目录
超链接伪类:
-
:link 用来表示没访问过的链接(正常的链接)
-
:visted 用来表示访问过的链接(由于隐私的原因,所以visited这个伪类只能修改链接的颜色
-
:hover 用来表示鼠标移入的状态
-
:active 用来表示鼠标点击
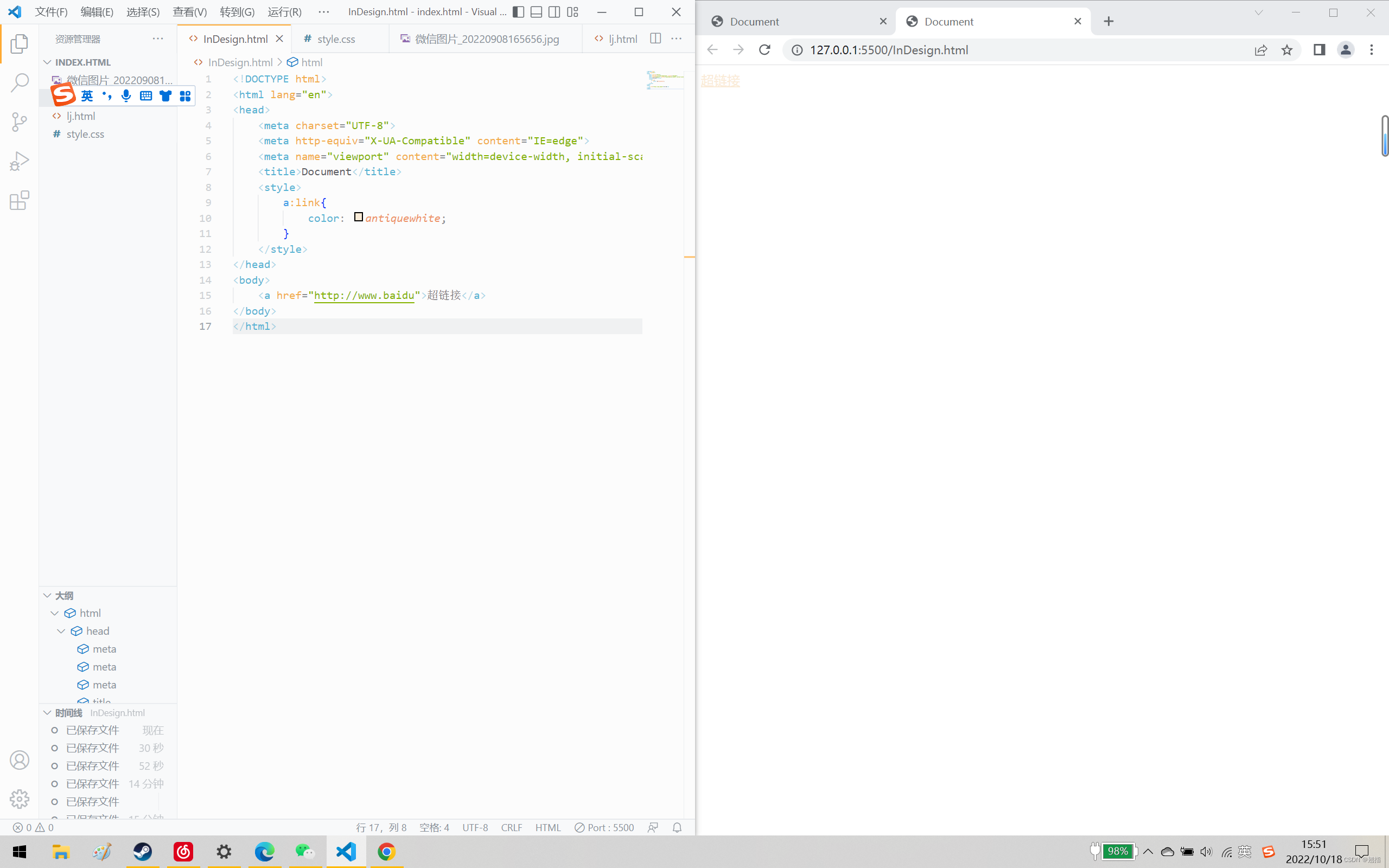
以:link为例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a:link{
color: antiquewhite;
}
</style>
</head>
<body>
<a href="http://www.baidu">超链接</a>
</body>
</html>
伪元素:
