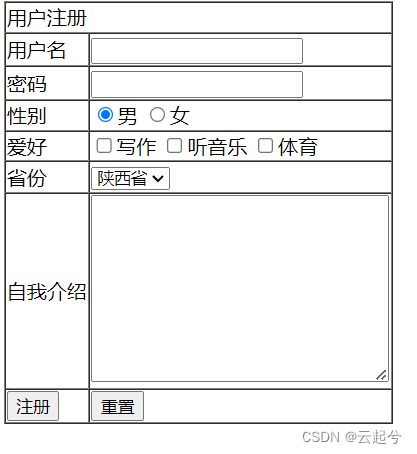
用户注册页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户注册</title>
</head>
<body>
<table border="1" cellspacing="0" align="center">
<form action="#">
<tr><td colspan="2">用户注册</td></tr>
<tr>
<td><label for="username">用户名</label></td>
<td><input type="text" name="useername" id="username"></td>
</tr>
<tr>
<td><label for="username">密码</label></td>
<td><input required="password" type="password" name="password" id="password"></td>
</tr>
<tr>
<td><label for="username">性别</label></td>
<td><input type="radio" name="gender" value="male" checked>男
<input type="radio" name="gender" value="female">女
</td>
</tr>
<tr>
<td><label for="uaername">爱好</label></td>
<td><input type="checkbox" name="writing" value="写作">写作
<input type="checkbox" name="music" value="听音乐">听音乐
<input type="checkbox" name="sport" value="体育">体育
</td>
</tr>
<tr>
<td><label for="uaername">省份</label></td>
<td>
<select>
<option>陕西省</option>
<option>四川省</option>
<option>山西省</option>
</select>
</td>
</tr>
<tr>
<td>自我介绍</td>
<td><textarea name="comment" id="comment" cols="30" rows="10"></textarea></td>
</tr>
<tr>
<td><input type="submit" value="注册"></td>
<td><input type="reset" value="重置"></td>
</tr>
</form>
</table>
</body>
</html>
QQ注册页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
span{
color: blue;
font-size: 12px;
}
</style>
</head>
<body>
<table border="0" cellspacing="0" align="center" >
<tr>
<td colspan="3"></td>
<td>
<select>
<option>简体中文</option>
<option>English</option>
</select>
</td>
<td>意见反馈</td>
</tr>
<tr>
<td rowspan="9" colspan="2"><img src="9.png" height="300px" width="200px"></td>
<td>欢迎注册QQ</td>
</tr>
<tr>
<td>每一天,乐在沟通</td>
