一、导读
- 有时候我们在设计安卓用户面时,有种需求,一个控件会层叠在另一个控件上,此时用线性布局就无法实现,就得使用一个新的布局——帧式布局。
二、帧式布局概述
1、布局特点
- 帧式布局是一种层叠式的布局,后添加的控件会层叠在先添加的控件上。
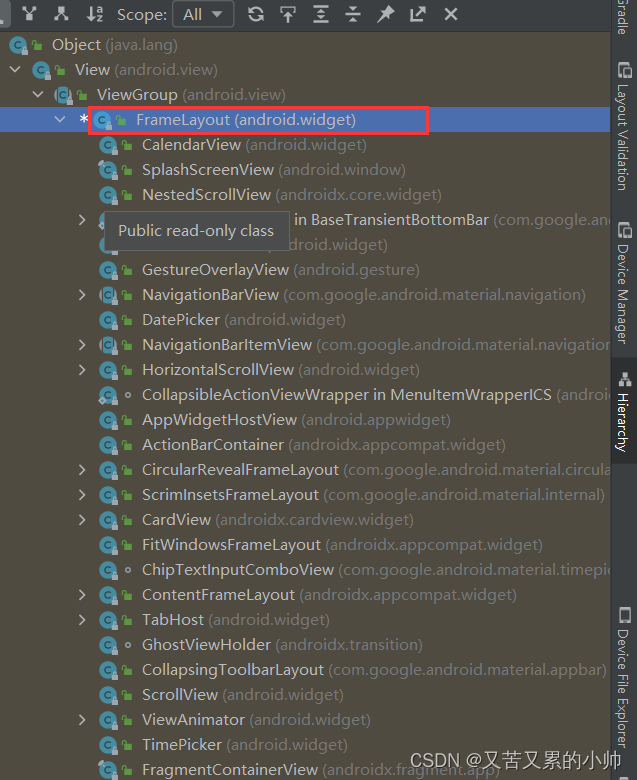
2、继承关系图
- FrameLayout类是ViewGroup的子类

3、常用属性
| 属性 | 含义 |
|---|---|
| scrollbars | 滚动条(none、horizontal、vertical) |
| layout_marginTop | 上边距 |
| layout_marginBottom | 下边距 |
| layout_marginLeft | 左边距 |
| layout_marginRight | 右边距 |
| paddingLeft | 左内边距 |
| paddingRight | 右内边距 |
| paddingTop | 上内边距 |
| paddingBottom | 下内边距 |
| background | 背景(背景色、背景图、背景选择器) |
三、案例演示:切换颜色
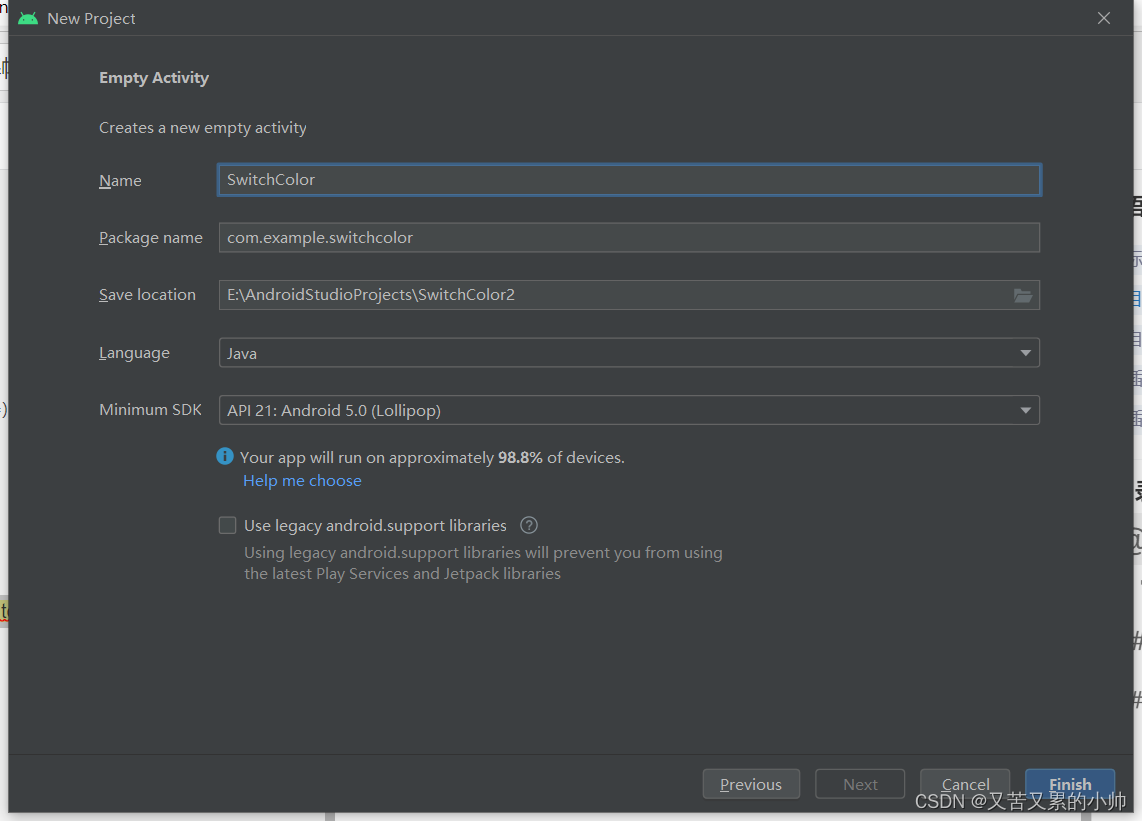
1、创建安卓应用
- 基于Empty Activity创建安卓应用 - SwitchColor

