项目需求是在列表页面有个新增按钮,打开路由组件。在表格的操作按钮有个修改按钮也是用的同一个路由组件。
在客户列表详情里面有个服务的tab页,点击新增,也可以新增。这里新增需要将客户id带过去并回显在页面上。
一、新增
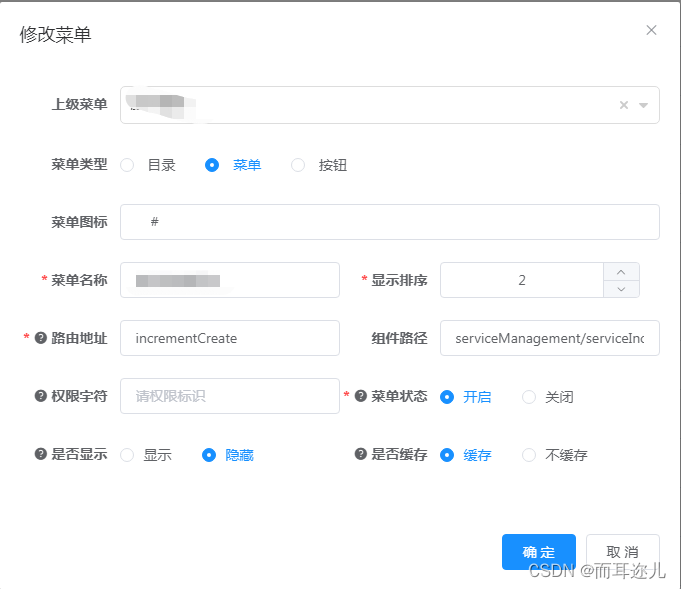
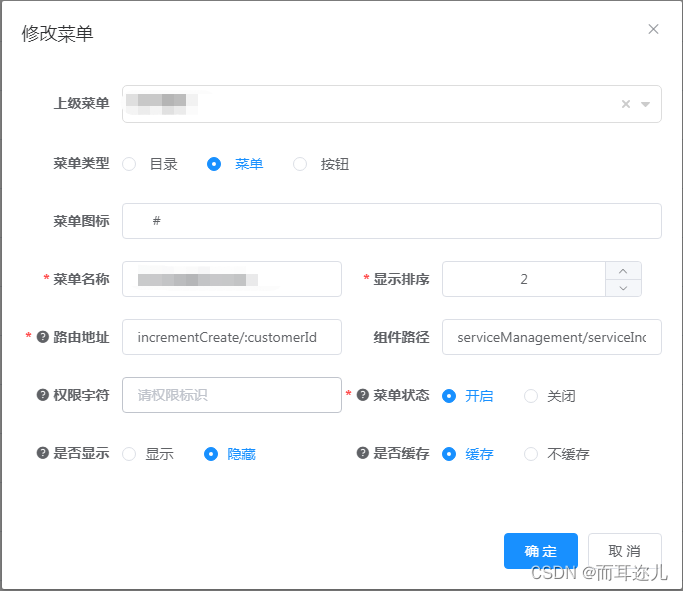
1、在菜单管理中新增路由

2、在点击页面打开这个路由组件
<el-button type="primary" plain icon="el-icon-plus" size="mini" @click="handleAdd">新增</el-button>
/** 新增 */
handleAdd() {
this.$router.push("/serviceManagement/incrementCreate");
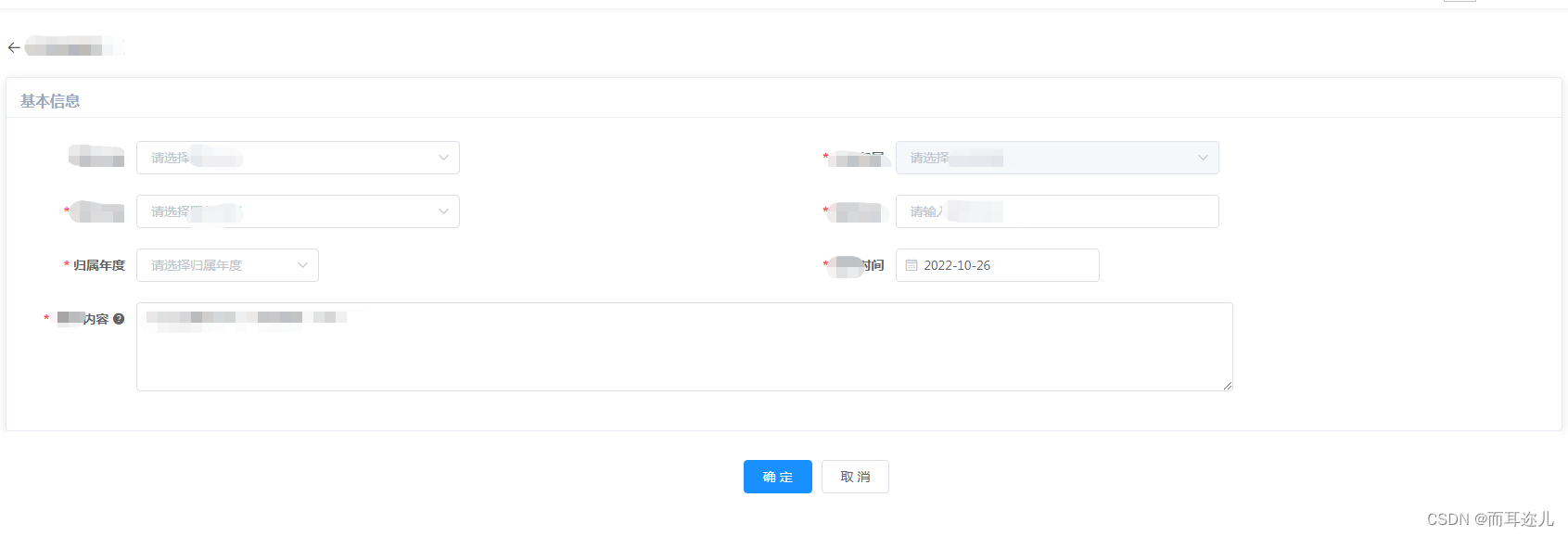
},3、在打开的页面写相应的代码,并点击确定,创建成功

二、修改
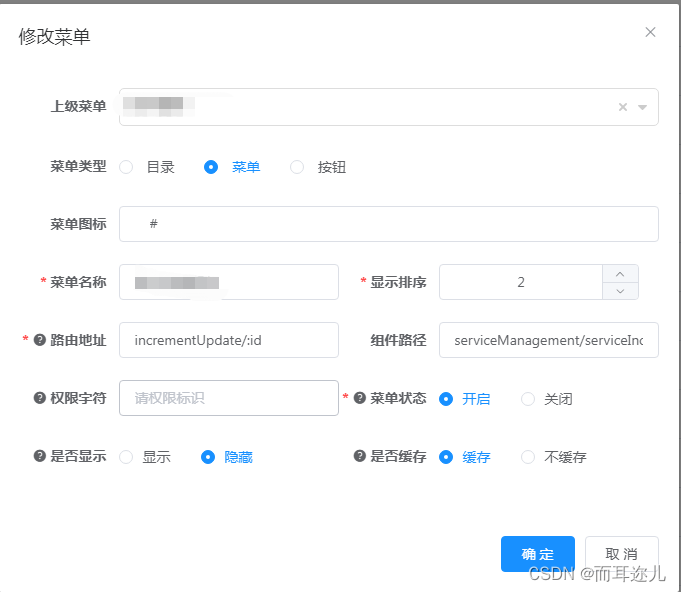
1、在菜单管理中新增路由

2、在点击页面打开这个路由组件
<el-button size="mini" type="text" icon="el-icon-edit" @click="handleUpdate(scope.row)">修改</el-button>
/** 修改 */
handleUpdate(row) {
this.$router.push("/serviceManagement/incrementUpdate/" + row.incrementId);
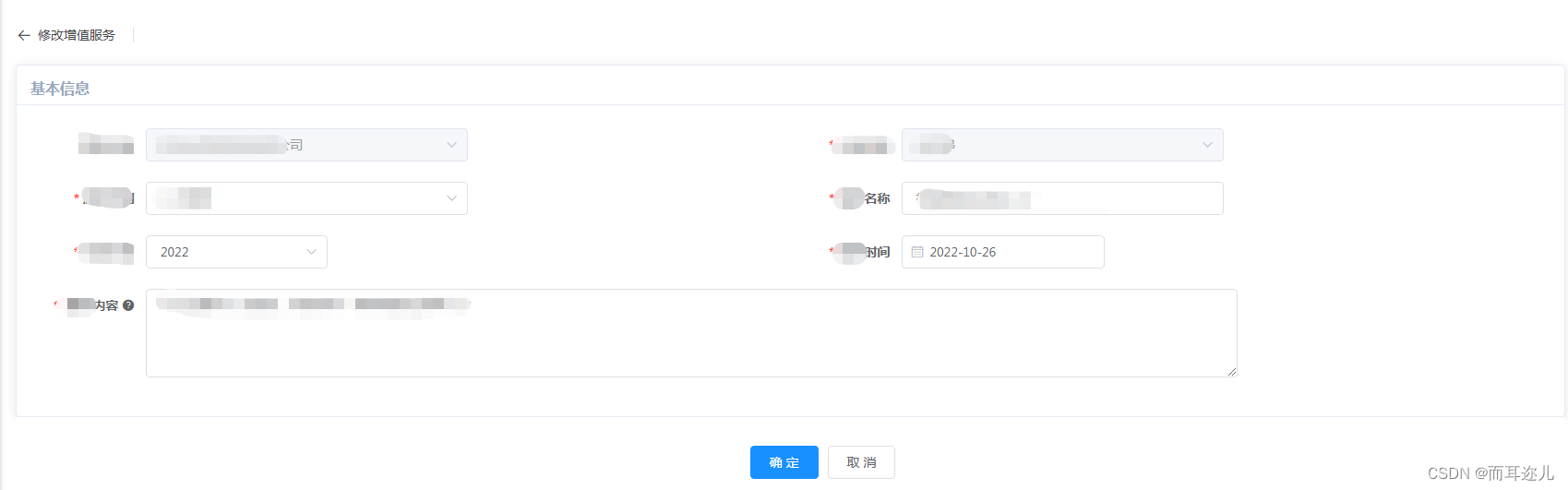
},3、在打开的页面写相应的代码(回显刚刚新增过的数据),并点击确定,修改成功

三、从客户管理详情的服务入口进入
进入之后要回显客户名称。如果选中了客户名称,就回显所属项目。设置为不可编辑。
有两种方法,一是采用params传参;二是采用query传参。
(一)、params传参
1、在菜单管理中新增路由

2、在点击页面打开这个路由组件
<el-button size="small" style="float: left; margin: 10px" type="primary" icon="el-icon-plus" plain
@click="handleApplicationIncrement">申请
</el-button>
/** 申请服务 */
handleApplicationIncrement() {
this.$router.push("/serviceManagement/incrementCreate/" + this.customerId);
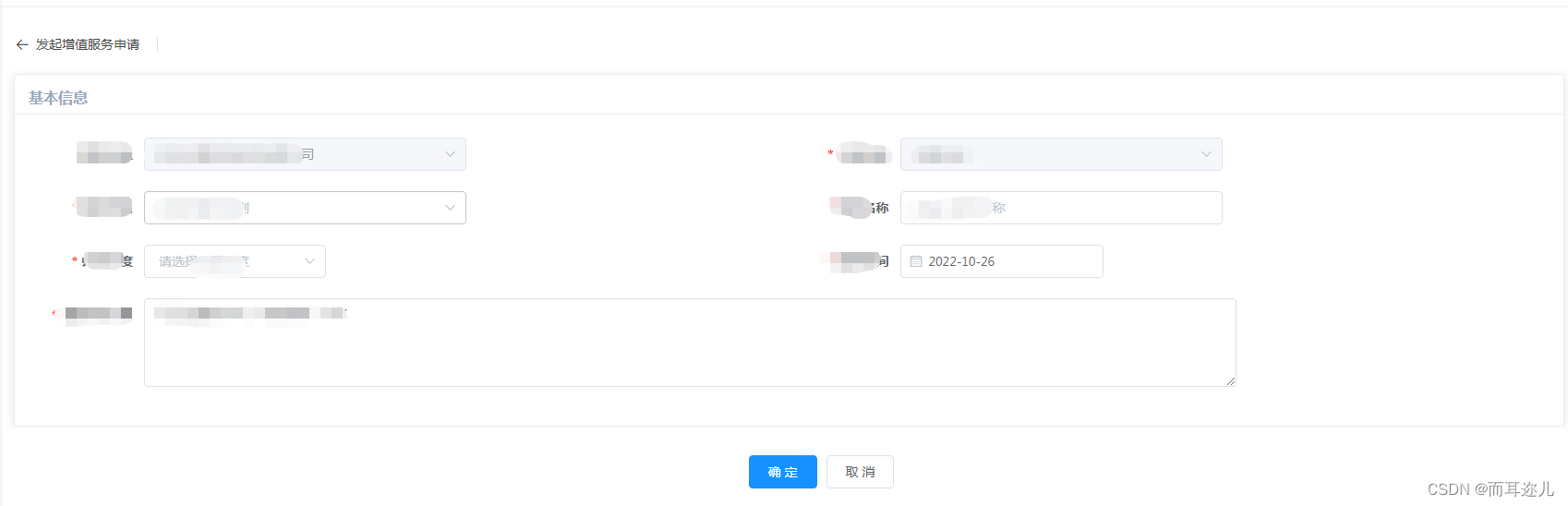
},3、在打开的页面写相应的代码(传入customerId,并回显在页面上),并点击确定,新增成功
地址栏回显customerId
![]()

(二)、query传参
1、路由同新增路由,添加query参数。
<el-button size="small" style="float: left; margin: 10px" type="primary" icon="el-icon-plus" plain
@click="handleApplicationIncrement">申请
</el-button>
/** 申请服务 */
this.$router.push(
{
path: '/serviceManagement/incrementCreate',
query: {
'customerId': this.customerId,
'customerFlag': true
}
}
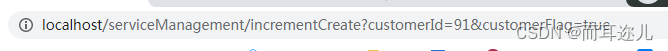
);2、页面同上,地址栏回显query参数及值

最后附上这个路由组件全部代码:新增、修改、客户详情入口新增两种方式进入都有判断
