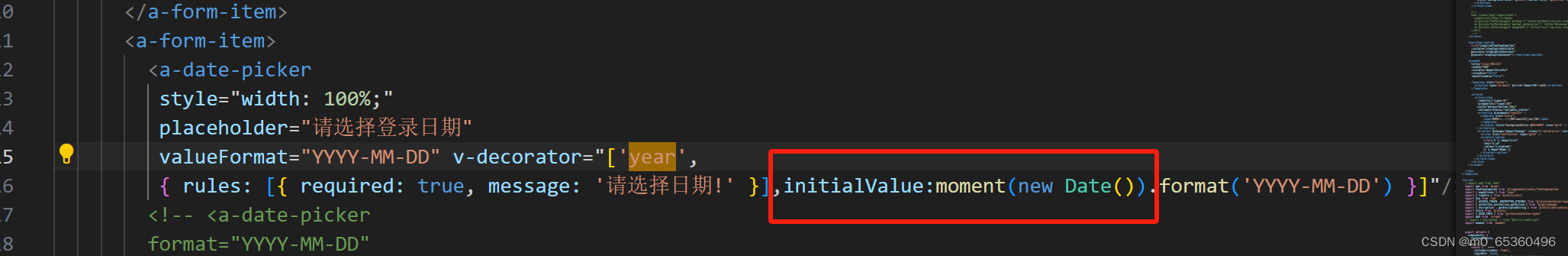
一,在标签内直接获取当前时间默认赋值
<a-date-picker style="width: 100%;" placeholder="请选择登录日期" valueFormat="YYYY-MM-DD"
v-decorator="['year',
{ rules: [{ required: true, message: '请选择日期!' }], initialValue: moment(new Date()).format('YYYY-MM-DD') }]" />
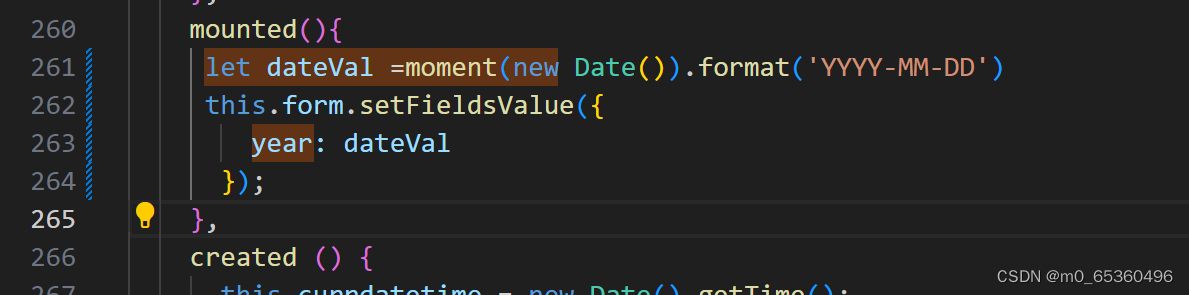
二,在mounted里moment(new Date()).format('YYYY-MM-DD')获取当前时间后赋值给year
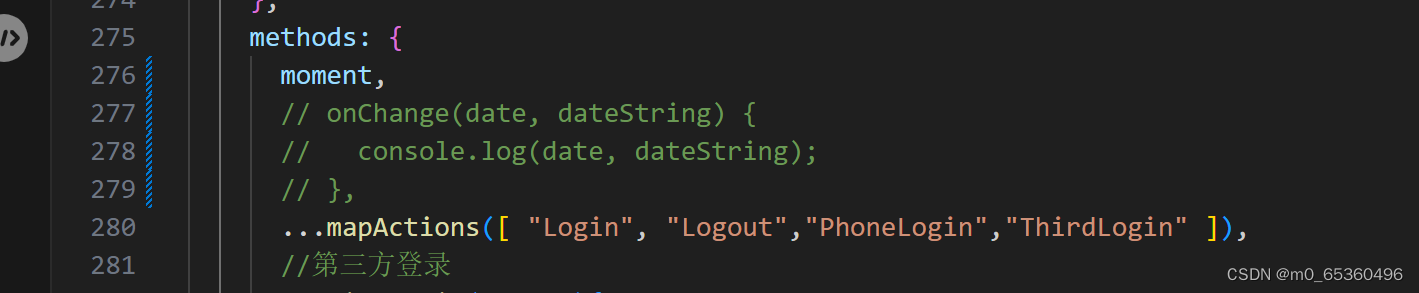
 注意!!!vue2引入moment会报错所以需要引入并在methods方法里写出
注意!!!vue2引入moment会报错所以需要引入并在methods方法里写出























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








