本节要点: 点击事件,history(back,forworrd,go),loation.
列表的制作(table)
1.(列表的制作) thead代表表头 tr th代表列框里面的
<table id="tab" border="" cellpadding="">
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr>
<td>1001</td>
<td>张三</td>
<td>男</td>
</tr>
<tr>
<td>1001</td>
<td>李四</td>
<td>男</td>
</tr>
<tr>
<td>1001</td>
<td>小红</td>
<td>女</td>
</tr>
</tbody>
</table>2.history对象
back()代表加载history列表的上一个信息
forword ()代表前进按钮
go()加载列表所要到达大页数
(例题 )页面跳转
<input type="button" name="" id="bt1" value="bacak" />
<input type="button" name="" id="bt2" value="打开03.html" />
<input type="button" name="" id="bt3" value="forward" />
<input type="button" name="" id="bt4" value="go" />
<script type="text/javascript">
bt1.onclick=function(){
history.back()
}
//进入下一个页面
bt2.onclick=function(){
location.href="t4.html"
}
bt3.onclick=function(){
history.forward()
}
bt4.onclick=function(){
history.go(1)//相当于forword
}
2.1网站的跳转
assign代表跳转到下一个页面
reload刷新
没有后退功能的跳转
例题:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="button" name="" id="bt1" value="assign" />
<input type="button" name="" id="bt2" value="forward" />
<input type="button" name="" id="bt2" value="replace" />
<script type="text/javascript">
//assign代表跳转到下一个页面
bt1.onclick=function(){
location.assign("https://www.cas.cn/")
}
//reload刷新
bt2.onclick=function(){
location.reload()
}
//没有后退功能的跳转
bt3.onclick=function(){
location.replace("https://www.cas.cn/")
}
</script>
</body>
</html>
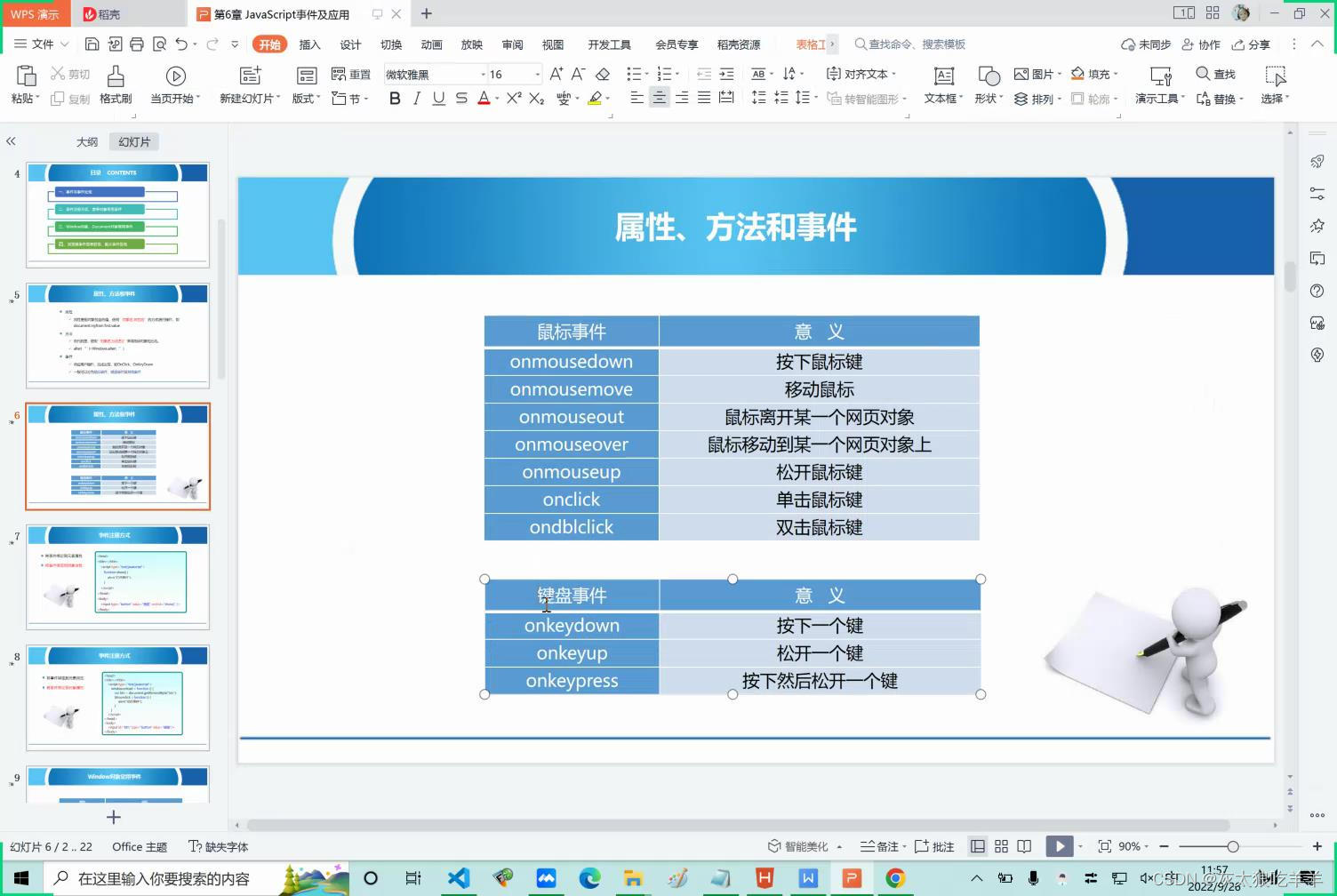
3.事件的点击
(属性方法点击)

| onblur | 当窗口失去焦点时运行脚本。 |
| onfocus | 当窗口获得焦点时运行脚本。 |
| onload | 当文档加载之后运行脚本。 |
| onresize | 当调整窗口大小时运行脚本。 |
| onstorage | Web Storage 区域更新时(存储空间中的数据发生变化时)运行脚本 |





















 2509
2509











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