伪类是不存在的类,那么伪元素就是不存在的元素
伪元素表示页面中一些特殊的并不真实存在的元素(特殊的位置:ru)
伪元素使用::开头
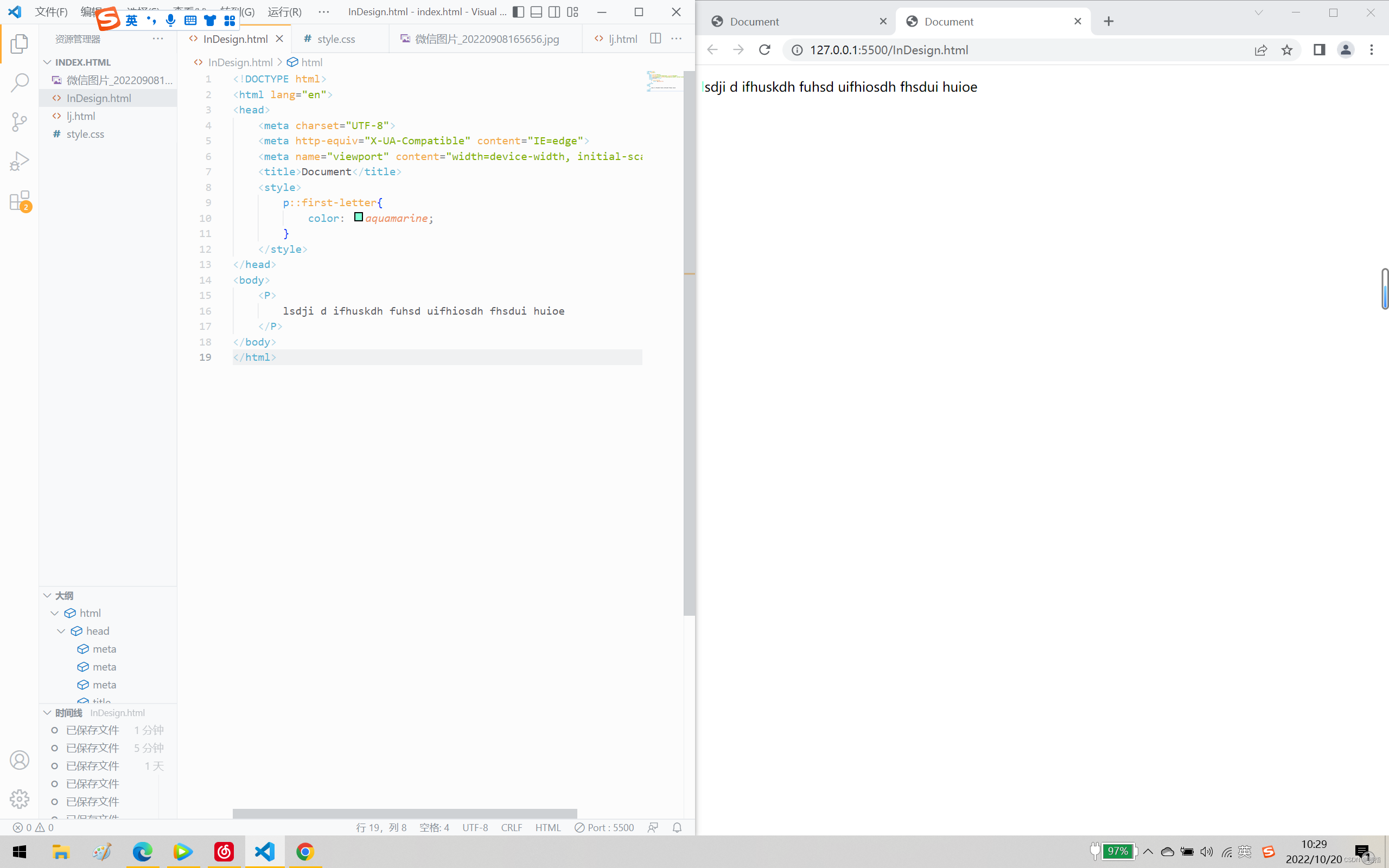
::first -letter表示第一个字母
::first-line 表示第一行
::selection 表示选中的内容
::after 元素的最后
::before 元素的开始
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p::first-letter{
color: aquamarine;
}
</style>
</head>
<body>
<P>
lsdji d ifhuskdh fuhsd uifhiosdh fhsdui huioe
