js渗透测试
在Javascript中也存在变量和函数,当存在可控变量及函数调用即可参数漏洞JS开发的WEB应用和PHP,JAVA,NET等区别在于即没有源代码,也可以通过浏览器的查看源代码获取真实的点。获取URL,获取JS敏感信息,获取代码传参等,所以相当于JS开发的WEB应用属于白盒测试(默认有源码参考),一般会在JS中寻找更多的URL地址,在JS代码逻辑(加密算法,APIkey配置,验证逻辑等)进行后期安全测试。
前提
web应用可以采用后端或者前端语言开发
后端语言:php java python .NET浏览器端看不到真实的源代码
前端语言:JavaScript(JS)和JS框架 浏览器看到真实的源代
js安全问题
1. 源码泄露
2.未授权访问=JS里面分析更多的URL访问确定接口路径
3.敏感key泄露=js文件中可能配置了接口信息(云应用,短信,邮件,数据库等)
4.API接口安全=(代码中加密提取参数传递,更多的URL路径)
流行的JS框架
Vue
NodeJS
jQuery
Angular等
如何判定JS开发应用
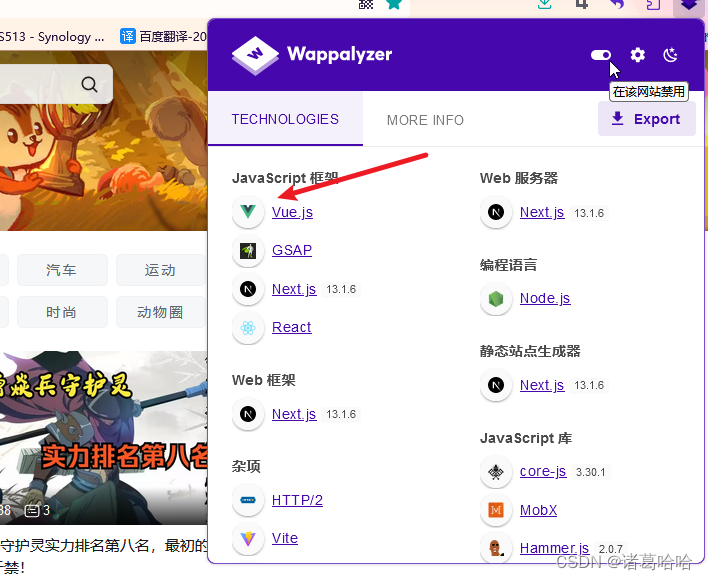
1.插件wappalyzer

2.源程序代码简短
3.引入多个js文件
4.一般有/static/js/app.js等顺序的js文件
5.一般cookie中有connect.sid
如何获取更多的js文件
手工-浏览器搜索
半自动-Burpsuit插件
工具化-各类提取&FUZZ项目
如何快速获取价值信息
src=
path=
method:"get"
http.get("
method:"post"
http.post("
$.ajax
http://service.httppost
http://service.httpget
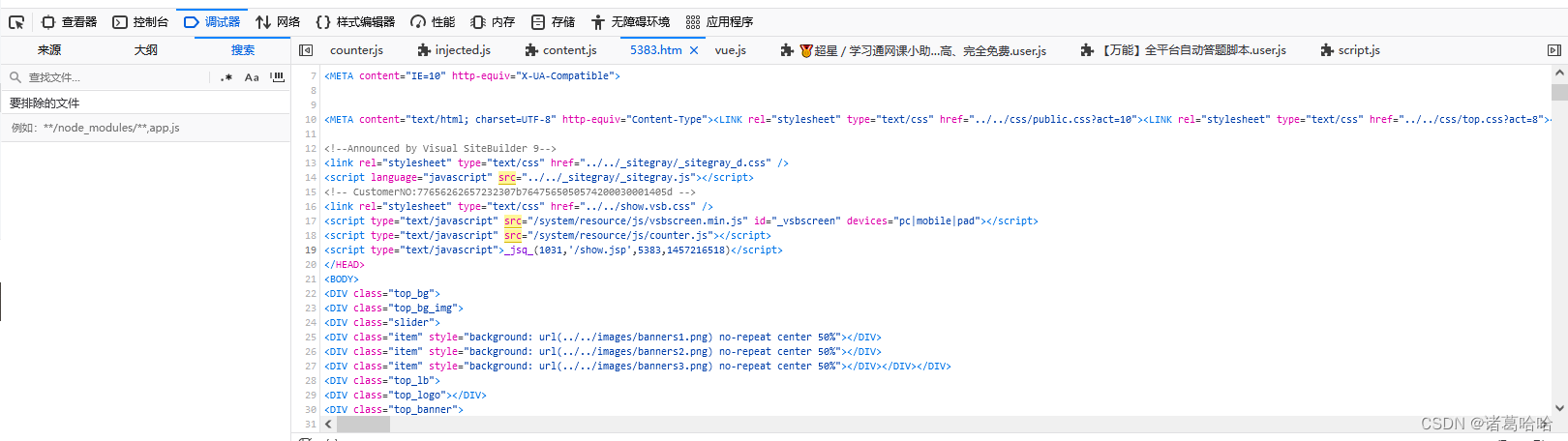