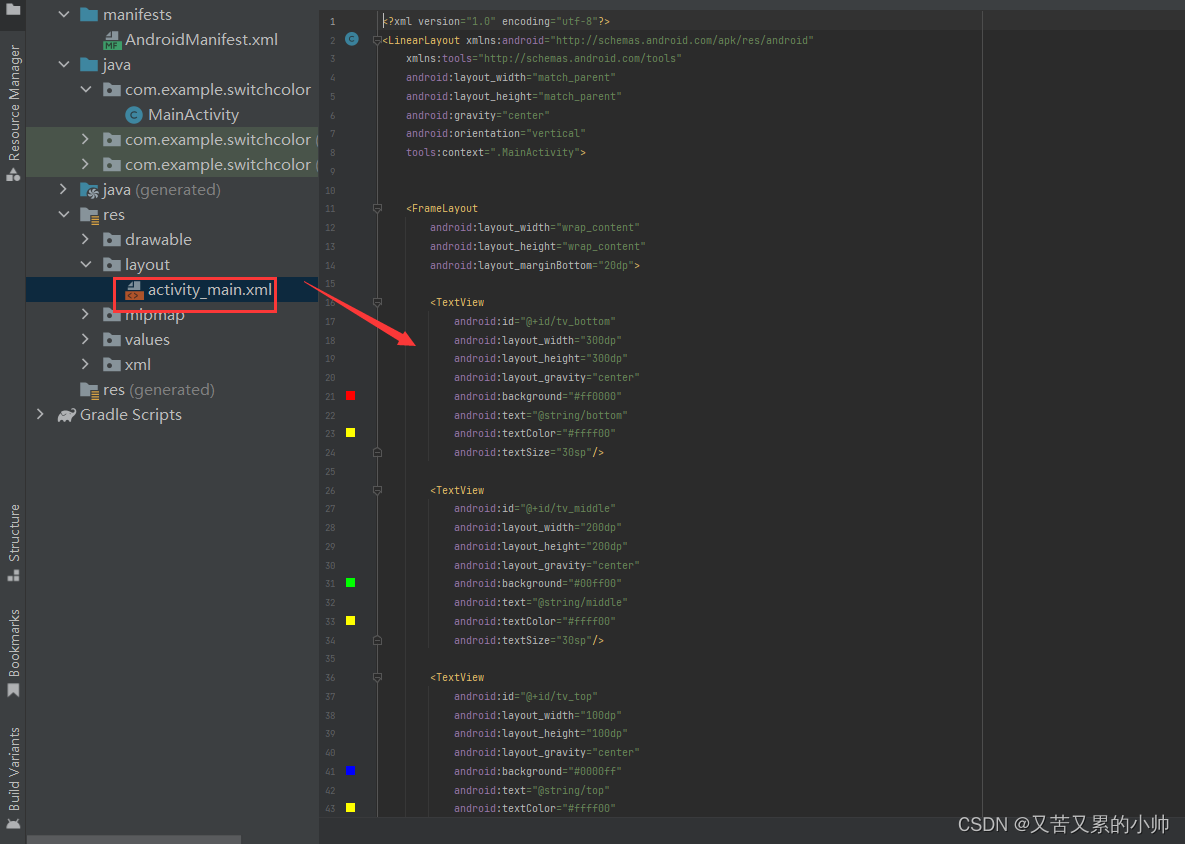
2、主布局资源文件
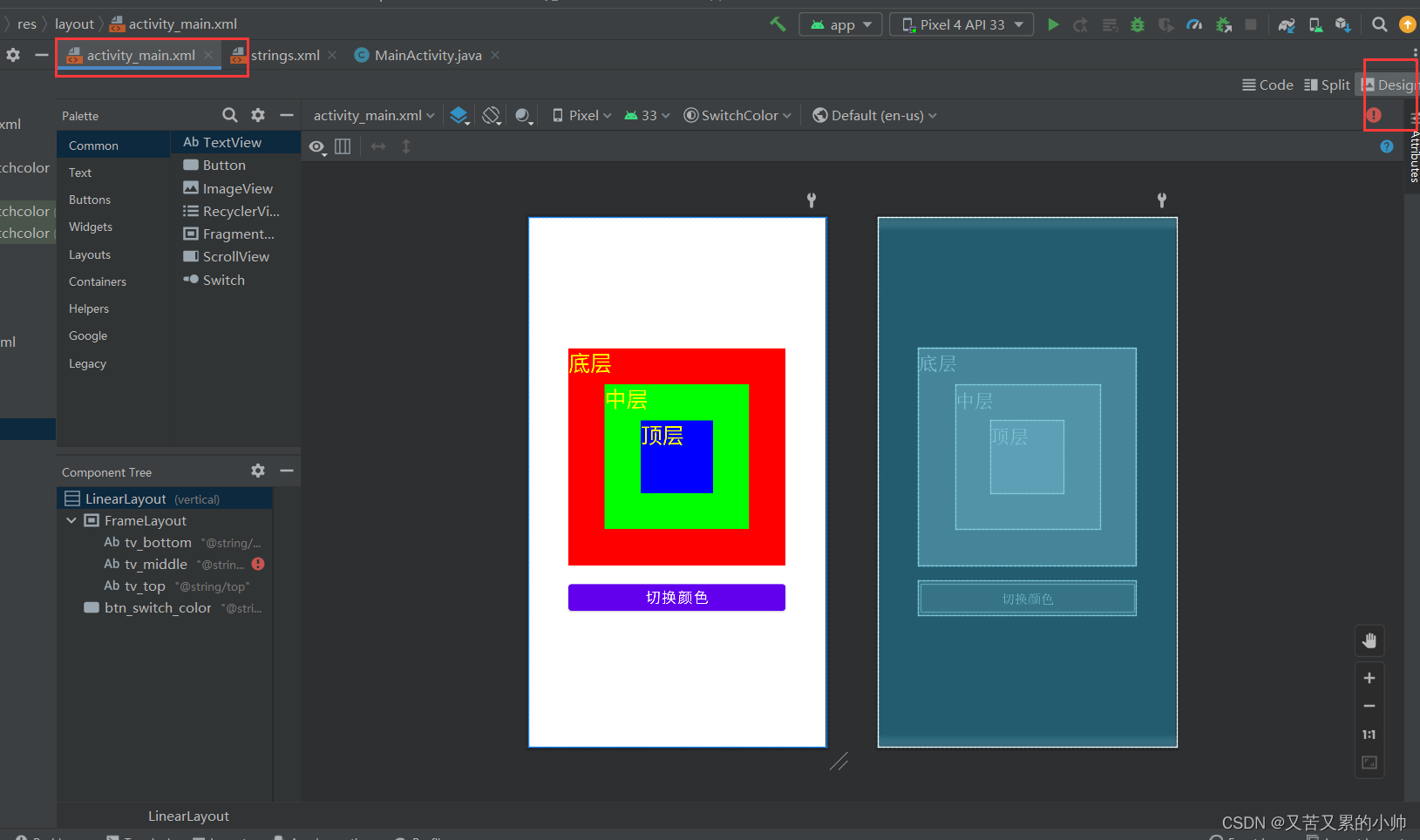
- 主布局资源文件 -activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp">
<TextView
android:id="@+id/tv_bottom"
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_gravity="center"
android:background="#ff0000"
android:text="@string/bottom"
android:textColor="#ffff00"
