view和scroll-view–视图容器组件
- 作用

相当于< div >
- 步骤:
- 自己先再pages路径下新建list文件夹和对应的page,命名为list
- 代码
list.wxml
<!-- scroll-y 属性:允许纵向滚动 -->
<!-- scroll-x 属性:有序横向滚动 -->
<!-- 注意:使用竖向滚动时,必须给scroll-view一个固定高度 -->
<scroll-view class="container1" scroll-y>
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>
list.wxss
.container1 view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1){
background-color: lightgreen;
}
.container1 view:nth-child(2){
background-color: lightskyblue;
}
.container1 view:nth-child(3){
background-color: lightcoral;
}
.container1{
border: 1px solid red;
height: 120px;
width: 100px;
/* display: flex;
justify-content: space-around; */
}
swiper和swiper-item–轮播图组件
-
作用:
实现轮播图效果 -
代码:
list.wxml
<!-- 轮播图区域 -->
<!-- indicator-dots属性:显示面板指示点 -->
<swiper class="swiper-container" indicator-dots="">
<!-- 第1项 -->
<swiper-item>
<view class="item">A</view>
</swiper-item>
<!-- 第2项 -->
<swiper-item>
<view class="item">B</view>
</swiper-item>
<!-- 第3项 -->
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>
list.wxss
/* 轮播图 */
.swiper-container{
height: 150px;
}
.item{
height: 100%;
line-height: 150px;
display: flex;
text-align: center;
}
swiper-item:nth-child(1) .item{
background-color: lightgreen;
}
swiper-item:nth-child(2) .item{
background-color: lightskyblue;
}
swiper-item:nth-child(3) .item{
background-color: lightpink;
}
注意:(从头找了一遍才找到)
这个swiper-item一定不要在前面加.
会导致颜色渲染失败
text和rich-text–内容组件

- text组件
<view>
手机号支持长按选中效果:
<text selectable>13850965467</text>
</view>
新知识:
selectable:长按选中
- rich-text组件
<rich-text nodes="<h1 style='color:red;'>标题<h1>"></rich-text>
注意:
不可以自己中途回车换行,会提示编译错误
其他常用组件-button/image

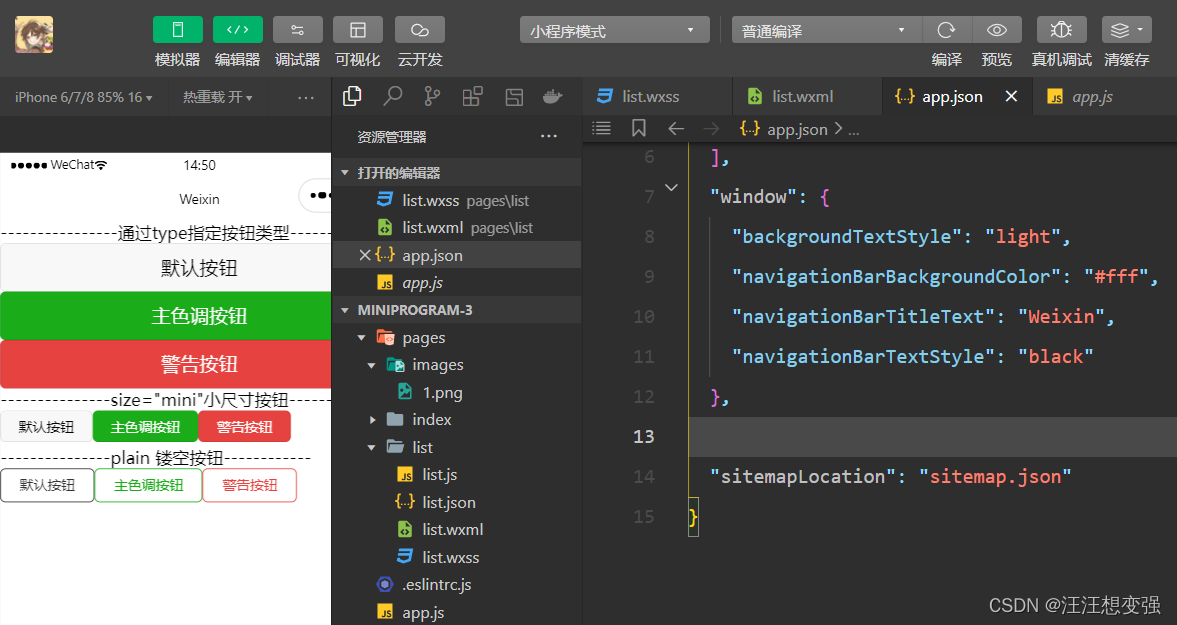
- button
<view>----------------通过type指定按钮类型-------------</view>
<button>默认按钮</button>
<button type="primary">主色调按钮</button>
<button type="warn">警告按钮</button>
<view>---------------size="mini"小尺寸按钮------------</view>
<button size="mini">默认按钮</button>
<button type="primary" size="mini">主色调按钮</button>
<button type="warn" size="mini">警告按钮</button>
<view>---------------plain 镂空按钮------------</view>
<button size="mini" plain>默认按钮</button>
<button type="primary" size="mini" plain>主色调按钮</button>
<button type="warn" size="mini" plain>警告按钮</button>

可以改为旧版样式
去掉app.json中的"style": “v2”,

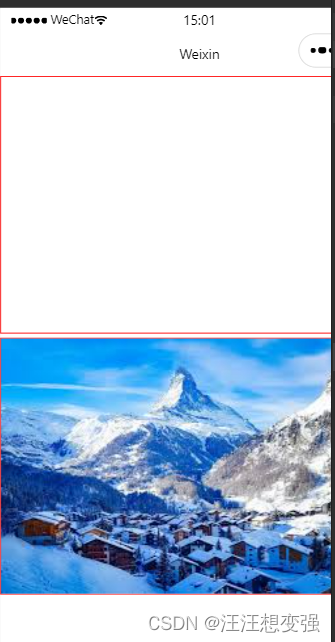
- image
list.wxss
在这里插入代码片image{
/* 通过边框线证明image有默认的宽高 */
border:1px solid red;
}
list.wxml
<image></image>
<image src="/images/1.jpg"></image>
在pages文件夹外部建立images文件夹,在此文件夹中存放图片
效果:

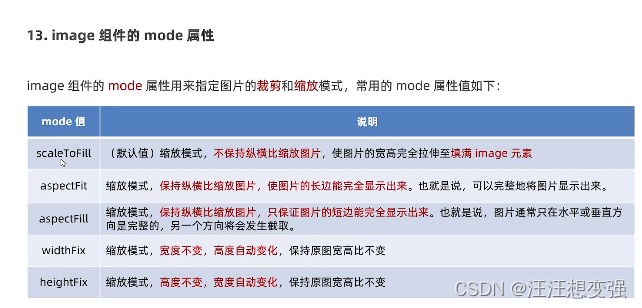
- image属性的mode属性






















 8193
8193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








