目录
外边距:
外边距在外边所以就不会影响盒子的大小,但是会影响到盒子的位置
一共有四个方向的外边距
margin-top:
上外边距,设置一个正值,元素会向下移动
margin-right:
默认情况下设置margin-right不会产生任何的效果
margin-bottom:
下外边距,设置一个正值,其下边的元素会向下移动
margin-left:
上左边距,设置一个正值,元素会向右移动
元素在页面中是按照自左向右的顺序排列的,
所以默认情况下如果我们设置的左和上外边距则会移动自身,
而设置下和右外边距会移动其他元素
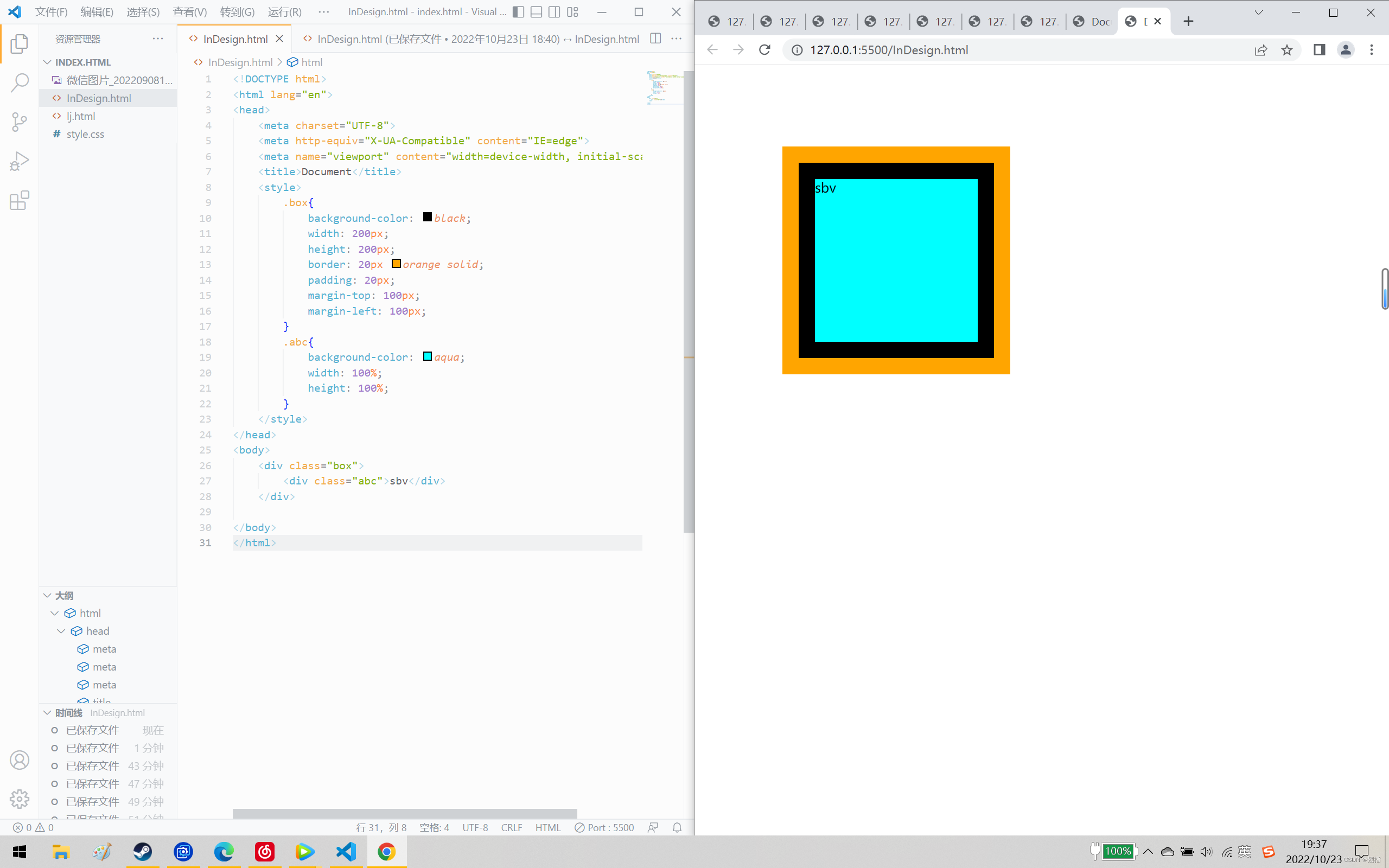
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
background-color: black;
width: 200px;
height: 200px;
border: 20px orange solid;
padding: 20px;
margin-top: 100px;
margin-left: 100px;
}
.abc{
background-color: aqua;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div class="box">
<div class="abc">sbv</div>
</div>
</body>
</html>
设置下和右外边距会移动其他元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
background-color: black;
width: 200px;
height: 200px;
border: 20px orange solid;
padding: 20px;
margin-top: 100px;
margin-left: 100px;
margin-bottom: 200px;
/*
这里的margin-bottom就是移动的其他元素
*/
}
.abc{
background-color: aqua;
width: 100%;
height: 100%;
}
.hb{
width: 200px;
height: 200px;
border: 20px;
background-color: black;
margin-left: 200px;
}
</style>
</head>
<body>
<div class="box">
<div class="abc">sbv</div>
</div>
<div class="hb"> </div>
</body>
</html>
margin也可以设置负值,如果是负值,则元素会向相反的方向移动(负值就相当于减少位置的像素,所以会向相反的方向移动)
margin的简写属性:
margin可以同时设置四个方向的外边框,用法和padding 一样
margin虽然不会改变可见框的大小,但是会影响到盒子实际的占用空间























 1989
1989











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