<template>
<div class="app-container">
<el-page-header @back="goBack" :title="title" class="goBack"></el-page-header>
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>基本信息</span>
</div>
<div>
<el-form :model="form" :rules="rules" ref="form" label-width="120px">
<el-row>
<el-col :span="12">
<el-form-item label="服务企业" prop="customerId">
<el-select v-model="form.customerId" placeholder="请选择服务企业"
@change="customerNameVal(form.customerId)"
style="width: 50%" v-if="addFlag">
<el-option
v-for="item in customerList"
:key="item.customerId"
:label="item.customerName"
:value="item.customerId">
</el-option>
</el-select>
<el-select v-model="form.customerId" placeholder="请选择服务企业"
@change="customerNameVal(form.customerId)"
style="width: 50%" v-else disabled>
<el-option
v-for="item in customerList"
:key="item.customerId"
:label="item.customerName"
:value="item.customerId">
</el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="企业归属" prop="projectId">
<el-select v-model="form.projectId" placeholder="请选择企业归属"
@change="projectIdVal(form.customerName)"
style="width: 50%" disabled>
<el-option v-for="item in projectData"
:key="item.projectId" :label="item.projectName" :value="item.projectId"/>
</el-select>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="服务类别" prop="type">
<el-select v-model="form.type" placeholder="请选择服务类别" style="width: 50%">
<el-option v-for="dict in this.getDictDatas(DICT_TYPE.SERVICE_TYPE_INCREMENT)" :key="dict.value"
:label="dict.label" :value="parseInt(dict.value)"/>
</el-select>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="服务名称" prop="name" class="items">
<el-input v-model.trim="form.name" placeholder="请输入服务名称"
style="width: 50%"></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="归属年度" prop="year" class="items">