</P>
</body>
</html>
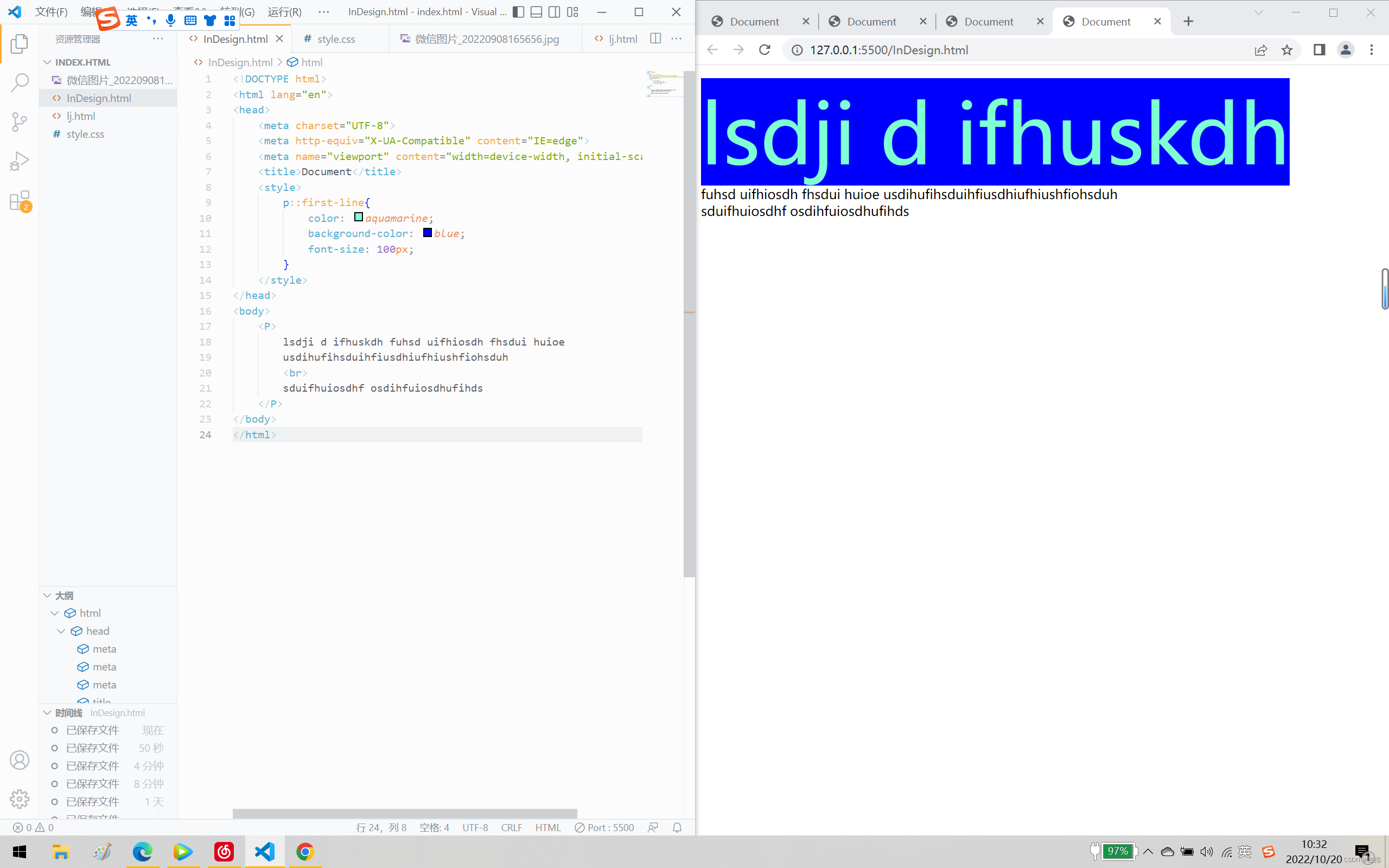
::first-line 表示第一行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p::first-line{
color: aquamarine;
background-color: blue;
font-size: 100px;
}
</style>
</head>
<body>
<P>
lsdji d ifhuskdh fuhsd uifhiosdh fhsdui huioe
usdihufihsduihfiusdhiufhiushfiohsduh
<br>
sduifhuiosdhf osdihfuiosdhufihds
