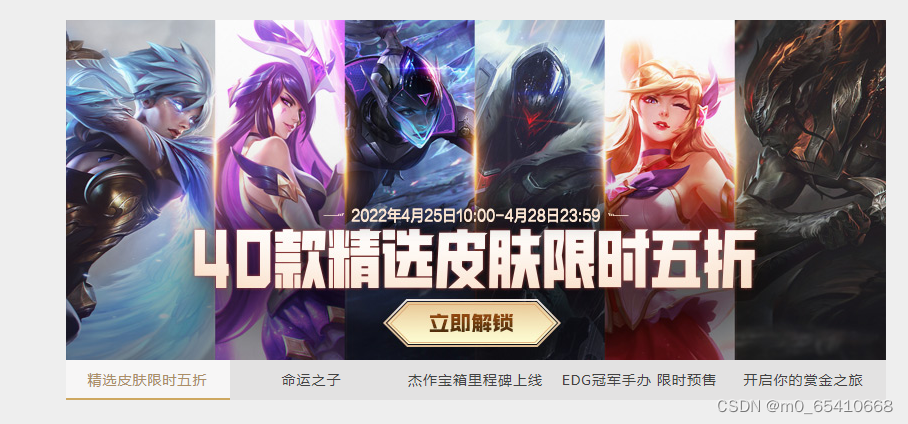
今日案例:lol官网轮播静态效果(如下图)
 先布局
先布局
分析可看出一个大div中包括两个div
<!DOCTYPE html>
<html>
<head>
<title>轮播图静态</title>
</head>
<style type="text/css">
*{ /*清楚网页默认间距*/
margin:0px;
padding: 0px;
}
.banner{
height:380px;
width: 820px;
background-color: red;
}
.img{
height: 340px;
width:820px;
background-color: green;
}
.nav{
height: 40px;
width: 820px;
background-color: black;
}
</style>
<body>
<div class="banner">
<div class="img"></div> //图片
<div class="nav"></div> //文字内容
</div>
</body>
</html>然后插入图片,编辑内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>lol</title>
<style>
/* 清除网页的默认间距 */
*{
margin: 0;
padding: 0;
}
/* 通过class找到对应的标签 .+class名称 */
.banner{
width: 820px;
height: 380px;
background-color: blue;
}
.banner_img{
width: 820px;
height: 340px;
background-color: red;
}
.banner_nav{
width: 820px;
height: 40px;
background-color: green;
}
/* 后代选择器,先找容器,再找内部标签 */
.banner_nav li{
width: 164px;
height: 40px;
/* 由于li在网页中属于块元素,独立成行 */
/* 浮动属性,让原本上下排列的li,并排 */
float: left;
/* 清除li前面的列表符号 */
list-style: none;
/* 字号是14px */
font-size: 12px;
/* 文本的水平居中 */
text-align: center;
/* 文本垂直居中 单行文本垂直居中,当行高等于当前容器的高度时内部文字垂直居中 */
line-height:40px;
/* 设置背景颜色 */
background-color: #e3e2e2;
}
.banner_nav .active{
background-color: white;
color: #ab8e66;
/* 边框会增加元素的实际占位 */
border-bottom: 2px solid #cea861;
height: 38px;
}
</style>
</head>
<body>
<!-- 创建一个div标签,用于编写整个轮播图结构 ,命名banner -->
<div class="banner">
<!-- 根据banner中内容,划分成 img区域,以及导航区域,区域 div -->
<div class="banner_img">
<img src="https://ossweb-img.qq.com/upload/adw/image/977/20220428/beaa2ebcdb1a4bbf808ee901fc80032c.jpeg" alt="">
</div>
<div class="banner_nav">
<!-- 网页还原过程中,如果需要编写对应的并列结构,直接使用无序列表进行开发 ul>li -->
<!-- 设置每一个li的大小 -->
<ul>
<li class="active">EDG冠军战队皮肤预售 </li>
<li>精选皮肤限时五折</li>
<li>EDG冠军皮肤预售直播</li>
<li>杰作宝箱里程碑上线</li>
<li>开启你的赏金之旅
</li>
</ul>
</div>
</div>
</body>
</html>
<!-- ps工具
1.标尺 ctrl+r
2.移动工具 v 用于移动标尺线
3.放大镜工具 z
4.抓手工具 按住空格键
5.切片工具
6.吸管工具 I -->




















 853
853











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








