目录
Windows 上安装 Visual Studio Code
2.tsconfig.json配置文件中,修改outDir配置项,自定义编译后的js文件输出位置
3.vscode中,点击上方栏位run task,选择ts监听
1)开启 "strictNullChecks": true 属性
6》"incremental": true 开启该属性,则实行增量编译:已经编译过的内容不会再次编译
7》"checkJs": true 开启该属性, js语法错误,则提示报错
8****》 "noEmitOnError": true /* 若ts代码报错则不生成编译文件*/
9》其他属性请参考官方文档中的编译选项,也可以点击下方链接查看
一、TypeScript 安装
本文介绍 TypeScript 环境的安装。
我们需要使用到 npm 工具安装,如果你还不了解 npm,可以参考我们的NPM 使用介绍。
NPM 安装 TypeScript
如果你的本地环境已经安装了 npm 工具,可以使用以下命令来安装。
使用国内镜像:
npm config set registry https://registry.npmmirror.com
安装 typescript:
npm install -g typescript
安装完成后我们可以使用 tsc 命令来执行 TypeScript 的相关代码,以下是查看版本号:
$ tsc -v Version 3.2.2
然后我们新建一个 app.ts 的文件,代码如下:
var message:string = "Hello World" ;
console.log(message)
通常我们使用 .ts 作为 TypeScript 代码文件的扩展名。
然后执行以下命令将 TypeScript 转换为 JavaScript 代码:
tsc app.ts
****重点注意事项
就这样编译之后会出现的一些问题
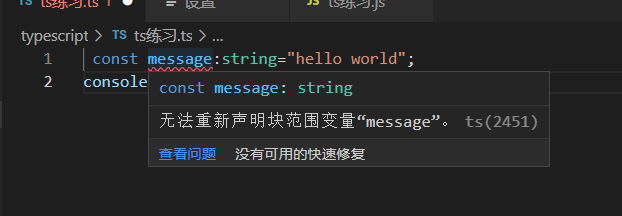
1,同时打开ts和js文件 则ts中变量名会出现报错
如图:

当然可以选择关闭js文件解决,但这不是最好的方法,别急,我先说第二个问题,然后再说更好的处理方法
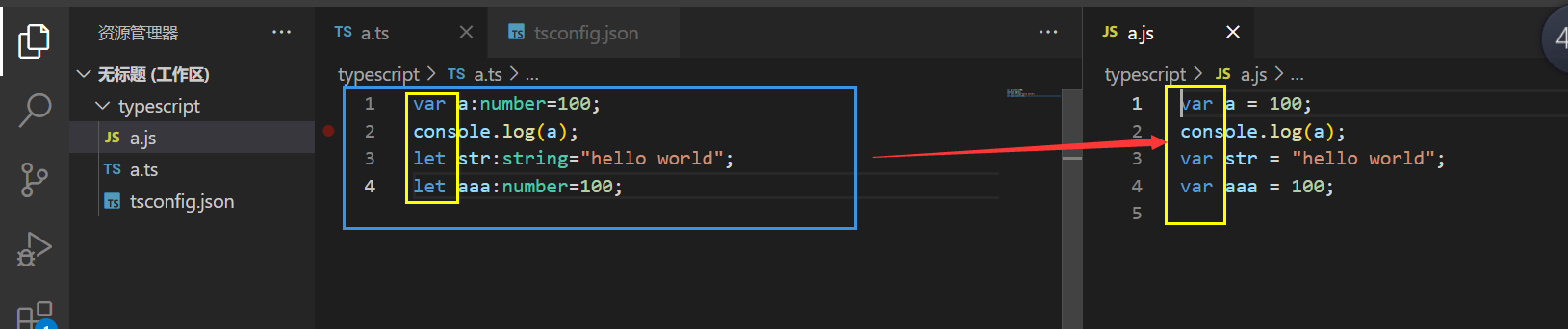
2,不管ts中使用 var let const声明变量,编译后的ts文件中都是var声明
感觉编译出来的js只拥有es5的规范,怎么办?

解决办法 实时监听ts文件变化或者 使用 tsc 命令编译 下面 “二、如何在vscode中实时监听ts文件” 里面会说到。
注意:如果提示:无法加载文件........更改默认(LocalMachine)作用域的执行策略,请 使用“以管理员身份运行”选项启动 Windows PowerShell。 那么就在电脑开始菜单中找到Windows PowerShell,然后右键, 选择“以管理员身份运行”,输入下面这行命令
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned
然后回车------ 输入大写的A ,再回车
可以看到监听之后 就不会出现上面说的两个问题


这时候在当前目录下(与 app.ts 同一目录)就会生成一个 app.js 文件,代码如下:
var message = "Hello World"; console.log(message);
使用 node 命令来执行 app.js 文件:
$ node app.js Hello World
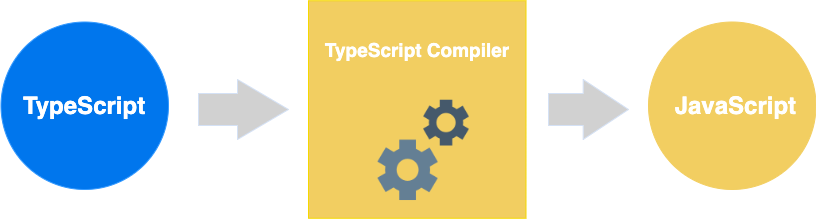
TypeScript 转换为 JavaScript 过程如下图:

Visual Studio Code 介绍
很多 IDE 都有支持 TypeScript 插件,如:Visual Studio,Sublime Text 2,WebStorm / PHPStorm,Eclipse 等。
本章节主要介绍 Visual Studio Code,Visual Studio Code 是一个可以运行于 Mac OS X、Windows 和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器,由 Microsoft 公司开发。
下载地址:Visual Studio Code - Code Editing. Redefined。
Windows 上安装 Visual Studio Code
1、下载 Visual Studio Code。

2、双击 VSCodeSetup.exe 图标

安装。

3、安装完成后,打开 Visual Studio Code 界面类似如下:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1312
1312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