手工搜索分析
浏览器全局搜索(ctrl+shift+f)

前端架构---半自动Burp分析
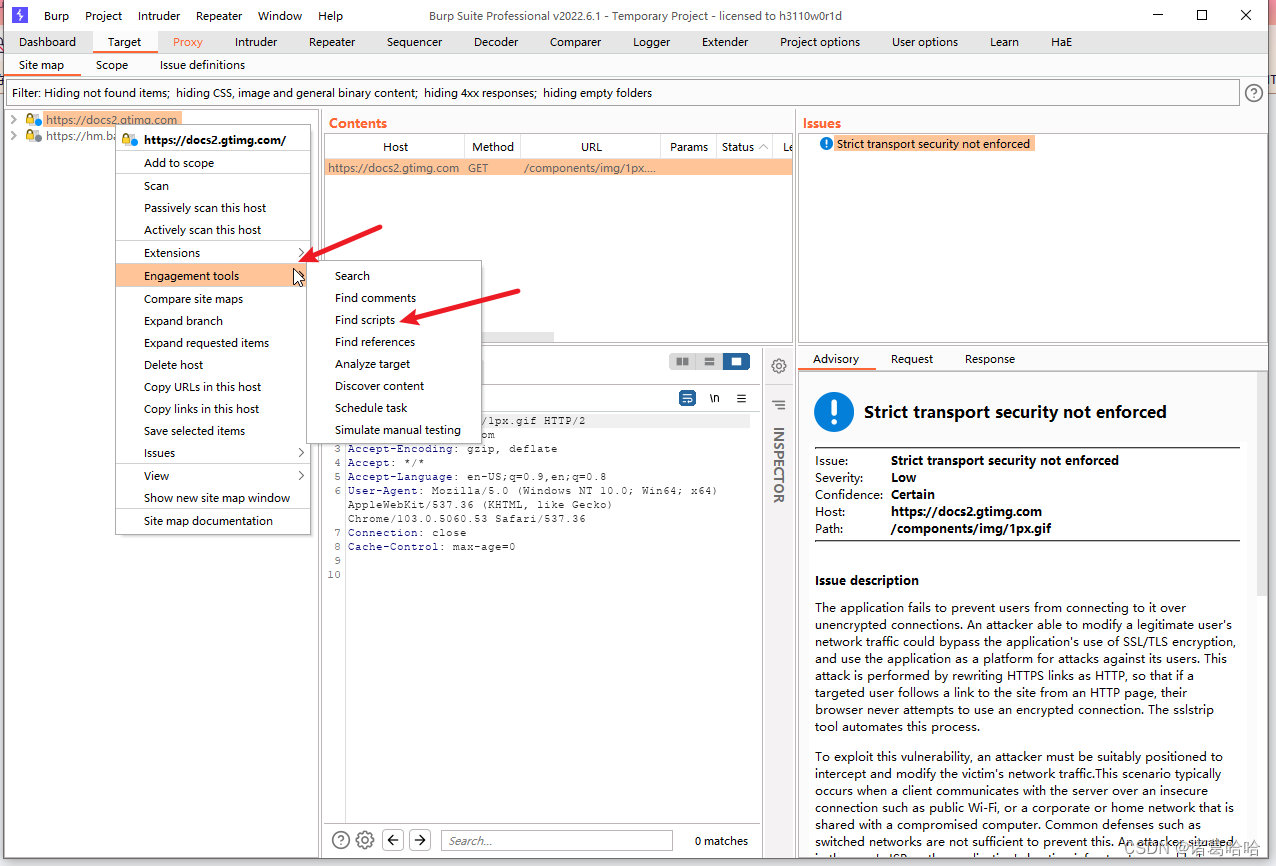
自带功能:Target->sitemap->Engagement tools->Find scripts

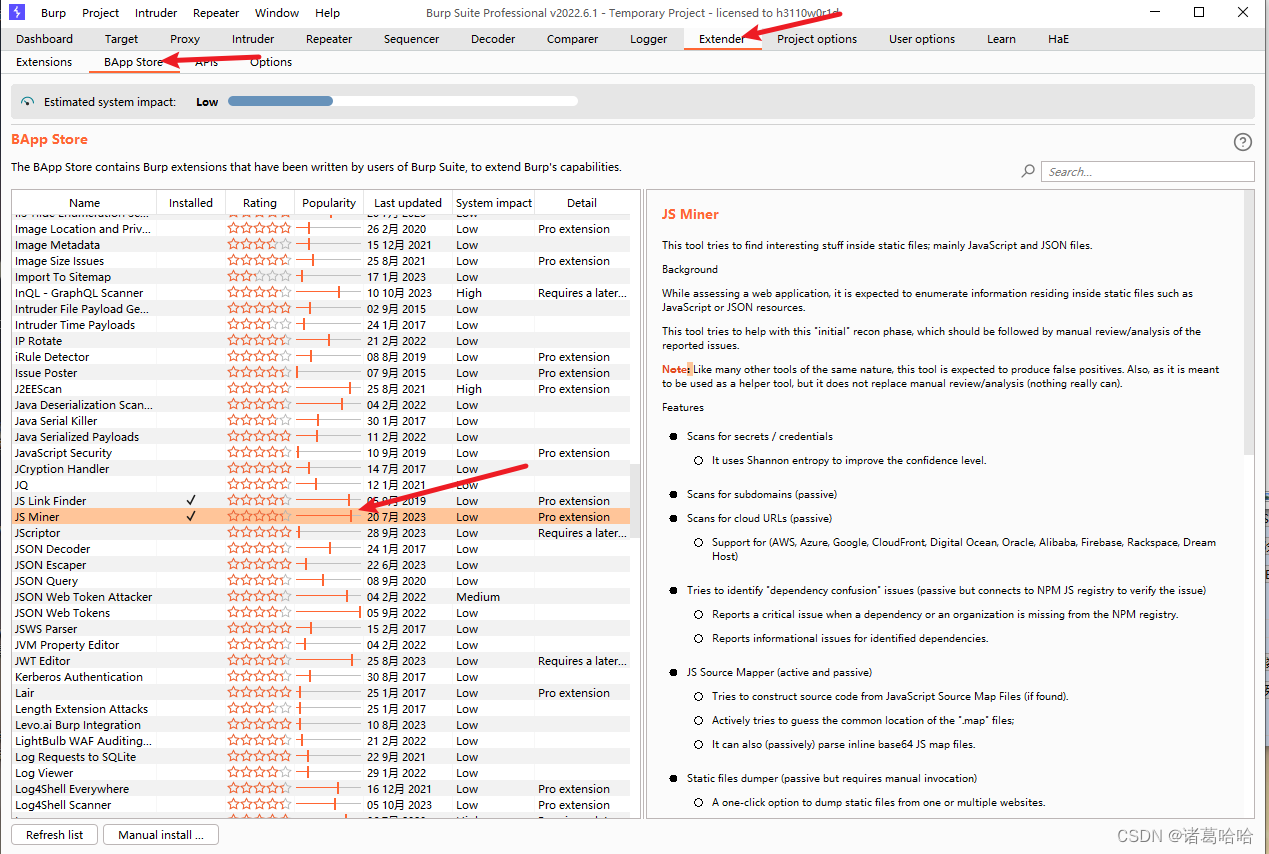
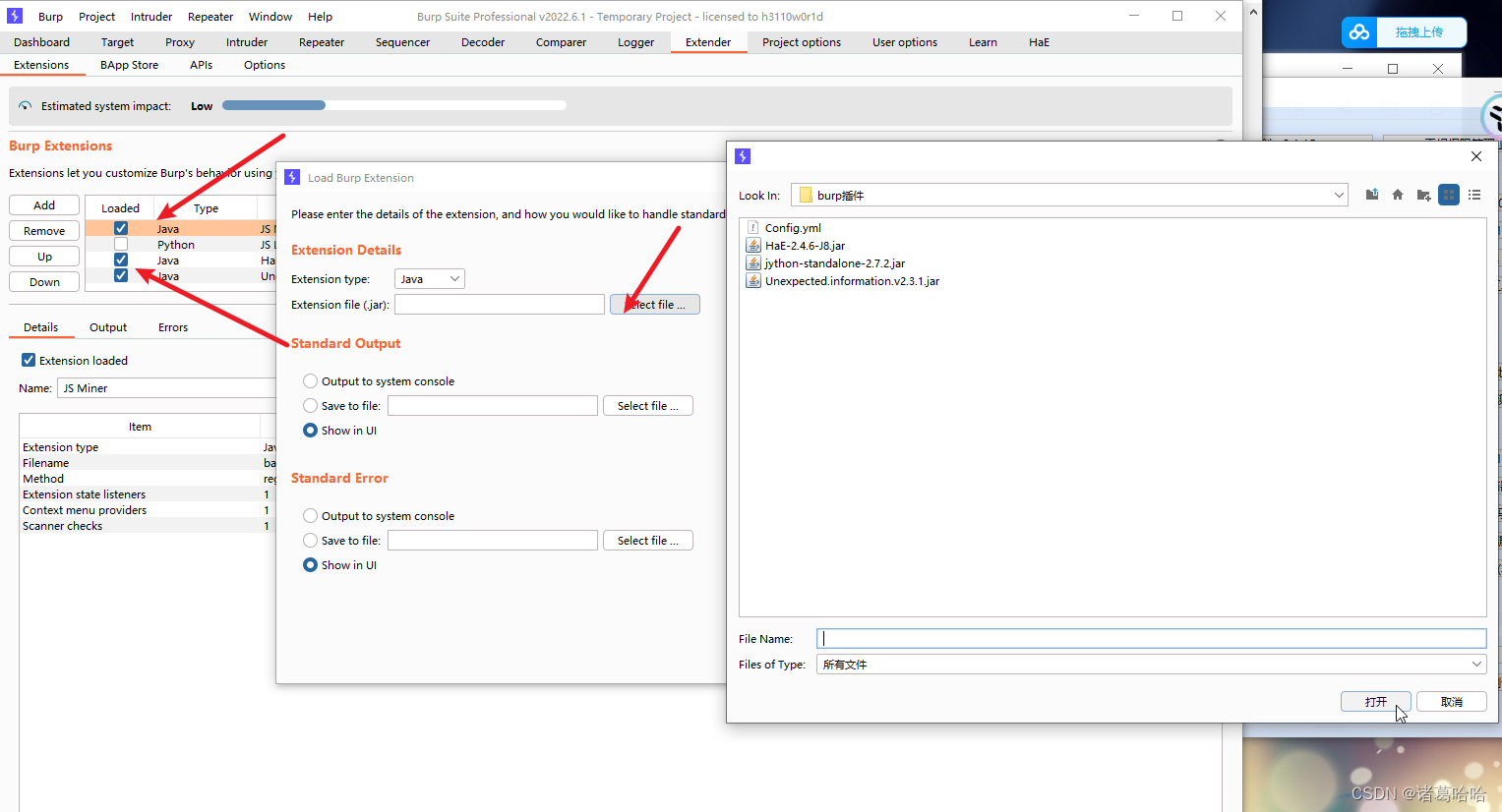
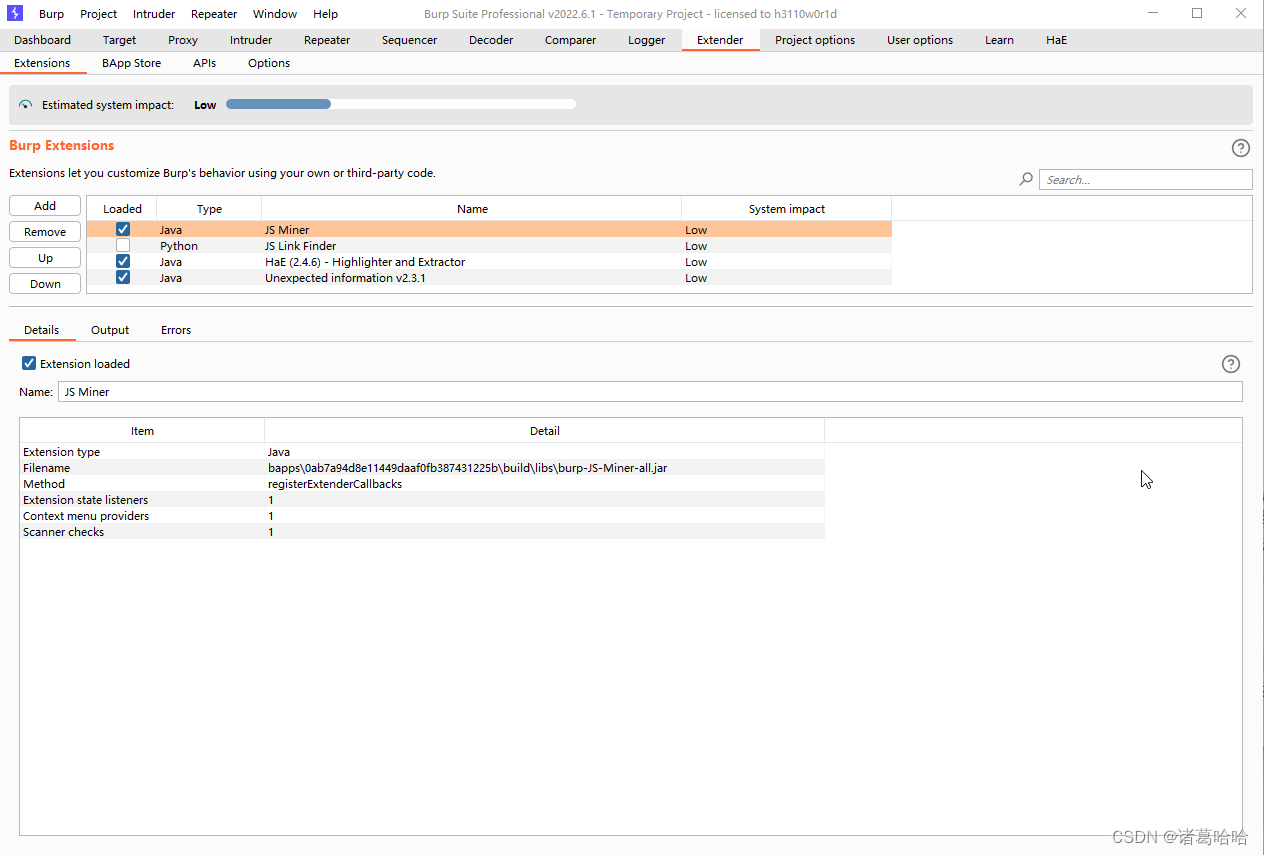
官方插件:JS Link Finder & JS Miner

第三方插件:HaE & Unexpected_information


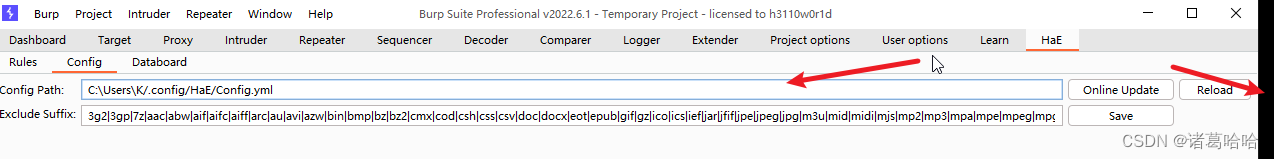
修改配置文件:

插件加载器:jython-standalone-2.7.2
前端架构-自动化项目分析
Jsfinder
从表现中JS中提取URL或者敏感数据
https://github.com/Threezh1/JSFinder
一款用作快速在网站的js文件中提取URL,子域名的工具
用法:
简单爬取:python JSFinder.py -u http://www.mi.com
深度爬取:python JSFinder.py -u http://www.mi.com -d
指定批量url: python JSFinder.py -f text.txt
指定JS: python JSFinder.py -f text.txt -j
-c 指定cookie来爬取页面 : python JSFinder.py -u http://www.mi.com -c "session=xxx"
-ou 指定文件名保存URL链接 : python JSFinder.py -u http://www.mi.com -ou mi_url.txt
-os 指定文件名保存子域名: python JSFinder.py -u http://www.mi.com -os mi_subdomain.txtURLFinder-windows-amd64
https://github.com/pingc0y/URLFinder
一款用于快速提取检测页面中JS与URL的工具。
功能类似于JSFinder,但JSFinder好久没更新
单url
显示全部状态码
URLFinder.exe -u http://www.baidu.com -s all -m 3
显示200和403状态码
URLFinder.exe -u http://www.baidu.com -s 200,403 -m 3
结果分开保存
导出全部
URLFinder.exe -s all -m 3 -f url.txt -o .