android:textSize="30sp"/>
<TextView
android:id="@+id/tv_middle"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="center"
android:background="#00ff00"
android:text="@string/middle"
android:textColor="#ffff00"
android:textSize="30sp"/>
<TextView
android:id="@+id/tv_top"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:background="#0000ff"
android:text="@string/top"
android:textColor="#ffff00"
android:textSize="30sp" />
</FrameLayout>
<Button
android:id="@+id/btn_switch_color"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:onClick="doSwitchColor"
android:textSize="20sp"
android:text="@string/switch_color"
/>
</LinearLayout>
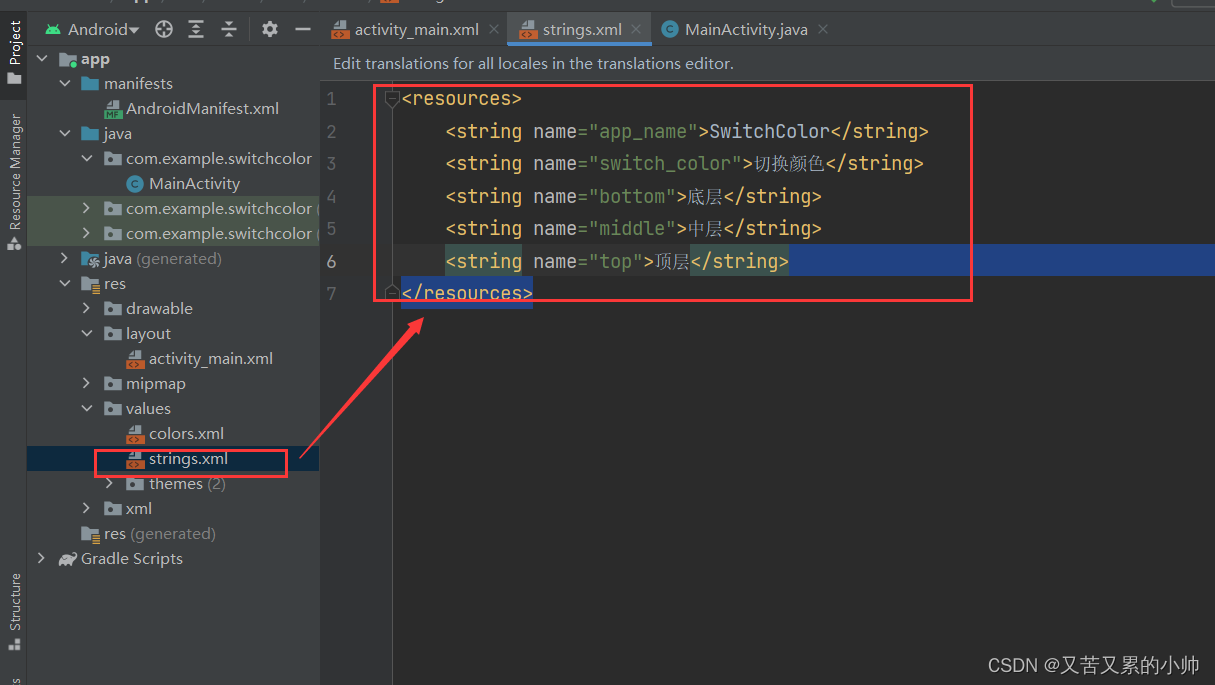
3、字符串资源文件
- 字符串资源文件 - strings.xml

