在VUE框架中,用AXIOS加载微信文章,遇到跨域问题!
解决方案:
1、去git下载 cors-anywhere-master
https://gitee.com/mbc123456/cors-anywhere.git

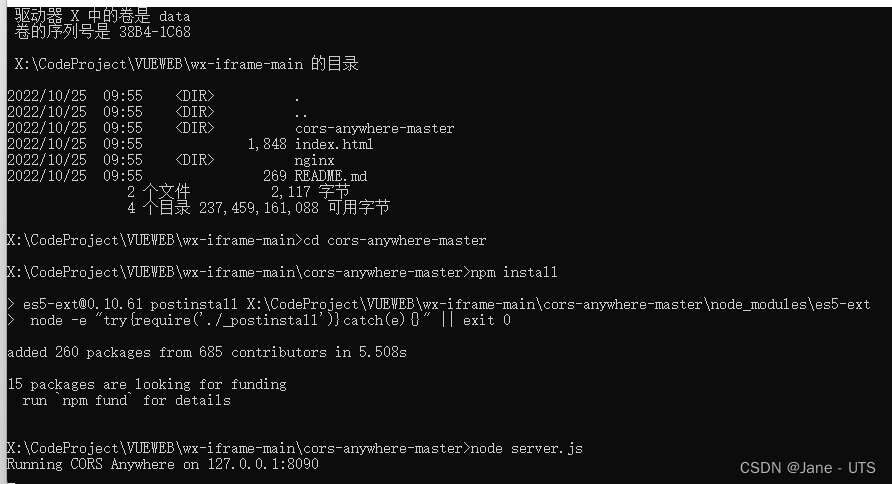
2、在本地运行CMD命令(用管理员身份)

出现8080就算成功如果失败检查端口是否被占用
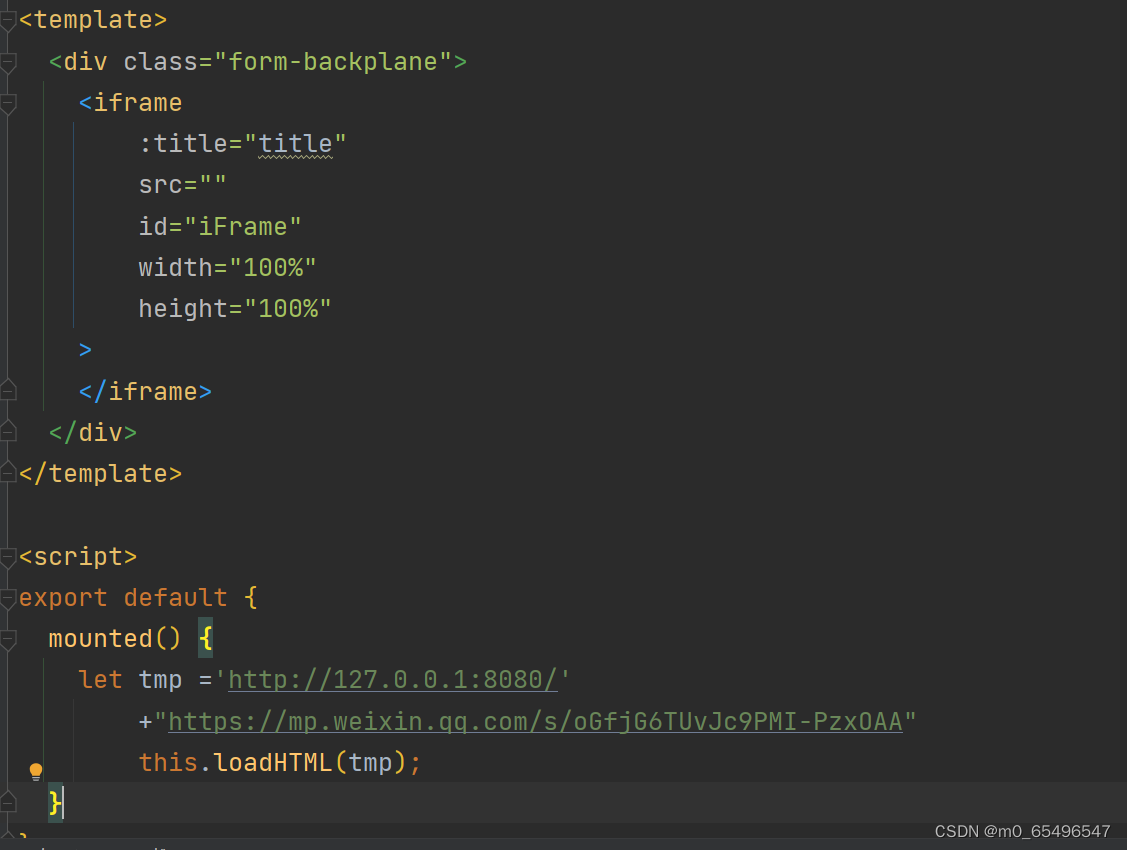
3、接下来正文开始

引入loadHTML方法
loadHTML(url) {
let that = this;
this.$axios
.get(url)
.then(response => {
let html = response.data;
html = html.replace(/data-src/g, "src")
.replace(/<script\b[^<]*(?:(?!<\/script>)<[^<]*)*<\/script>/g, '')
.replace(/https/g, 'http');
//根据微信传回的html中的特殊路径data-src转为src等
let html_src = html;
let iframe = document.getElementById('iFrame');
iframe.src = html_src;
//这时候就成功拿到了微信公众号,这个html_src是个静态网页
let doc = iframe.contentDocument || iframe.document;
//添加meta展示图片不加这个图片出不来
let htmlArr = html_src.split('</head>');
let html_src_add = htmlArr[0]+'<meta name="referrer" content="never"></head>'+htmlArr[1]
let backgroundUrlReg = /url[(]"(\S*)"/g;
//获取背景图
let backgroundImgs = html_src_add.match(backgroundUrlReg);
if (backgroundImgs&&backgroundImgs.length) {
backgroundImgs.forEach(item => {
let url = item.replace(/url[(]"/g, '').replace(/"/g, '');
let img = document.createElement('img');
img.src = url;
doc.querySelector("body").appendChild(img);
});
}
//配置无效img绕过背景图片路径限制
doc.write(html_src_add);
// 将静态页面写入iframe中
setTimeout(() => {
that.height = doc.documentElement.scrollHeight;
}, 500);
//通过延时获取文档高度赋值Iframe去除滚动条,根据实际情况增加延时时间
doc.getElementById("js_content").style.visibility = "visible";
}
)
.catch(function (error){ // 请求失败处理
console.log(error);});
}
完美打完收工!!!效果如下






















 596
596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