<td><span>免费靓号</span></td>
</tr>
<tr>
<td><input type="text" placeholder="昵称"></td>
</tr>
<tr>
<td><input required="password" type="password" placeholder="密码"></td>
</tr>
<tr>
<td>
<select name="num">
<option value="+86">+86</option>
</select> <input type="number" placeholder="手机号码">
</td>
</tr>
<tr>
<c><td>可通过手机号找回密码</td></c>
</tr>
<tr>
<td><input type="image" src="8.png" width="180px" height="30px"></td>
</tr>
<tr>
<z><td><input type="radio">我已阅读相关服务条款和隐私政策</td></z>
</tr>
</table>
</body>
</html>
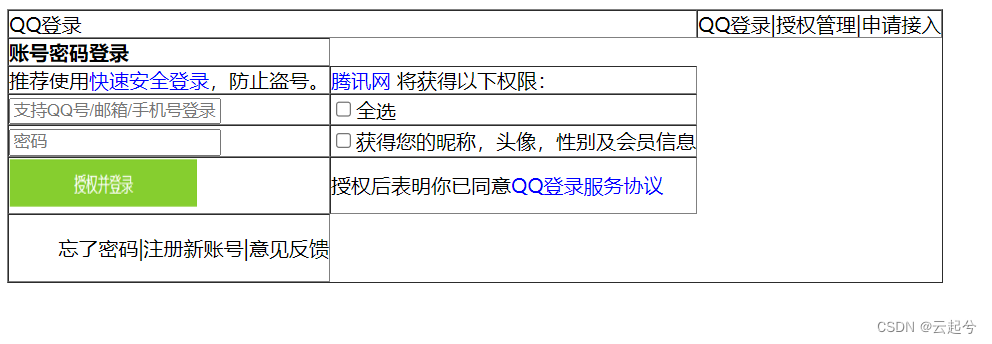
QQ登陆页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
span{
color: blue;
}
a{
size: 12px;
}
d{
size: 30px;
}
</style>
</head>
<body>
<table border="1" cellpadding="0" cellspacing="0">
<tr>
<td colspan="2">QQ登录</td>
<td><a>QQ登录|授权管理|申请接入</a></td>
</tr>
<tr>
<td class=""><strong>账号密码登录</strong></td>
</tr>
<tr>
<td><d>推荐使用<span>快速安全登录</span>,防止盗号。</d></td>
<td><span>腾讯网</span> 将获得以下权限:</td>
</tr>
<tr>
<td><input type="text" placeholder="支持QQ号/邮箱/手机号登录"></td>
<td><input type="checkbox">全选</td>
</tr>
<tr>
<td><input required="password" type="password" placeholder="密码"></td>
<td><input type="checkbox">获得您的昵称,头像,性别及会员信息</td>
</tr>
<tr>
<td><input type="image" src="7.png" height="40px" width="150px"></td>
<td>授权后表明你已同意<span>QQ登录服务协议</span></td>
</tr>
<tr>
<td colspan="1"><p align="right">忘了密码|注册新账号|意见反馈</p></td>
</tr>
</table>
</body>
</html>

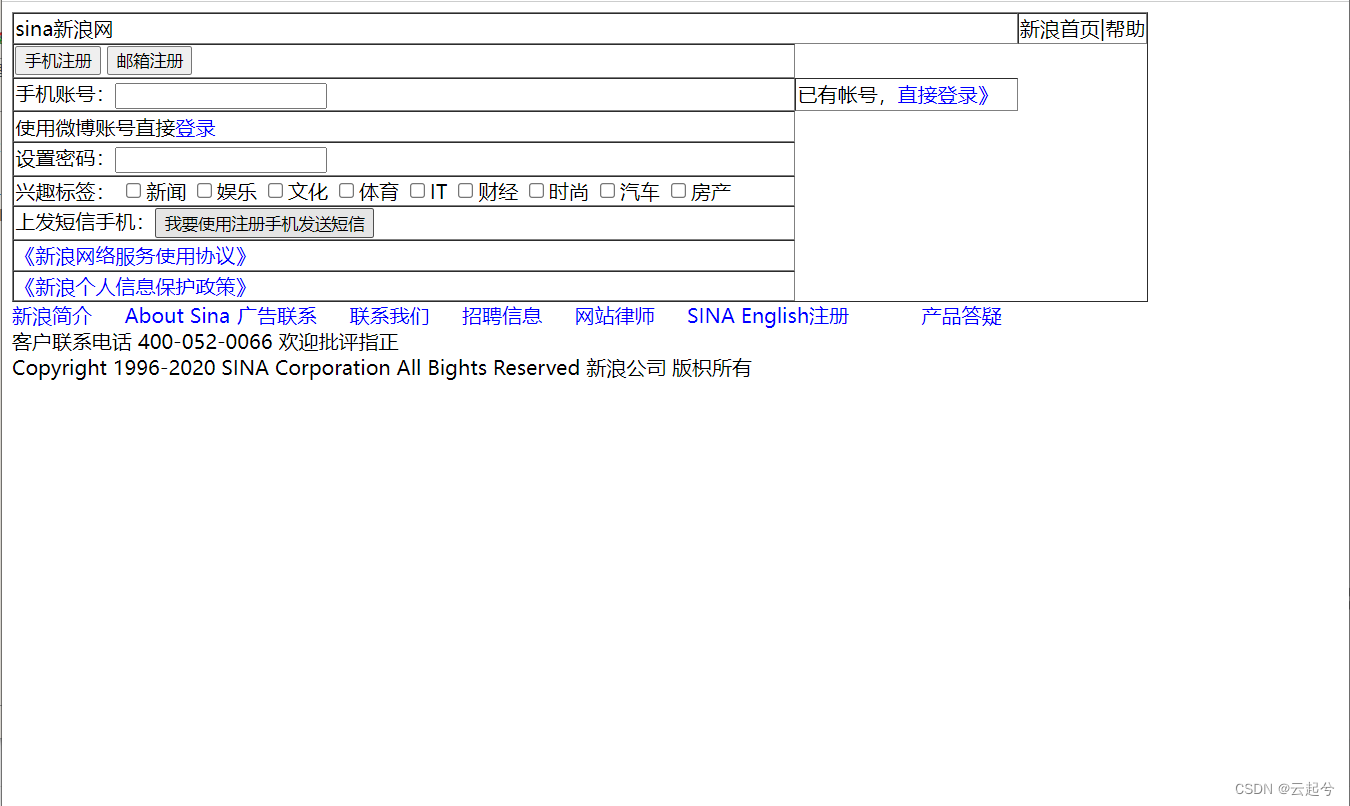
新浪微博
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>sina新浪网</title>
<style>
span{
color: blue;
}
</style>
</head>
<body>
<table border="1" cellspacing="0">
<tr>
<td colspan="2" style="width: 800px;">sina新浪网</td>
<td>新浪首页|帮助</td>
</tr>