<el-select v-model="form.year" placeholder="请选择归属年度">
<el-option v-for="item in yearsList" :key="item.label" :label="item.label" :value="item.value">
</el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="服务时间" prop="serviceTime">
<el-date-picker type="date" placeholder="请选择服务时间" v-model="form.serviceTime"></el-date-picker>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item prop="content" class="items">
<span slot="label">
服务内容
<el-tooltip
content="为企业提供人才申报服务(XXX为服务类别),申报项目:2022年高新区领军人才第二批(XXX为服务名称)"
placement="top">
<i class="el-icon-question"></i>
</el-tooltip>
</span>
<el-input type="textarea" :rows="4"
maxlength="500" v-model.trim="form.content" placeholder="请输入服务内容"
style="width: 78%"></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
</div>
</el-card>
<el-card class="box-card" style="border: 1px solid transparent;text-align: center;" shadow="never">
<div class="dialog-footer">
<el-button type="primary" @click="submitForm">确 定</el-button>
<el-button @click="goBack">取 消</el-button>
</div>
</el-card>
</div>
</template>
<script>
import {projectList} from '@/api/system/project';
import {getCustomer} from "@/api/contract/contractList";
import {customerList} from "@/api/service/serviceList";
import {incrementCreate, updateIncrement, incrementDetail} from "@/api/service/serviceIncrement";
export default {
name: "AddIncrement",
props: {},
components: {},
data() {
return {
//增值服务id
incrementId: '',
title: '',
//项目数据
projectData: [],
//从客户管理入口申请
customerFlag: false,
//增值服务管理新增
addFlag: false,
// 增值服务管理修改
updateFlag: false,
// 表单参数
form: {
serviceTime: new Date(),
content: '为企业提供XXX,申报项目:XXX'
},
// 表单校验
rules: {
customerId: [{required: true, message: "请选择服务企业", trigger: "change"}],
