提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
相关知识:
表单提交的内容涉及后面的知识,这里只讲解怎样编写表单。表单元素最基本的标签是<input>标签。该标签可以用来显示输入框和按钮等表单元素,它的type属性决定了表单元素的类型。type属性可以为以下值。
- text:文本框,text也是type的默认属性。
- password:密码框。
- radio:单选按钮,可以将多个单选按钮的name属性设置为相同,使其成为一组。checked属性可以设置默认被选。
- checkbox:复选框,checked属性可以设置默认被选。
- reset:重置按钮,按下之后所有的表单元素内容变为默认值。
- button:普通按钮。
- submit:提交按钮,按下之后网页会将表单的内容提交给action设定的网页,action的值为空时提交给本页。
- image:图片,单击图片的效果与提交按钮一样都会提交表单。
下面以两个例题网页为例说明表单标签的应用,forml.html文件的代码如下。
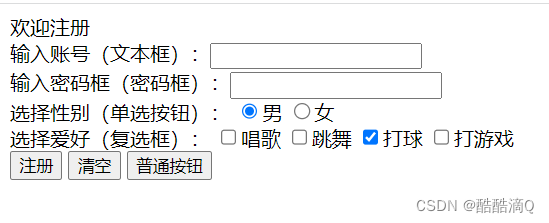
例题一:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>欢迎注册</title>
</head>
<body>
欢迎注册<br>
<form>
输入账号(文本框):<input type="text"><br>
输入密码框(密码框):<input type="password"><br>
选择性别(单选按钮):
<input type="radio" name="sex" checked>男
<input type="radio" name="sex">女<br>
选择爱好(复选框):
<input type="checkbox">唱歌
<input type="checkbox">跳舞
<input type="checkbox" checked>打球
<input type="checkbox">打游戏<br>
<input type="submit" value="注册">
<input type="reset" value="清空">
<input type="button" value="普通按钮">
</form>
</body>
</html>效果截图:

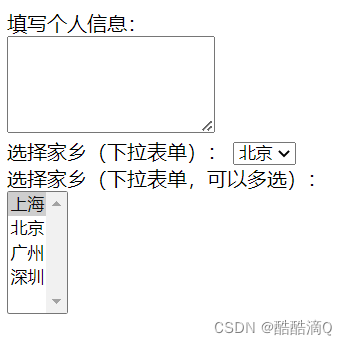
例题二:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多行文本框和下拉表单</title>
</head>
<body>
<form>
填写个人信息:<br>
<textarea rows="5" clos="20" ></textarea><br>
选择家乡(下拉表单):
<select>
<option>上海</option>
<option selected>北京</option>
<option>广州</option>
<option>深圳</option>
</select><br>
选择家乡(下拉表单,可以多选):<br>
<select size="5" multiple>
<option>上海</option>
<option selected>北京</option>
<option>广州</option>
<option>深圳</option>
</select><br>
</form>
</body>
</html>效果截图:

提示:多选要按Ctrl键+鼠标点击即可
总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了表单元素最基本的标签<input>的使用。























 1758
1758











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










