一、在中定义全局变量通过vuex中state中定义全局变量

法一:template中通过$store.state.变量名称,来访问state里的数据

法二:通过辅助函数mapState函数,把vuex里的数据映射成计算属性
通过...mapState扩展运算符,把vuex中的count给展开

二、通过vuex中mutations修改vuex中的数据
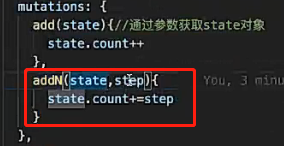
法一:vuex中通过参数获取state对象
组件中通过this.$store.commit触发mutations里的方法


携带参数


法二:通过辅助函数mapMutations函数,把mutation里的数据映射成methous方法


三、通过vuex中actions执行异步操作(在actions中不能直接修改state,必须通过context.commit()触发某个mutation方法才行)
法一:在组件中通过this.$store.dispatch专门用来触发action


携带参数


法二:通过辅助函数mapActions函数,把action里的数据映射成methous方法


四、通过vuex中getters对vuex的数据进行包装,加工处理形成新的数据,不会影响原始数据

法一:通过$store.getters.方法名来获取getters的值

法二:通过辅助函数mapGetters函数,把getters里的数据映射成计算属性

注意:
- 不推荐使用this.$store.state. count++来修改vuex数据(组件中)
- 不要在mutations里做异步操作(vuex中)






















 1849
1849











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