projectId: [{required: true, message: "请选择企业归属", trigger: "blur"}],
type: [{required: true, message: "请选择服务类别", trigger: "change"}],
name: [{required: true, message: "请输入服务名称", trigger: "blur"}],
year: [{required: true, message: "请选择归属年度", trigger: "change"}],
serviceTime: [{required: true, message: "请选择服务时间", trigger: "change"}],
content: [{required: true, message: "请输入服务内容", trigger: "blur"}],
},
//归属年度选择
yearsList: [],
//客户列表
customerList: [],
}
},
created() {
this.getCustomerList();
this.getProjectList();
this.initYears();
//法一:判断三种路由
// if (this.$route.name == 'Incrementcreate') {
// this.addFlag = true
// this.title = '新增增值服务'
// } else if (this.$route.name == 'Incrementcreate/:customerid') {
// this.customerFlag = true
// this.title = '发起增值服务申请'
// this.$set(this.form, 'customerId', Number(this.$route.params.customerId))
// this.getCustomer();
// } else {
// this.title = '修改增值服务'
// this.updateFlag = true
// this.incrementId = this.$route.params.id;
// this.getDetail()
// }
//法二:通过query判断
if (this.$route.name == 'Incrementcreate' && this.$route.query.customerFlag == undefined) {
this.addFlag = true
this.title = '新增增值服务'
// 如果路由中有query.customerFlag,说明从客户详情过来的,并将customerId赋值给form
} else if (this.$route.name == 'Incrementcreate' && this.$route.query.customerFlag == 'true') {
this.customerFlag = true
this.title = '发起增值服务申请'
this.$set(this.form, 'customerId', Number(this.$route.query.customerId))
this.getCustomer();
} else {
this.title = '修改增值服务'
this.updateFlag = true
this.incrementId = this.$route.params.id;
this.getDetail()
}
},
methods: {
/** 获取增值服务详情 */
getDetail() {
incrementDetail(this.incrementId).then(response => {
this.form = response.data;
})
},
/** 获取客户列表 */
getCustomerList() {
customerList().then(res => {
if (res.data !== null) {
