目录
伪类:
( 不存在的类,特殊的类)
伪类用来描述一个元素的特殊状态
比如:第一个元素,被点击的元素,鼠标移入的元素...
伪类一般情况下都是使用:开头
:first-child 第一个元素
:last-child 最后一个元素
:nth-child()选中第n个元素
特殊值:
n 第n个n的范围0到正无穷
2n或even表示选中偶数位的元素
2n+1 或0dd 表示选中奇数位的元素
以上这些伪类都是根据所有的子元素进行排序
以frist-child为例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul>li:first-child{
color: rgb(250, 215, 219);
}
</style>
</head>
<body>
<ul>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
<li>第四个</li>
<li>第五个</li>
</ul>
</body>
</html>
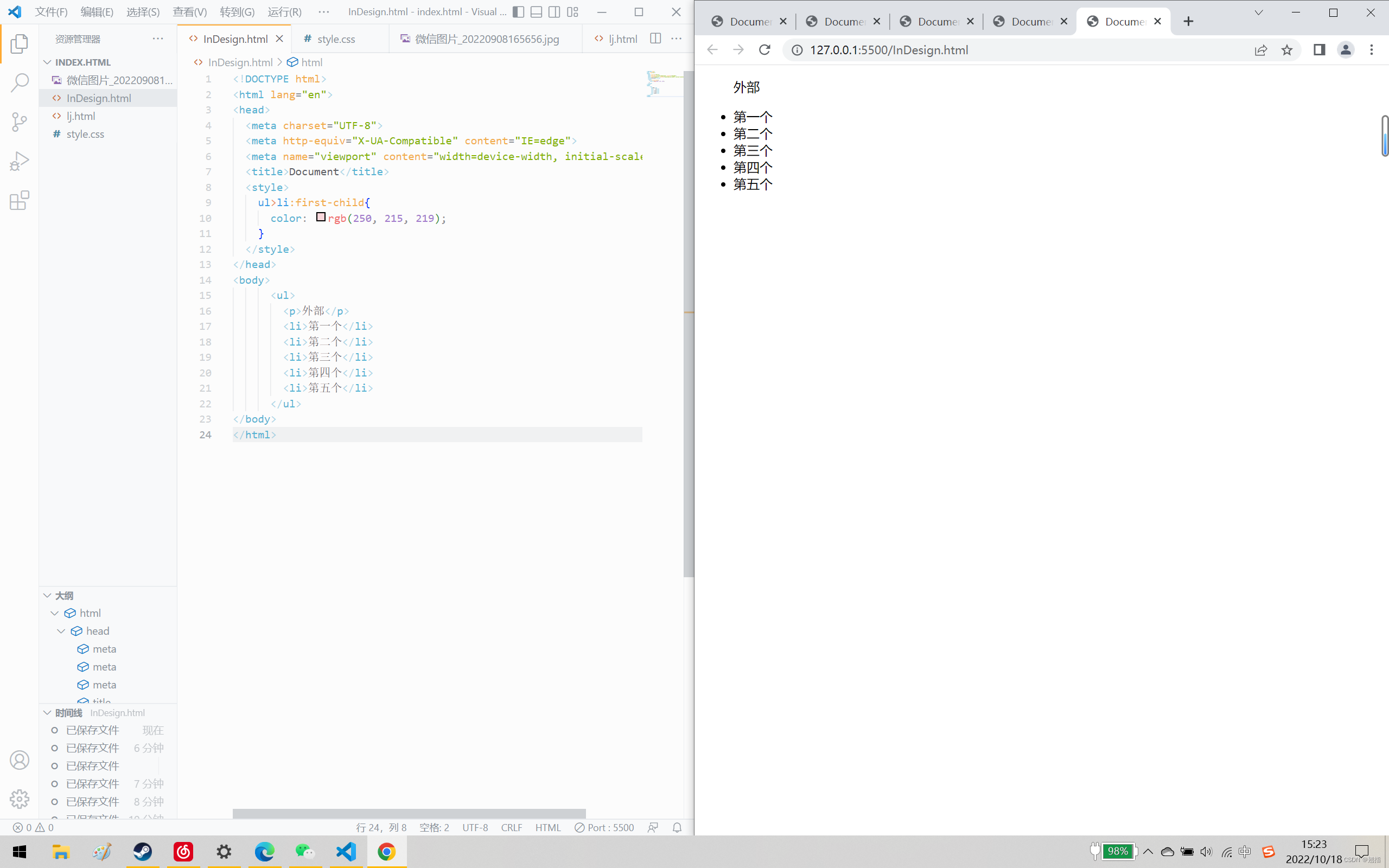
以上这些伪类都是根据所有的子元素进行排序,也就是说是从子元素开始数起的,那么当出现其他的东西的时候,也就不会显示出效果了,比如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul>li:first-child{
