目录
元素的水平方向布局:
元素在其父元素中水平方向的位置由以下几个属性共同决定
margin-left 左外边距
border-left 左边框宽度
padding-left 左内边距
width 内容区宽度
padding-right 右内边距
border-right 右边框
margin-right 右外边距
必须要满足的等式
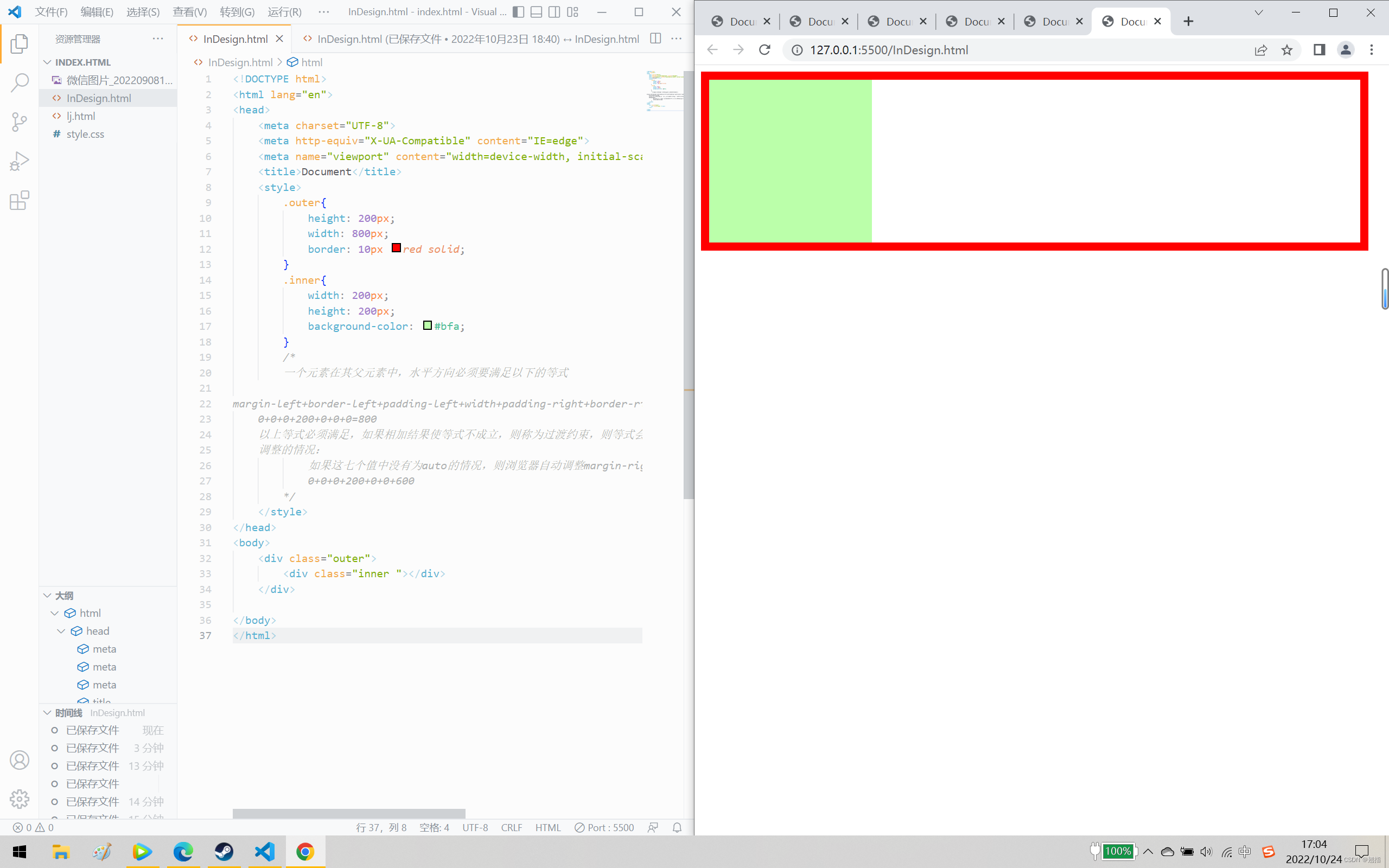
一个元素在其父元素中,水平方向必须要满足以下的等式
margin-left+border-left+padding-left+width+padding-right+border-right+margin-right=其父元素内容区的宽度(必须满足)
以上等式必须满足,如果相加结果使等式不成立,则称为过渡约束,则等式会自动调整
调整的情况:
如果这七个值中没有为auto的情况,则浏览器自动调整margin-right值以使等式满足
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.outer{
height: 200px;
width: 800px;
border: 10px red solid;
}
.inner{
width: 200px;
height: 200px;
background-color: #bfa;
}
/*
一个元素在其父元素中,水平方向必须要满足以下的等式
margin-left+border-left+padding-left+width+padding-right+border-right+margin-right=其父元素内容区的宽度(必须满足)
0+0+0+200+0+0+0=800
以上等式必须满足,如果相加结果使等式不成立,则称为过渡约束,则等式会自动调整
调整的情况:
如果这七个值中没有为auto的情况,则浏览器自动调整margin-right值以使等式满足
0+0+0+200+0+0+600
*/
</style>
</head>
<body>
<div class="outer">
<div class="inner "></div>
</div>
</body>
</html> 设置auto的情况
设置auto的情况
这七个值中有三个值可以设置为auto,
分别为
width
margin-left
margin-right
如果这个值为auto,则会自动调整为auto的那个值以使等式成立
0+0+0+auto+0+0+0=800
auto=800
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.outer{
height: 200px;
width: 800px;
border: 10px red solid;
}
.inner{
width: auto;
height: 200px;
background-color: #bfa;
}
/*
这七个值中有三个值可以设置为auto,
分别为
width
margin-left
margin-right
如果这个值为auto,则会自动调整为auto的那个值以使等式成立
0+0+0+auto+0+0+0=800
auto=800
*/
</style>
</head>
<body>
<div class="outer">
<div class="inner "></div>
</div>
</body>
</html>根据等式得出的一些结论:
如果将一个宽度和一个外边距设置为auto,则宽度会调整到最大,设置为auto的外边距会自动为0
如果将三个值都设置为auto,则外边距都是0,宽度最大
如果将两个外边距设置为auto,宽度固定值,则会将外边距设置为相同的值
所以我们经常利用这个特点来使一个元素在其父元素中水平居中
示例:
width:xxxxpx
margin:0 auto
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.outer{
height: 200px;
width: 800px;
border: 10px red solid;
}
.inner{
width: 200px;
height: 200px;
background-color: aqua;
margin: 0 auto;
}
/*
如果将两个外边距设置为auto,宽度固定值,则会将外边距设置为相同的值
所以我们经常利用这个特点来使一个元素在其父元素中水平居中
*/
</style>
</head>
<body>
<div class="outer">
<div class="inner "></div>
</div>
</body>
</html>























 322
322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