</P>
</body>
</html>
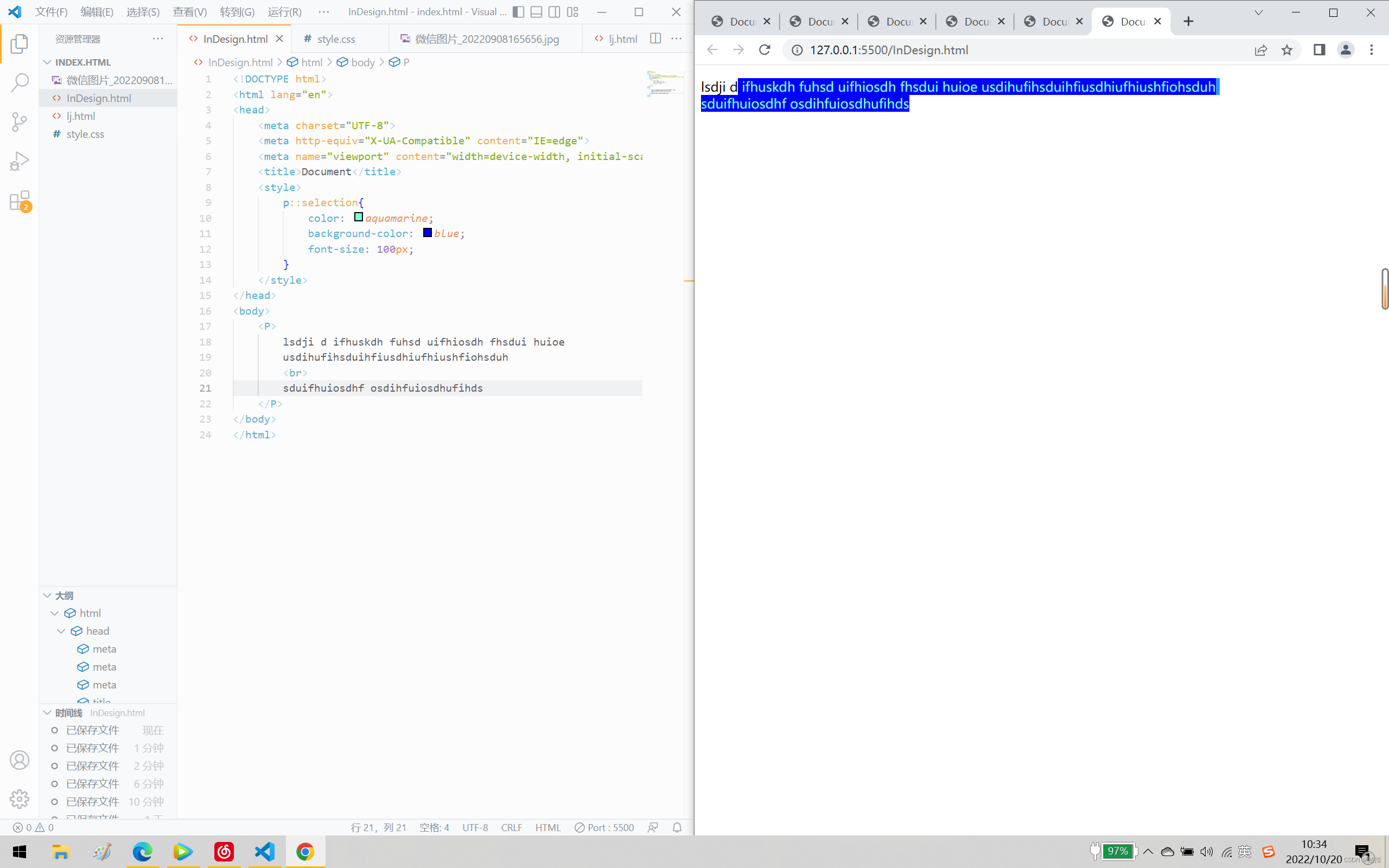
::selection 表示选中的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p::selection{
color: aquamarine;
background-color: blue;
font-size: 100px;
}
</style>
</head>
<body>
<P>
lsdji d ifhuskdh fuhsd uifhiosdh fhsdui huioe
usdihufihsduihfiusdhiufhiushfiohsduh
<br>
sduifhuiosdhf osdihfuiosdhufihds