只导出html
URLFinder.exe -s all -m 3 -f url.txt -o res.html
结果统一保存
URLFinder.exe -s all -m 3 -ff url.txt -o .-a 自定义user-agent请求头 -b 自定义baseurl路径 -c 请求添加cookie -d 指定获取的域名,支持正则表达式 -f 批量url抓取,需指定url文本路径 -ff 与-f区别:全部抓取的数据,视为同一个url的结果来处理(只打印一份结果 | 只会输出一份结果) -h 帮助信息 -i 加载yaml配置文件,可自定义请求头、抓取规则等(不存在时,会在当前目录创建一个默认yaml配置文件) -m 抓取模式: 1 正常抓取(默认) 2 深入抓取 (URL深入一层 JS深入三层 防止抓偏) 3 安全深入抓取(过滤delete,remove等敏感路由) -max 最大抓取数 -o 结果导出到csv、json、html文件,需指定导出文件目录(.代表当前目录) -s 显示指定状态码,all为显示全部 -t 设置线程数(默认50) -time 设置超时时间(默认5,单位秒) -u 目标URL -x 设置代理,格式: http://username:password@127.0.0.1:8877 -z 提取所有目录对404链接进行fuzz(只对主域名下的链接生效,需要与 -s 一起使用) 1 目录递减fuzz 2 2级目录组合fuzz 3 3级目录组合fuzz(适合少量链接使用)
ffuf-FUZZ
ffuf-FUZZ爆破找到更多的js文件分析更多的信息
https://wordlists.assetnote.io
功能强大的模糊化工具,用它来FUZZ模糊化js文件。
ffuf -w httparchive_js_2023_07_28.txt -u 网址/FUZZ -mc all
-u: 指定目标URL,可以包含FUZZ关键字作为模糊测试的位置标记。
-w: 指定自定义字典文件的路径,用于模糊测试的目录和文件名。
-H: 添加自定义HTTP请求头。
-X: 指定HTTP请求方法,如GET、POST、PUT等。
-d: 指定要发送的POST数据。
-r: 跟随重定向。
-c: 添加自定义的Cookie。
-t: 指定并发线程数。
-o: 指定输出文件的路径。
-mc: 使用正则表达式匹配响应内容。
-fc: 过滤特定的HTTP状态码。
-fs: 过滤特定的响应大小。
-fr: 过滤特定的响应内容。
-p: 使用代理服务器进行扫描。
-s: 静默模式,只输出匹配的结果。
Packer-Fuzzer
Packer-Fuzzer-针对JS框架开发打包器Webpack检测
https://github.com/rtcatc/Packer-Fuzzer
一款针对Webpack等前端打包工具所构造的网站进行快速、高效安全检测的扫描工具
一键安装本工具所需要的Python运行库:
pip3 install -r requirements.txt
-h(--help)
帮助命令,无需附加参数,查看本工具支持的全部参数及其对应简介;
-u(--url)
要扫描的网站网址路径,为必填选项,例如:
-u https://demo.poc-sir.com;-c(--cookie)
附加cookies内容,可为空,若填写则将全局传入,例如:
-c "POC=666;SIR=233";-d(--head)
附加HTTP头部内容,可为空,若填写则将全局传入,默认为
Cache-Control:no-cache,例如:-d "Token:3VHJ32HF0";-l(--lang)
语言选项,当为空时自动选择系统对应语言选项,若无对应语言包则自动切换至英文界面。可供选择的语言包有:简体中文(zh)、法语(fr)、西班牙语(es)、英语(en)、日语(ja),例如:
-l zh;-t(--type)
分为基础版和高级版,当为空时默认使用基础版。高级版将会对所有API进行重新扫描并模糊提取API对应的参数,并进行:SQL注入漏洞、水平越权漏洞、弱口令漏洞、任意文件上传漏洞的检测。可使用