<tr>
<td><input type="submit" value="手机注册"> <input type="submit" value="邮箱注册"></td>
</tr>
<tr>
<td>手机账号:<input type="number"></td>
<td>已有帐号,<span>直接登录》</span></td>
</tr>
<tr>
<td>使用微博账号直接<span>登录</span></td>
</tr>
<tr>
<td>设置密码:<input type="password" required="password"></td>
</tr>
<tr>
<td>
兴趣标签:
<input type="checkbox" value="新闻">新闻
<input type="checkbox" value="娱乐">娱乐
<input type="checkbox" value="文化">文化
<input type="checkbox" value="体育">体育
<input type="checkbox" value="IT">IT
<input type="checkbox" value="财经">财经
<input type="checkbox" value="时尚">时尚
<input type="checkbox" value="汽车">汽车
<input type="checkbox" value="房产">房产
</td>
</tr>
<tr>
<td>上发短信手机:<input type="submit" value="我要使用注册手机发送短信"</td>
</tr>
<tr>
<td><span>《新浪网络服务使用协议》</span></td>
</tr>
<tr>
<td><span>《新浪个人信息保护政策》</span></td>
</tr>
</table>
<table border="0" cellpadding="0" cellspacing="0" >
<tr>
<td style="width: 90px;"><span>新浪简介</span></td>
<td style="width: 90px;"><span>About Sina</span></td>
<td style="width: 90px;"><span>广告联系</span></td>
<td style="width: 90px;"><span>联系我们</span></td>
<td style="width: 90px;"><span>招聘信息</span></td>
<td style="width: 90px;"><span>网站律师</span></td>
<td style="width: 90px;"><span>SINA English</span></td>
<td style="width: 90px;"><span>注册</span></td>
<td style="width: 90px;"><span>产品答疑</span></td>
</tr>
</table>
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td style="width: 500px;">客户联系电话 400-052-0066 欢迎批评指正</td>
</tr>
<tr>
<td style="width: 800px;">Copyright 1996-2020 SINA Corporation All Bights Reserved 新浪公司 版枳所有</td>
</tr>
</table>
</body>
</html> 





















 235
235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