</P>
</body>
</html>
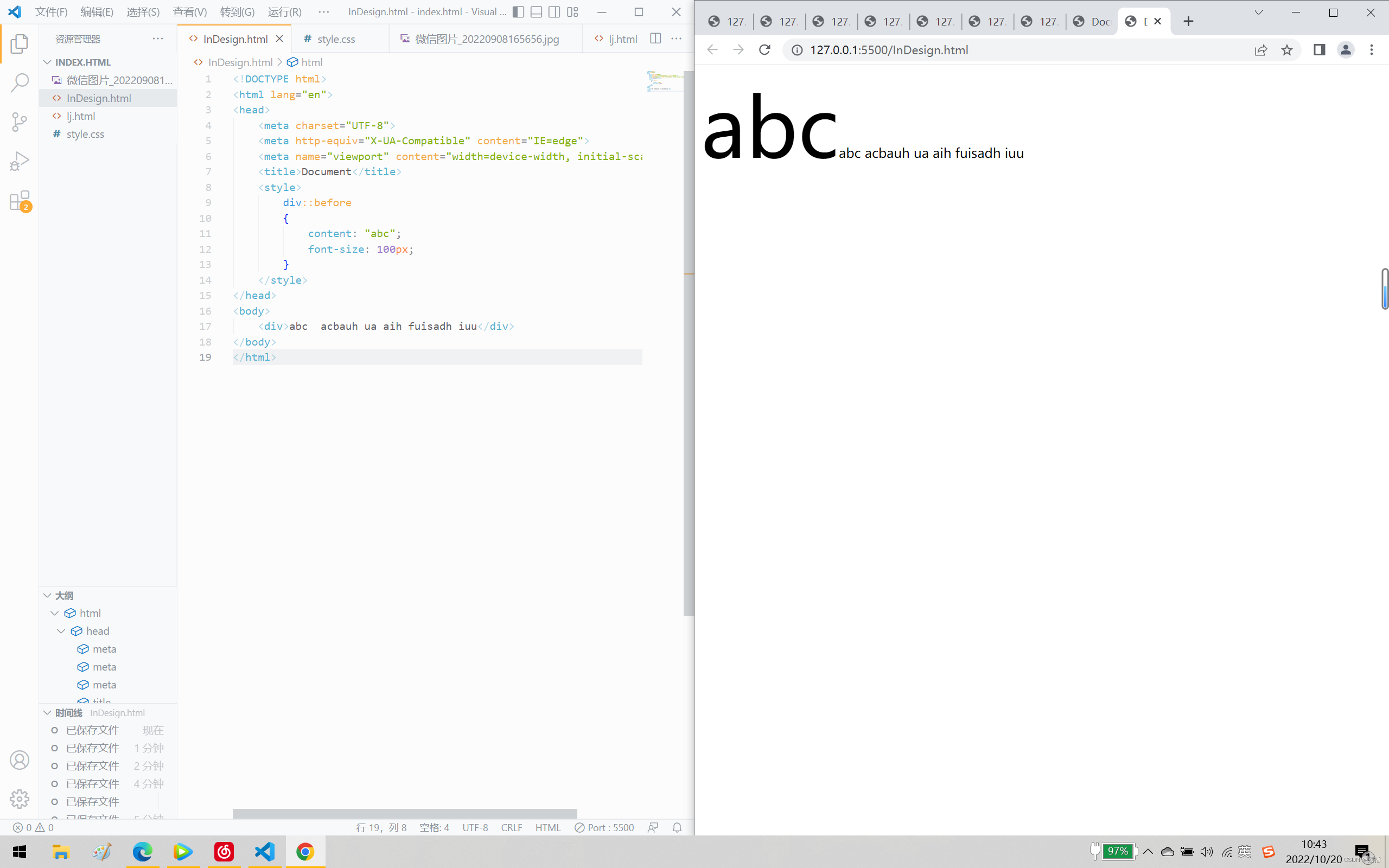
::before 元素的开始
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div::before
{
content: "abc";
font-size: 100px;
}
</style>
</head>
<body>
<div>abc acbauh ua aih fuisadh iuu</div>
</body>
</html>
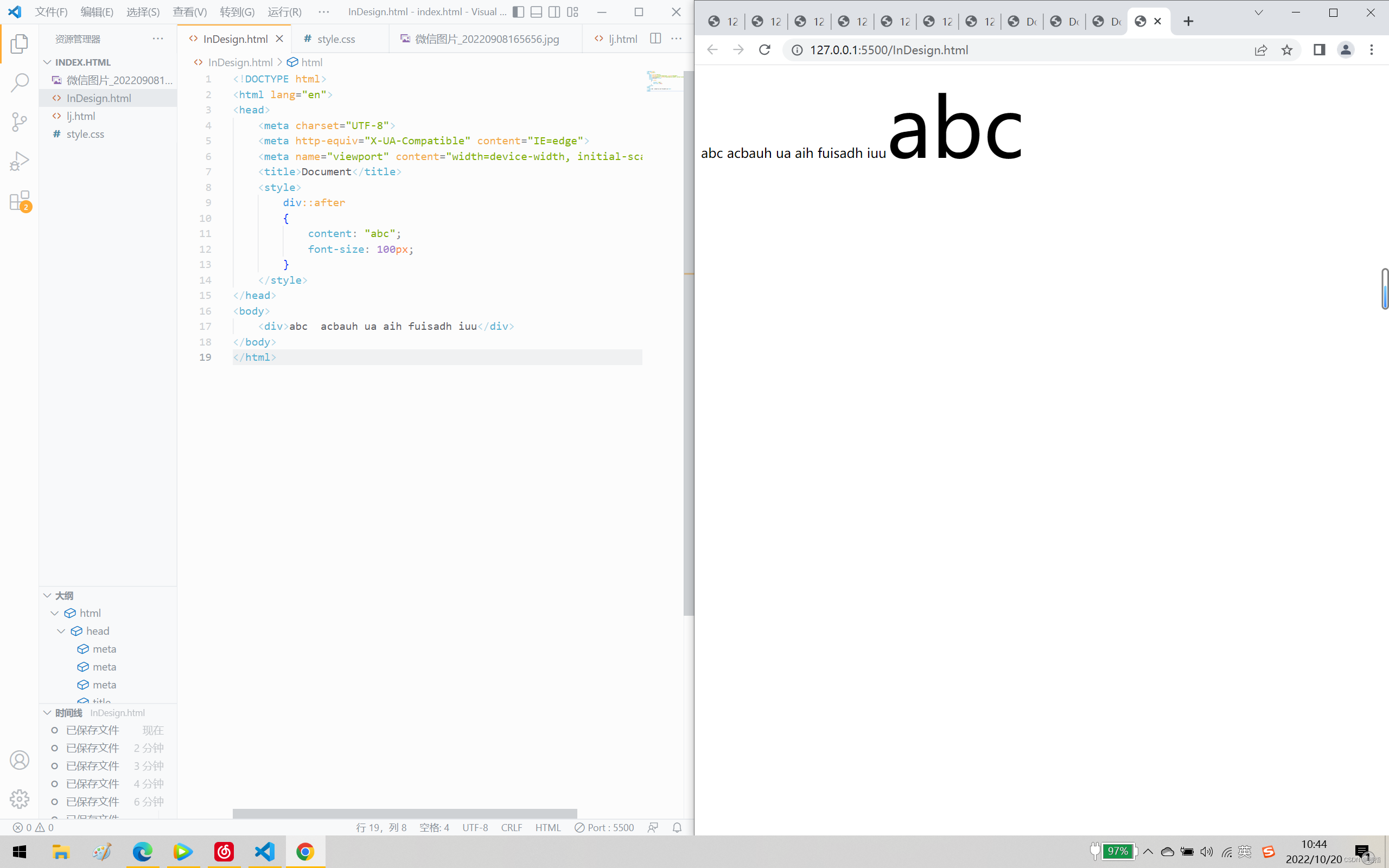
::after 元素的最后
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div::after
{
content: "abc";
font-size: 100px;
}
</style>
</head>
<body>
<div>abc acbauh ua aih fuisadh iuu</div>
</body>
</html>
::before ::after 可以省不少力气,也就是说假设我们的项目 需要在每一个语句前面都加上ABC,但是手写又比较麻烦,这时候我们就可以用到这个伪元素
























 3706
3706











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










