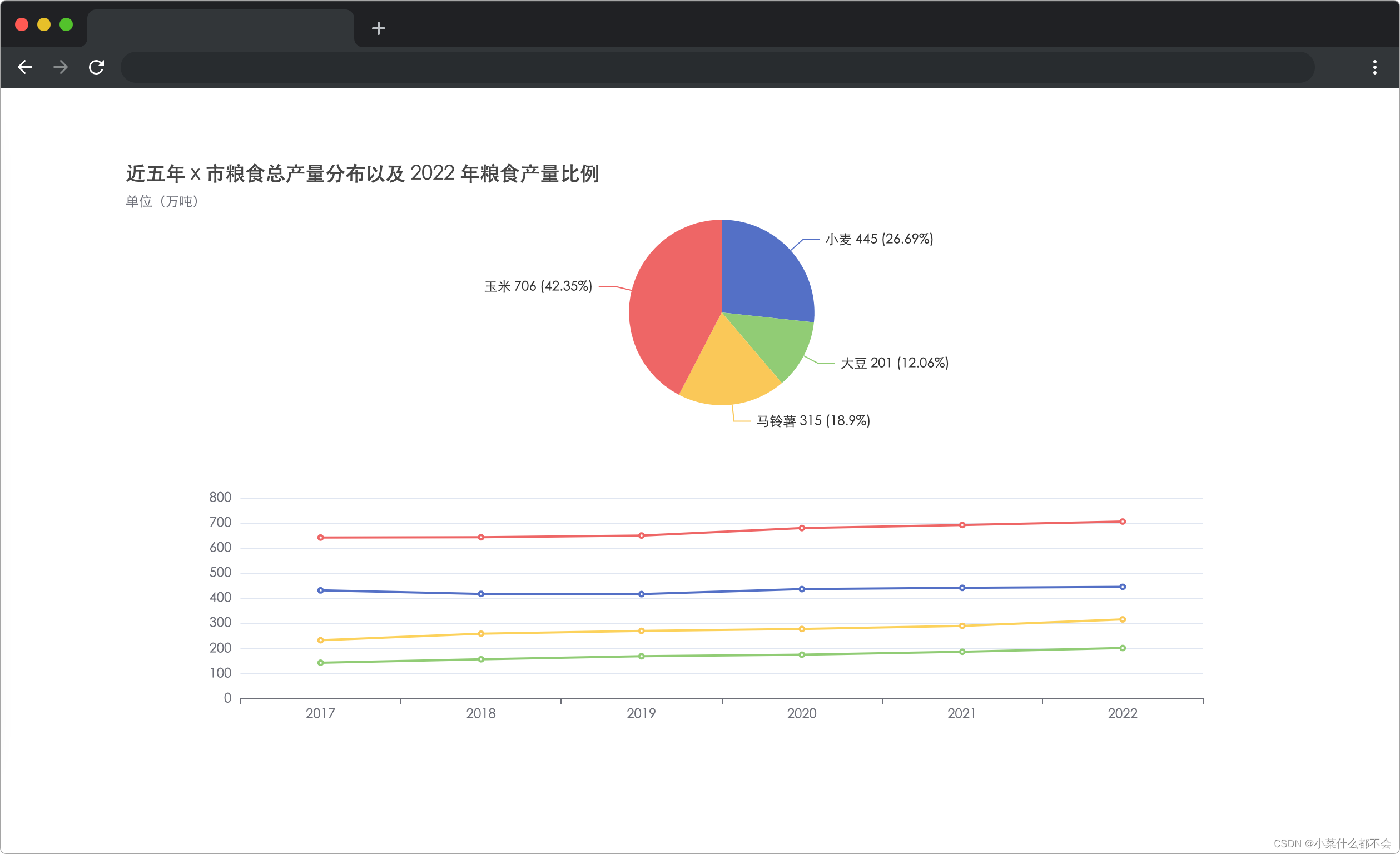
在页面的折线图和饼形图中正确显示粮食产量数据。其中折线图为五年数据,饼图只显示 2022 年数据。
完成后,最终页面效果如下:

// TODO: 待补充代码
axios.get('./data.json').then(res=>{
let data = res.data.data;
let source=[
["全部", "2017", "2018", "2019", "2020", "2021", "2022"],
["小麦"],
["大豆"],
["马铃薯"],
["玉米"],
]
for(let item in data){
source[1].push(data[item].wheat);
source[2].push(data[item].soybean);
source[3].push(data[item].potato);
source[4].push(data[item].corn);
}
option.dataset.source= source;
myChart.setOption(option);
})






 文章介绍了如何通过jQuery和Ajax技术实现用户卡号绑定功能,包括从API获取卡号列表并与用户输入进行比对,以及获取杭州一周天气预报并显示在页面上。同时,展示了如何使用axios处理数据请求并在图表中展示粮食产量数据。
文章介绍了如何通过jQuery和Ajax技术实现用户卡号绑定功能,包括从API获取卡号列表并与用户输入进行比对,以及获取杭州一周天气预报并显示在页面上。同时,展示了如何使用axios处理数据请求并在图表中展示粮食产量数据。














 1295
1295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








