| 优先级 | 示例 | |
|---|---|---|
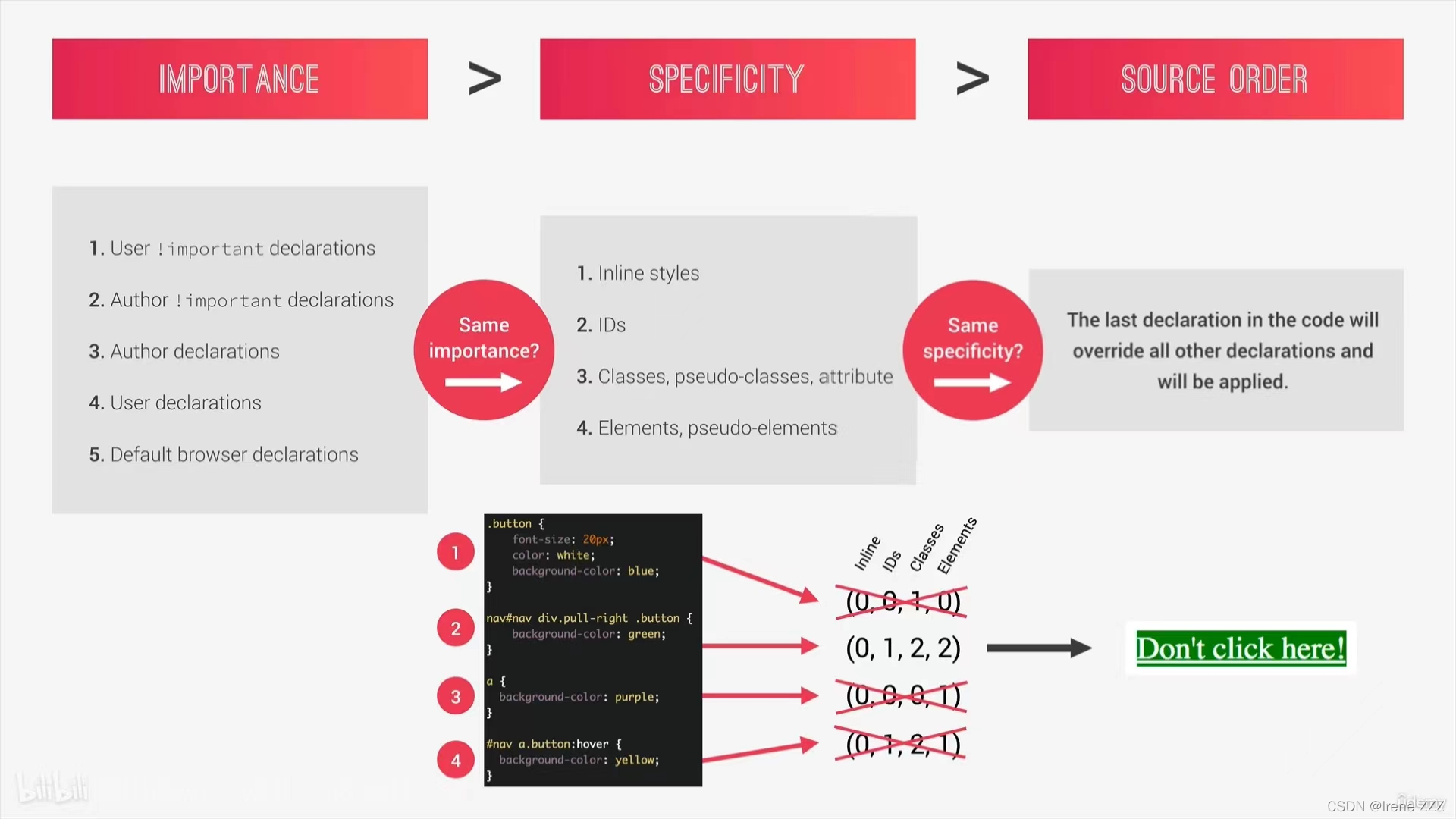
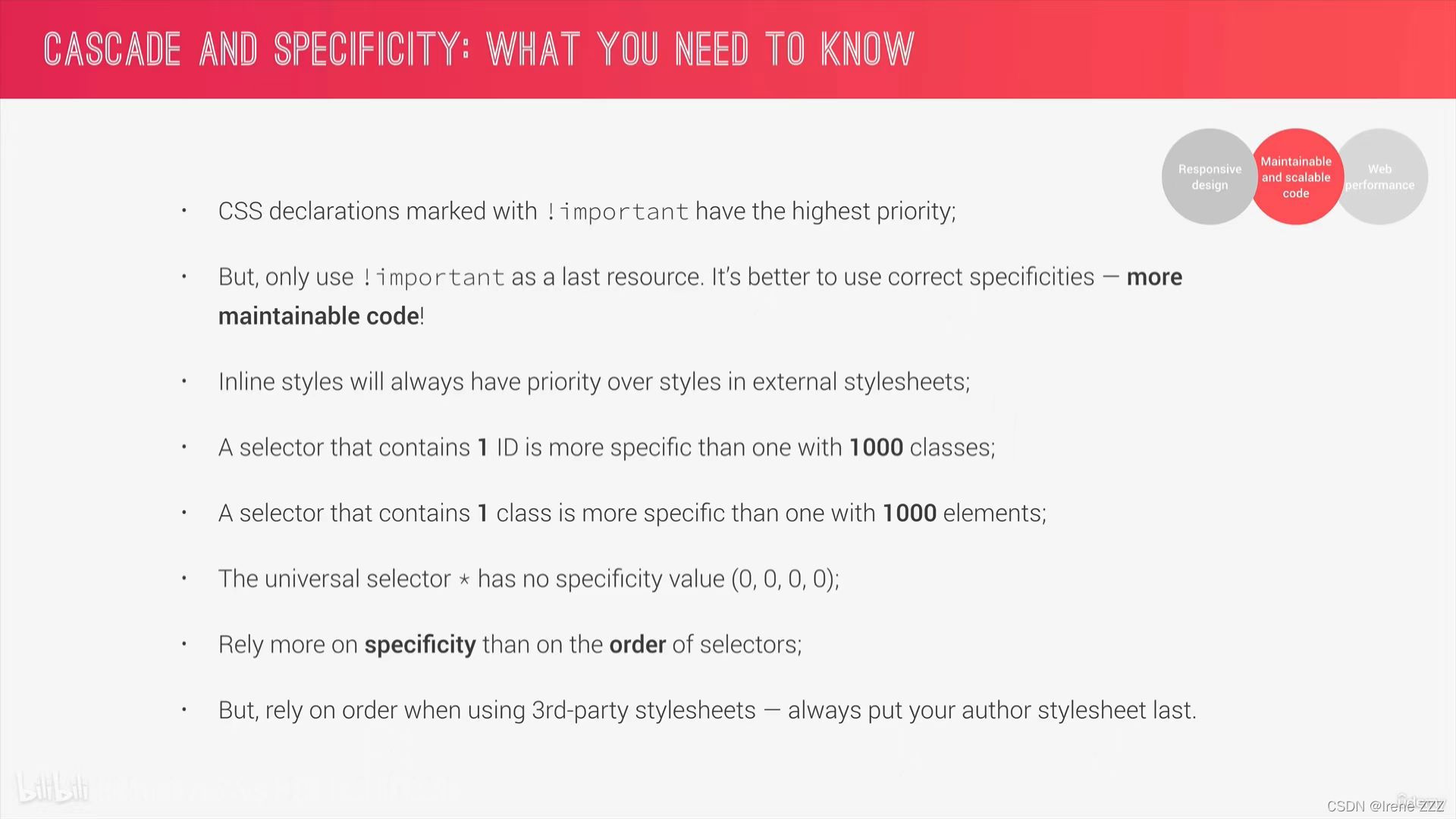
| 1 | !important | color: red !important; |
| 2 | 行内/内联 | style="color: red;" |
| 3 | 内嵌 | <style>...</style> |
| 4 | 外联 | <link rel="stylesheet" href="XX.css"> |
| 优先级 | 选择器 | 示例 |
|---|---|---|
| 1 | ID选择器(ID Selector) | #id {color: red;} |
| 2 | 类选择器(Class Selector) | .classname {} |
| 2 | 伪类选择器(Pseudo Selector) | :hover/ :first-child/ :disabled {} |
| 2 | 属性选择器(Attribute Selector) | [attribute="value"] {} |
| 3 | 标签选择器(Type Selector) | div {} |
| 3 | 伪元素选择器(Pseudo element Selector) | ::before {} |
| 4 | 通配符选择器(Universal Selector) | * {} |


| 后代选择符(Descendant Selector) | div span |
| 子选择符(Child Selector) | div > span |
| 相邻选择符(Sibling Selector) | div + span / div ~ span |
| 并集选择符(Comma Combinator) | div, span |
| 注:写在后面的样式优先级更高; 继承的优先级最低,比通配符低(近的祖先样式优先级比远的高)。 | |






















 205
205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