color: rgb(250, 215, 219);
}
</style>
</head>
<body>
<ul>
<p>外部</p>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
<li>第四个</li>
<li>第五个</li>
</ul>
</body>
</html>
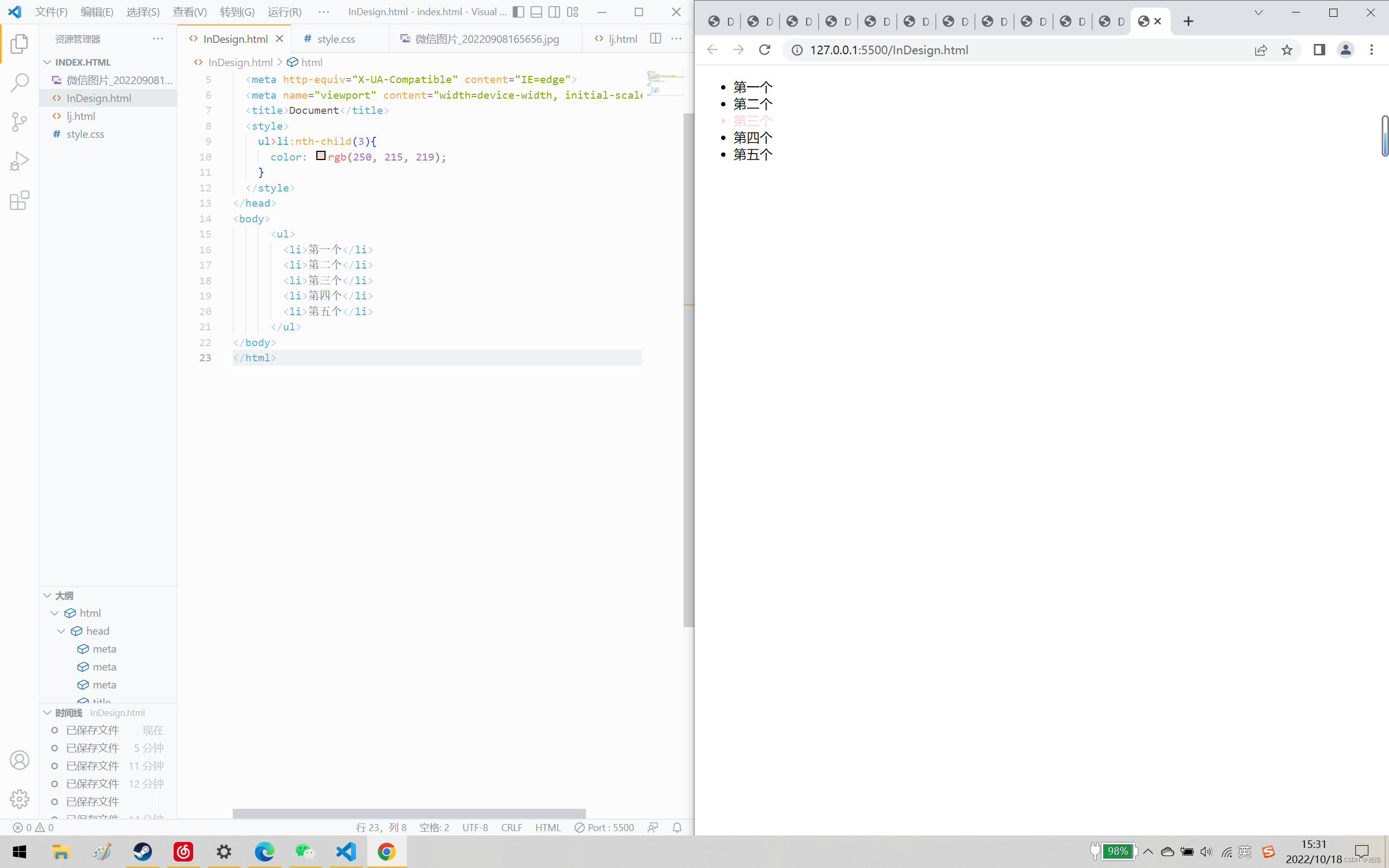
:nth-child()选中第n个元素
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul>li:nth-child(3){
color: rgb(250, 215, 219);
}
</style>
</head>
<body>
<ul>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
<li>第四个</li>
<li>第五个</li>
</ul>
</body>
</html>
:frist-of-type
:last-of-type
:nth-of-type()
这几个伪类的功能和上述的类似,不同点在于他们是在同类型中进行排序,当出现不相关的东西时,也会显示出效果























 3201
3201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










