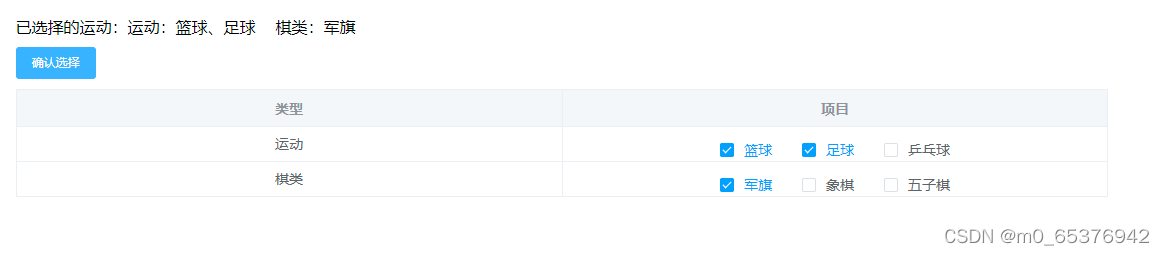
需求:在table中实现勾选多行复选框的内容,点击提交按钮,选择的复选框与表格内容对应

<template>
<div>
<div>
<span>已选择的运动:</span>
<span style="margin-right: 20px" v-for="(item,index) in interestListArry" :key="index">{{item.groupId}}<span>:</span><span v-for="(i,j) in item.itemList" :key="j">{{i}}<span v-if="j+1 < item.itemList.length ? true : false">、</span></span></span>
</div>
<div style="margin-top: 10px;margin-bottom: 10px">
<el-button type="primary" size="small" @click="taskAddClick">确认选择</el-button>
</div>
<el-table border :data="data1">
<el-table-column label="类型" align="center" prop="groupName"></el-table-column>
<el-table-column label="项目" align="center">
<template #default="scope">
<el-checkbox-group v-model="scope.row.ischeckAll" >
<el-checkbox v-for="item in scope.row.interestList" :value="item.tasteId" :label="item.name" :key="item.tasteId" >{{item.name}}</el-checkbox>
</el-checkbox-group>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
data1:[
{
id: 1,
groupName:'运动',
ischeckAll: [],
interestList:[
{
"name": "篮球",
"tasteId": 10
}, {
"name": "足球",
"tasteId": 11
}, {
"name": "乒乓球",
"tasteId": 12
}
]
},
{
id: 2,
groupName:'棋类',
ischeckAll: [],
interestList:[
{
"name": "军旗",
"tasteId": 14
}, {
"name": "象棋",
"tasteId": 15
}, {
"name": "五子棋",
"tasteId": 16
}
]
}
],
interestListArry: []
};
},
methods: {
// 确认选择
taskAddClick(){
this.interestListArry = [],
this.data1.forEach(item=>{
if(item.ischeckAll.length > 0){
this.interestListArry.push(
{
groupId: item.groupName,
itemList: item.ischeckAll
}
)
}
})
},
}
}
</script>
<style scoped>
</style>




















 8439
8439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








