目录
一、axios是什么
axios时目前最流行的ajax封装库之一,用于很方便地实现ajax请求的发送。
二、axios的特点
- 前后端都可以使用
- 不依赖dom
- 拦截扩展强大
- 可封装复用性强
三、axios安装
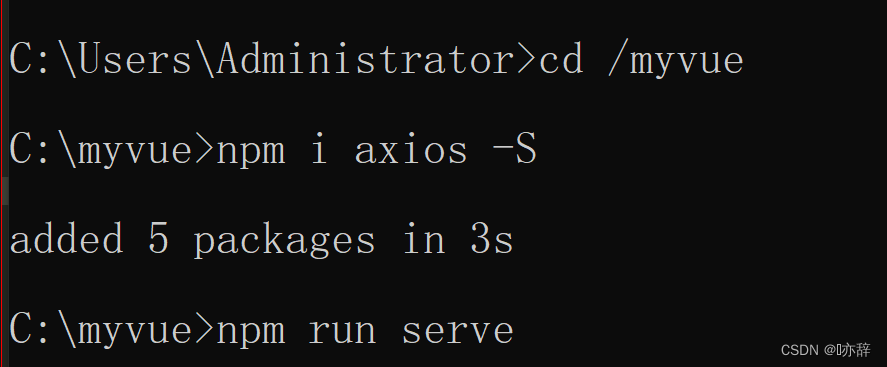
打开cmd命令窗口 cd到项目目录
输入命令: npm i axios -S
然后运行项目

四、在vue全局挂载
1、导入(在mian.js中)
import axios from 'axios'2、挂载(在mian.js中)
Vue.prototype.$axios = axios;3、使用(在App.vue中)
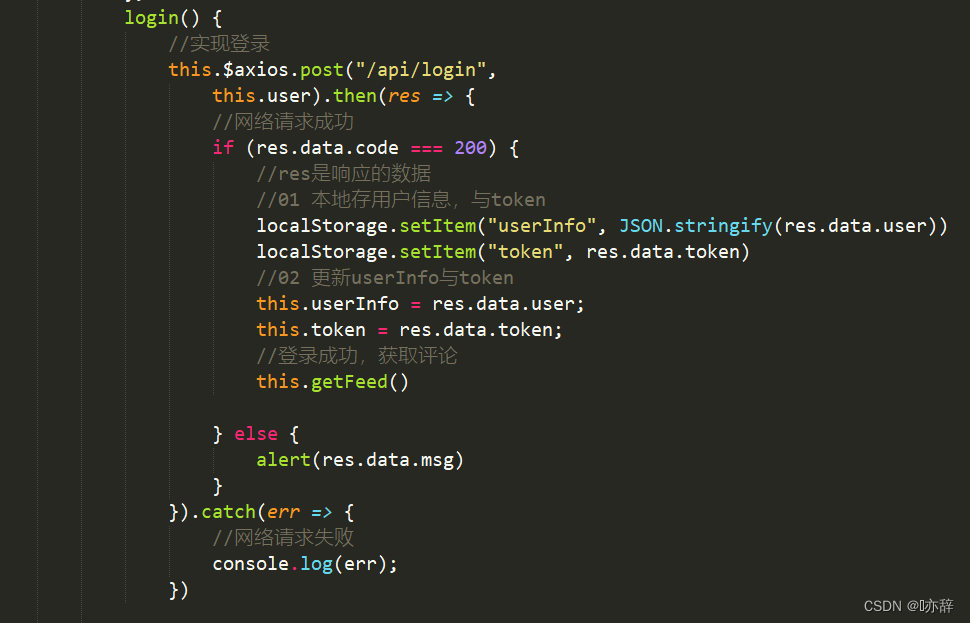
this.$axios.xxx示例:

五、axios便捷方法
- post(url , data , config)
- get(url , config)
- .delete(url,config) 删除
- .put(url,data,config) 修改
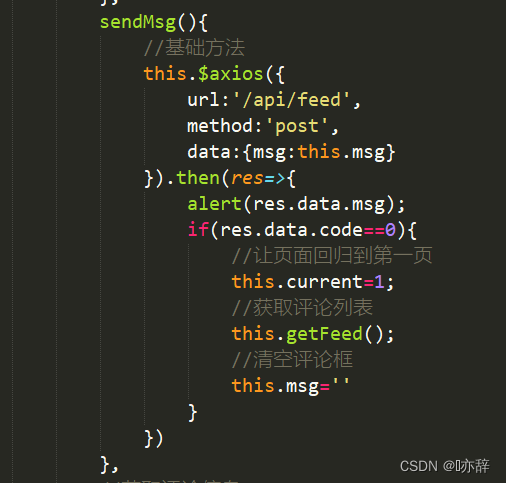
六、axios基础方法
axios({
url,//请求的地址
method,//请求方法 get,post,put,dalete
data,post请求的数据
params,//get请求的数据
headers,//请求头配置
})
示例:

七、axios执行结果
网络请求成功
.then(res=>{
res.data 请求返回的数据
}
请求失败
.catch(err=>{
err.response.data 返回失败数据
}
八、config axios配置
配置请求头信息
"Authorization": 'Bearer ' + localStorage.getItem('token')
示例:
九、restFul
1.接口的设计风格
2.强调每个url地址都是一个资源
3.可以通过get,post,put,delete操作资源
4.get获取,post新增,put修改,delete删除






















 4237
4237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