adv选项进入高级版,例如:-t adv;-p(--proxy)
全局代理,可为空,若填写则全局使用代理IP,例如:
-p https://hack.cool:8080;-j(--js)
附加JS文件,可为空,当您认为还有其他JS文件需要本工具分析时,可使用此选项,例如:
-j https://demo.poc-sir.com/js/index.js,https://demo.poc-sir.com/js/vue.js;-b(--base)
指定API中间部分(例如某API为:https://demo.poc-sir.com/v1_api/login 时,则其basedir为:v1_api),可为空,当您认为本工具自动提取的basedir不准确时,可使用此选项,例如:
-b v1_api;-r(--report)
指定生成的报告格式,当为空时默认生成HTML和DOC格式的报告。可供选择的报告格式有:html、doc、pdf、txt,例如:
-r html,pdf;-e(--ext)
是否开启扩展插件选项,本工具支持用户自我编写插件并存入
ext目录(如何编写请参考对应目录下demo.py文件)。默认为关闭状态,当用户使用on命令开启时,本工具将会自动执行对应目录下的插件,例如:-e on;-f(--flag)
SSL连接安全选项,当为空时默认关闭状态,在此状态下将会阻止一切不安全的连接。若您希望忽略SSL安全状态,您可使用
1命令开启,将会忽略一切证书错误,例如:-f 1;-s(--silent)
静默选项,一旦开启则一切询问YES或NO的操作都将自动设置为YES,并且参数后的内容便是本次扫描报告的名称(自定义报告名),可用于无人值守、批量操作、插件调用等模式,例如:
-s Scan_Task_777。--st(--sendtype)
请求方式选项,目前本选项支持POST和GET参数,一旦开启则将会使用对应的请求方式扫描所有的API,若不开启将会通过HTTP状态码来进行智能请求。
--ct(--contenttype)
Content-Type选项,可通过此选项自定义扫描时的HTTP请求头中的Content-Type参数内容,若不开启将会通过HTTP状态码来进行智能请求。
--pd(--postdata)
POST内容选项,可通过此选项自定义扫描时的POST请求内容(所有的扫描都将会使用此内容,仅对POST场景有效),若不开启将会通过HTTP状态码来进行智能请求。
--ah(--apihost)
Api域名选项,可通过此选项自定义扫描时所有的API请求域名,例如:api部分(从JS中提取到的API路径)为
/v1/info,扫描的url(-u --url参数传入内容,扫描的网页)为http://exp.com/,当apihost参数传入https://pocsir.com:777/则此时的API为https://pocsir.com:777/v1/info而不是http://exp.com/v1/info,用于api与前端不同域名或服务器等场景。--fe(--fileext)
Api扩展名选项,可通过此选项对所有API都添加特定的扩展名,以便应对在提取API时出现扩展名提取缺失的情况,例如:当提取到的API为
https://pocsir.com:777/v1/info时,传入--fe .json则工具将会自动将API转化成https://pocsir.com:777/v1/info.json进行扫描及检测。
FindSomething
FindSomething-从表现中JS中提取URL或者敏感数据
https://github.com/momosecurity/FindSomething
该工具是用于快速在网页的html源码或js代码中提取一些有趣的信息的浏览器插件,
包括请求的资源、接口的url,请求的ip和域名,泄漏的证件号、手机号、邮箱等信息。

























 1834
1834











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