this.customerList = res.data;
}
})
},
/** 获得项目下拉列表 */
getProjectList() {
projectList().then(res => {
if (res.data !== null) {
this.projectData = res.data;
}
})
},
//选择企业
customerNameVal(val) {
this.$forceUpdate()
this.getCustomer();
},
//选择企业归属
projectIdVal(val) {
this.$forceUpdate()
},
/** 获得获得客户的合同所要信息 */
getCustomer() {
getCustomer(this.form.customerId).then(res => {
if (res.data !== null) {
this.$nextTick(() => {
this.$set(this.form, 'projectId', res.data.projectId)
})
}
})
},
//设置日期列表
initYears() {
var myDate = new Date;
var year = myDate.getFullYear();//获取当前年
this.initSelectYear(year)
},
initSelectYear(year) {
this.yearsList = [];
for (let i = 0; i < 3; i++) {
this.yearsList.push({value: (year + i), label: (year + i)});
}
},
/** 表单重置 */
reset() {
this.form = {
customerId: undefined,
projectId: undefined,
type: undefined,
name: undefined,
year: undefined,
serviceTime: undefined,
content: undefined
};
this.resetForm("form");
},
/** 提交按钮 */
submitForm() {
this.$refs["form"].validate((valid) => {
if (!valid) {
return;
}
console.log(this.form, 'this.form')
// 添加的提交
if (this.addFlag || this.customerFlag) {
incrementCreate(this.form).then(res => {
if (res.data !== null) {
this.$modal.msgSuccess('增值服务添加成功');
this.reset();
this.goBack();
}
})
}
// 修改的提交
if (this.updateFlag) {
updateIncrement(this.form).then(res => {
if (res.data !== null) {
this.$modal.msgSuccess('增值服务修改成功');
this.reset();
this.goBack();
}
})
}
});
},
},
}
</script>
<style lang="scss" scoped>
.el-row {
padding-top: 10px;
}
.el-card__header {
span {
font-size: 16px;
font-weight: bold;
color: #97a8be;
}
}
.dialog-footer {
text-align: center;
margin-top: 15px;
padding-left: 70px;
}
</style>





















 1260
1260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








