需求 :需要使用域名能直接访问到一个可以正常访问的项目。
问题 :点击域名后没有正常访问到项目,展示的是404页面,没有报错信息。

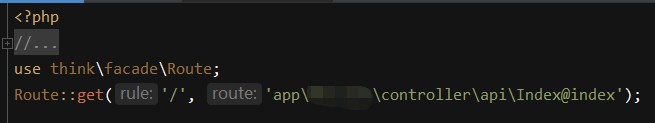
操作 :在app的统计目录下创建了route文件夹,并配置了路由执行要访问的页面,如【图1-1】。

【图1-1】
全局搜索后发现只在各个项目的路由文件中设置的miss路由才有404页面,如【图1-2】。

【图1-2】
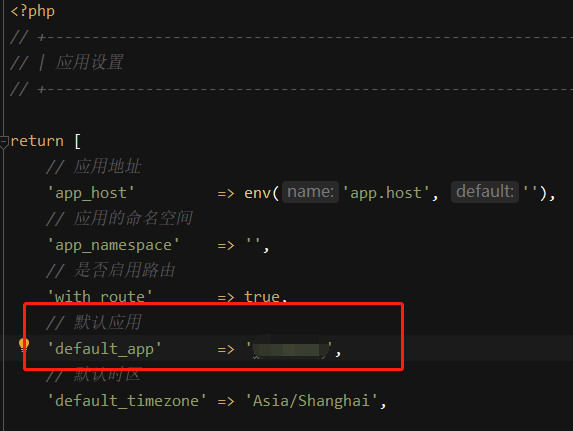
关闭所有miss路由后排查到因为应用设置文件中配置了默认应用,如【图1-3】,所以访问域名的时候并没有正确的访问到域名路由配置的项目,而是自动访问到了设置的默认应用的项目下。
而该项目下没有访问的文件会报错,但是因为路由文件中设置了miss路由,所以访问时没有返回报错信息,跳转到了404页面。

【图1-3】
去掉默认应用后就可以直接通过域名访问到项目页面了。























 2937
2937











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