- 此时,查看界面预览效果

4、主界面实现功能
- 主界面类 - MainActivity

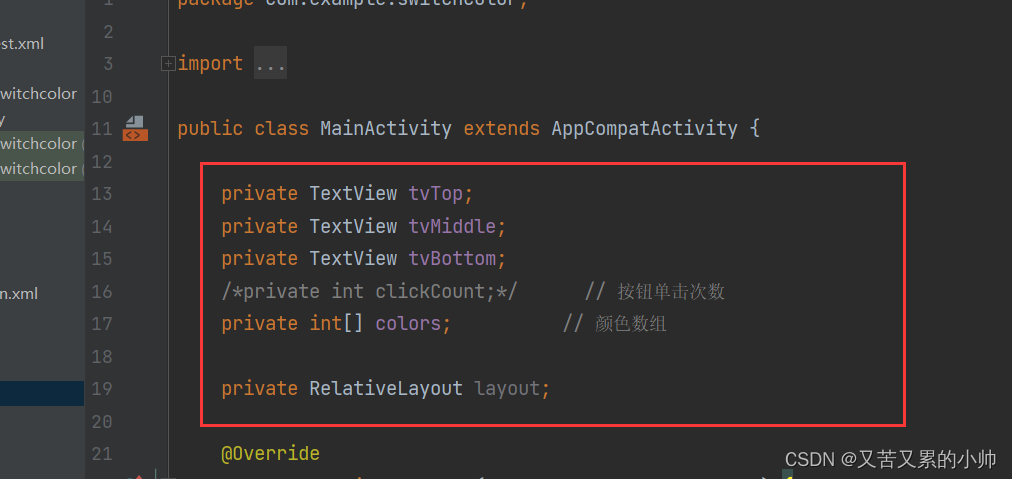
- 定义变量

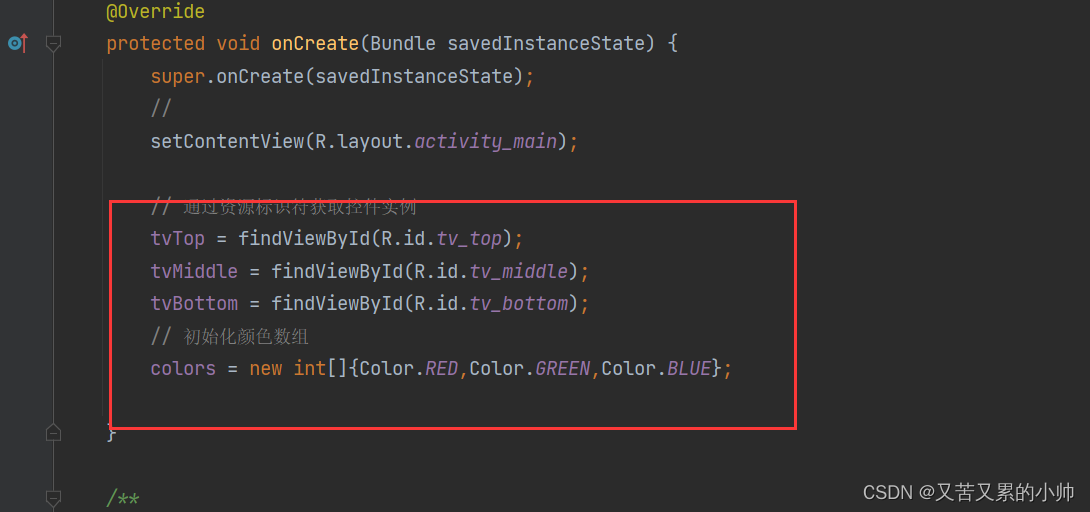
- 通过资源标识符获取控件实例

- 编写切换颜色单击事件处理方法

源代码
public class MainActivity extends AppCompatActivity {
private TextView tvTop;
private TextView tvMiddle;
private TextView tvBottom;
/*private int clickCount;*/ // 按钮单击次数
private int[] colors; // 颜色数组
private RelativeLayout layout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//
setContentView(R.layout.activity_main);
// 通过资源标识符获取控件实例
tvTop = findViewById(R.id.tv_top);
tvMiddle = findViewById(R.id.tv_middle);
tvBottom = findViewById(R.id.tv_bottom);
// 初始化颜色数组
colors = new int[]{Color.RED,Color.GREEN,Color.BLUE};
}
/**
* 切换颜色单击事件处理方法
* @param view
*/
public void doSwitchColor(View view){
/* // 累加按钮单击次数
clickCount++;
// 只有三种颜色切换,对单击次数3求余
clickCount = clickCount % 3;
// 根据单击次数确定颜色方案 [底层,中层,顶层]
switch (clickCount){
case 0:
colors = new int[]{Color.RED,Color.GREEN,Color.BLUE};
break;
case 1:
colors = new int[]{Color.GREEN,Color.BLUE,Color.RED};
break;
case 2:
colors = new int[]{Color.BLUE,Color.RED,Color.GREEN};
break;
}*/
// 左移算法
int temp = colors[0];
/*colors[0] = colors[1];
colors[1] = colors[2];
colors[2] = temp;*/
for (int i = 0;i<colors.length-1;i++){
colors[i] = colors[i+1];
}
colors[colors.length - 1] = temp;
// 根据颜色方案来设置三层标签背景颜色
tvBottom.setBackgroundColor(colors[0]);
tvMiddle.setBackgroundColor(colors[1]);
tvTop.setBackgroundColor(colors[2]);
}
}
五、启动应用,查看效果























 3921
3921











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








